-
问题描述:
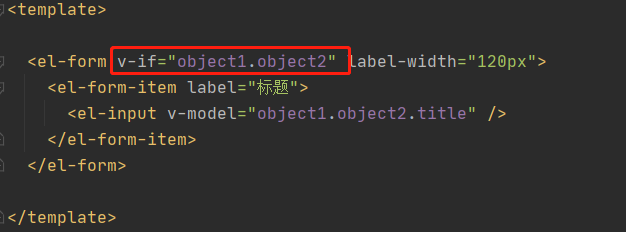
如下图在使用Vuejs 时常会遇到控制台报错

-
原因分析:
-
拼写错误,检测错误地方拼写和自己定下的data数据是否一致
-
数据尚未定义
-
异步请求获取数据,一开始不包含该定义的数据属性。
例如:
const object2 = { title: "" } data() { return { object1: {}, } }如上面的数据类型,我们在异步请求时对object1进行舒适化,使其包含object2。此时如果使用object1.object2不会报错,但object.object2.title就会报错。
-
-
解决办法:

第三种原因,我们可以如上图所示在使用通过异步请求初始化数据的地方加v-if做一个判断,确保初始化完成后使用数据。