在DOM编程艺术中,CSS-DOM应用很广泛。
1.style属性
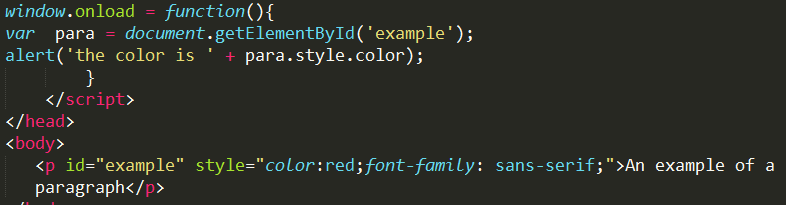
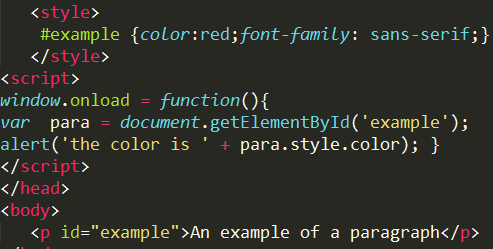
通过element.style.property可以获得元素的样式,但是style属性只能够返回内嵌样式,对于外部样式表的样式和head中的style样式都无法获取,这就限制了此方法的使用。
 输出:
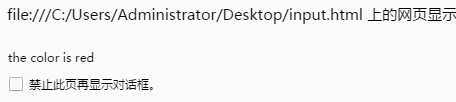
输出:
若更改样式,则如下:
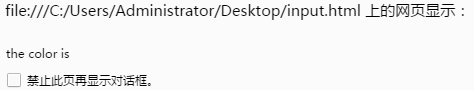
 输出:
输出:
但是实际中,可以使用style方法设置样式,这种方法的用处还是很大。
element.style.property = value;
 输出:
输出:
2.className属性
这种属性之前一直忽略了,最近发现其实非常好用。这也是今天写这篇文章的主要原因。
我们设置一个属性的类的时候,可以使用:elem.setAttribute('class',value),比如之前的例子:para.setAttribute("class","info"),这表示设置p元素class的属性值为info。
但更简单的范式是更新className属性。className属性是一个可读/可写的属性。凡是元素节点都有这个属性。
获得一个元素的class属性:
element.className;
设置一个元素的class属性:
element.className = value;
唯一的不足就是通过className属性设置某个元素的class属性是将替换(而不是)追加该元素原有的class设置。
实际中可以采用拼接操作,把新的class设置追加到className属性上去:elem.className += " info";(此处info前面注意空格)
我们在实际中,也经常调用addClass函数,这个函数可以追加新的class到目标元素上面。
function addClass(element, value){
if(!lelement.className ) {element.className = value;}else {
newclassName = element.className;
newclassName + = ‘ ’;(注意空格)
newclassName + =value;
element.className = newclassName;
}