CSS 盒模型
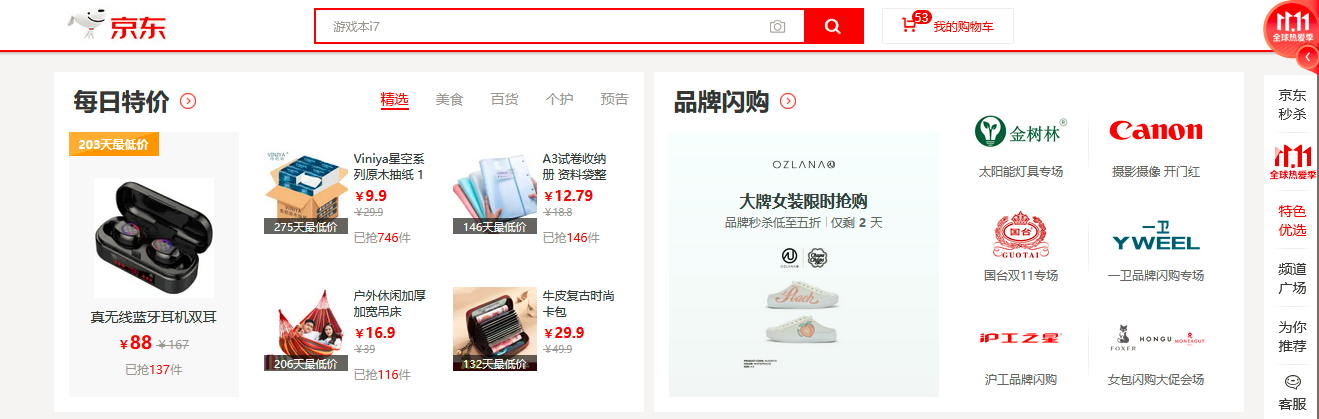
所有的视觉界面,都是一个 “排版” 问题。一本书的封面,一张海报,一个网页,一个 APP 界面本质上都是 “如何排版” 的问题。比如,京东首页上的部分页面:

手机淘宝界面:

为了解决如何 “放置” 各种各样的内容,HTML/CSS 的设计者把各种各样的内容抽象为一种形状——“矩形”,这就是 “盒模型”。我们可以拿任意一个 Web 页面来分析,不管上面有多少内容或是什么样的内容,理论上都是“一块块的豆腐” 组合而成。至于为什么是 “矩形” ,而不是三角形或圆形,试着和你的物理显示设备做个对比。
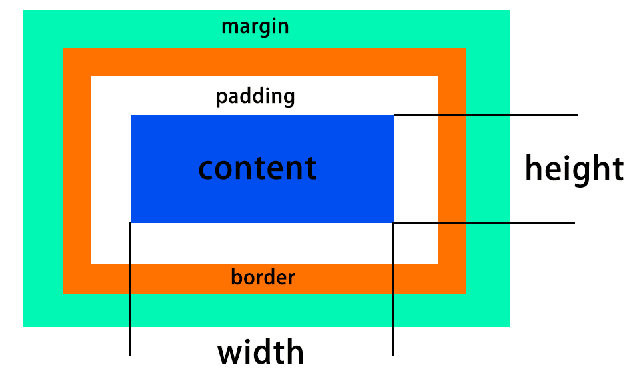
在 CSS 中,盒模型由以下内容组成:

我们默认的盒子模型是中间的内容称为 "content",我们从这个中心出发开始提出需求的设想:
- 我想要改变 content 的大小,那么给你 width, height 属性。我想改变 content 的填充颜色,那么给你 background-color 属性。
- 我想要给 content 添加边框,那么给你 border 属性。我想要设置边框的粗细,那么