第一次在项目上使用react,经过一个星期的摸索,终于来写写啦(其实是因为项目初期,业务们需求都还没定下来,我只能做一些简单的东西,但是事实上由于对react的不熟悉以及没使用过猪齿鱼框架,磕磕碰碰在所难免)
猪齿鱼的dataset实在是太强大了,几乎都封装了项目上有的业务需求,只能说公司大佬们太牛逼,但是文档写的不是很清楚对我这种第一次使用的人就不是很友好,毕竟写的太官方了,展示什么的都没有,而且没个索引啥的,要用个啥的话翻都要翻半天(小声逼逼)
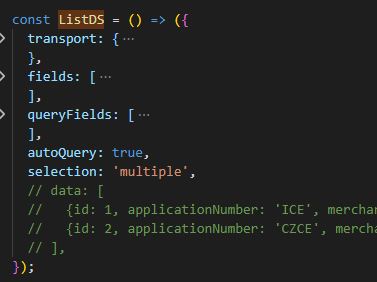
首先前端最重要的工作就是展示数据,因此我们需要定义一个ds,一个数据源就是一个ds,当你要对这歌数据源中的数据进行一系列的操作的时候,在这个ds里面都可以实现。

transport里面放各种你要做的操作的接口,fields里面放的就是数据,queryFields里里面放的就是查询条件,你只需要在里面放查询字段,就会根据字段查询相应的数据,autoQuery是设置是否自动查询
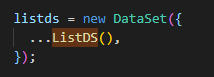
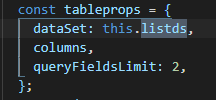
然后在你的react文件里只需要将其引入然后实例化,然后放进组件(这里以table展示数据为例)


当接口调通就会发现这一切都被猪齿鱼大哥搞好了
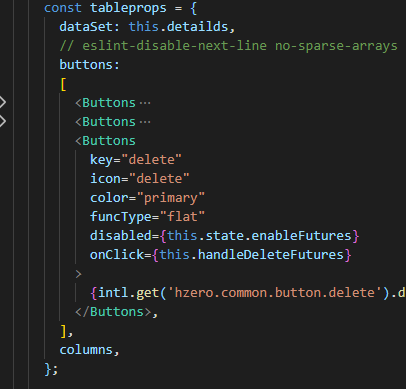
说到增删查改,这些也都是小问题,只需把button放进去就可以了

-------------------------------------------------分割线---------------------------------------------
小问题记录:
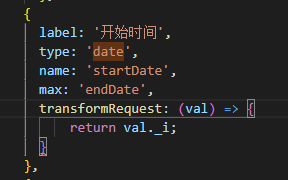
当有date需要操作的时候,猪齿鱼封装传递的是年月日时分秒的,为了便于操作,他们的在fields里面的放了个transformRequest,这是在发送前对数据进行一次处理

另:使用moment实现日期格式化
先下载moment,然后引入,然后:
moment(val).format('YYYY-MM-DD')
-------------------------------------------------分割线---------------------------------------------
在写了删除按钮的情况下,如果没有写destory,是会调用submit的,
有时候buttons里面的save按钮不触发submit是因为fields里面有字段没有被渲染(仅仅是有时候)。
