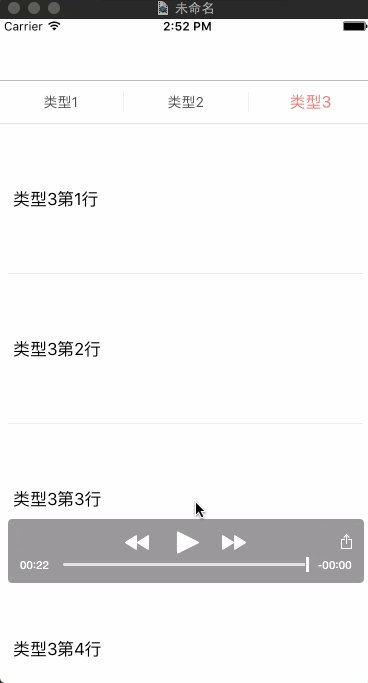
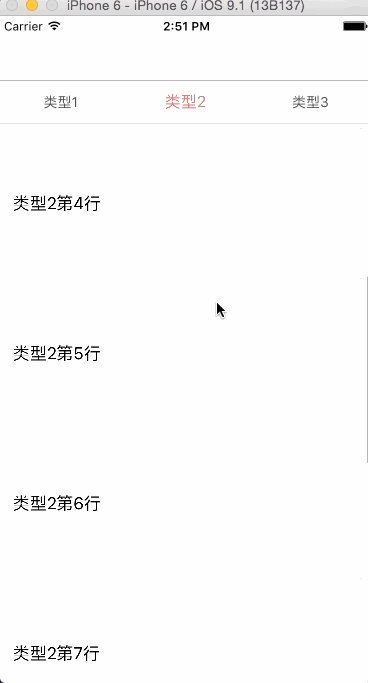
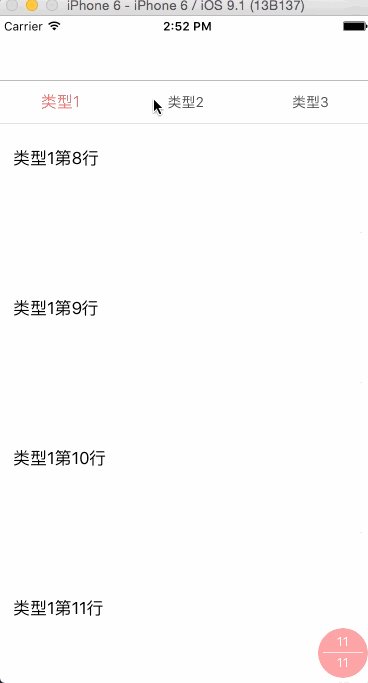
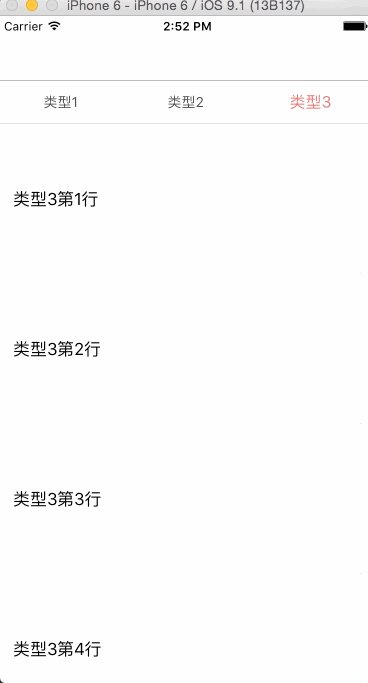
实现多列表切换,位置监控,置顶等功能。
方法一:
创建一个TableView,在切换的时候请求各类目需要的数据,然后刷新列表,通过动画模拟出滑动效果。
#import <UIKit/UIKit.h> @interface ViewController : UIViewController<UITableViewDataSource,UITableViewDelegate,UIScrollViewDelegate> { //选择视图数组 NSMutableArray *selectArray; //选择视图 UIView *selectView; //列表 UITableView *jiuJiuTableView; //选择类型 NSInteger priceType; //切换之前的类型 NSInteger oldType; //数量显示(返回顶部) UIView *countView; //记录tableview的contentOffset.y CGFloat lastY; //返回顶部 UIButton *toTopButton; //记录tableview的位置 NSMutableDictionary *jiLuDictionary; } //数据源 @property (nonatomic, strong) NSMutableArray *tableArray; @end
#import "ViewController.h" //tableview的cell的高度 #define cellHeight self.view.frame.size.width*0.4 @interface ViewController () @end @implementation ViewController @synthesize tableArray; - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; //初始化数据源 [self initTableArray]; //初始化分类数据 [self initSelectArray]; //添加选择视图 [self addSelectView]; //添加滚动列表 [self addTableView]; } //初始化数据源 - (void)initTableArray { //数据源 if(self.tableArray == nil) { //初始化(实际使用时在此处请求类型1的数据即可) self.tableArray = [[NSMutableArray alloc] initWithObjects:@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1", nil]; jiLuDictionary = [[NSMutableDictionary alloc] init]; } } //初始化分类数据 - (void)initSelectArray { priceType = 1; oldType = 1; if (selectArray == nil) { selectArray = [[NSMutableArray alloc] initWithObjects:@"类型1",@"类型2",@"类型3", nil]; } } //添加选择视图 - (void)addSelectView { selectView = [[UIView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, 44)]; [self.view addSubview:selectView]; CGFloat buttonW = self.view.frame.size.width/selectArray.count; for (int i = 0; i < selectArray.count; i++ ) { UIButton *selectButton = [[UIButton alloc] initWithFrame:CGRectMake(buttonW*i, 0, buttonW, 44)]; selectButton.tag = 200+i; [selectButton setTitle:selectArray[i] forState:UIControlStateNormal]; [selectButton setTitleColor:[UIColor colorWithRed:69.0/255.0 green:69.0/255.0 blue:69.0/255.0 alpha:1.0] forState:UIControlStateNormal]; [selectButton.titleLabel setFont:[UIFont systemFontOfSize:14]]; [selectButton addTarget:self action:@selector(clickedSelectButton:) forControlEvents:UIControlEventTouchUpInside]; [selectView addSubview:selectButton]; if (i != 0) { //分隔线 UIImageView *lineImageView = [[UIImageView alloc] initWithFrame:CGRectMake(buttonW*i, (44-20)/2, 1, 20)]; lineImageView.backgroundColor = [UIColor colorWithRed:238.0/255.0 green:238.0/255.0 blue:238.0/255.0 alpha:1.0]; [selectView addSubview:lineImageView]; } else { [selectButton setTitleColor:[UIColor colorWithRed:255.0/255.0 green:83.0/255.0 blue:96.0/255.0 alpha:1.0] forState:UIControlStateNormal]; [selectButton.titleLabel setFont:[UIFont systemFontOfSize:16]]; } } UIImageView *lineImageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 44-1, self.view.frame.size.width, 1)]; lineImageView.backgroundColor = [UIColor colorWithRed:222.0/255.0 green:222.0/255.0 blue:222.0/255.0 alpha:1.0]; [selectView addSubview:lineImageView]; } //添加列表 - (void)addTableView { if (jiuJiuTableView == nil) { jiuJiuTableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64+44, self.view.frame.size.width, self.view.frame.size.height-64-44) style:UITableViewStylePlain]; jiuJiuTableView.dataSource = self; jiuJiuTableView.delegate = self; //默认分隔线设置为无 jiuJiuTableView.separatorStyle = UITableViewCellSeparatorStyleNone; [self.view addSubview:jiuJiuTableView]; //数量显示(返回顶部) countView = [[UIView alloc] initWithFrame:CGRectMake(CGRectGetMaxX(jiuJiuTableView.frame)-55, CGRectGetMaxY(jiuJiuTableView.frame)-55, 50, 50)]; countView.backgroundColor = [UIColor colorWithRed:253/255.0 green:114/255.0 blue:130/255.0 alpha:0.8]; countView.layer.masksToBounds = YES; countView.layer.cornerRadius = 25; [self.view addSubview:countView]; UIImageView *lineView = [[UIImageView alloc] initWithFrame:CGRectMake((50-40)/2, (50-1)/2, 40, 1)]; lineView.backgroundColor = [UIColor whiteColor]; lineView.alpha = 0.8; [countView addSubview:lineView]; UILabel *currentCount = [[UILabel alloc] initWithFrame:CGRectMake(lineView.frame.origin.x, lineView.frame.origin.y-20, lineView.frame.size.width, 20)]; currentCount.tag = 500; currentCount.textAlignment = NSTextAlignmentCenter; currentCount.textColor = [UIColor whiteColor]; currentCount.font = [UIFont systemFontOfSize:13]; [countView addSubview:currentCount]; UILabel *totalCount = [[UILabel alloc] initWithFrame:CGRectMake(lineView.frame.origin.x, lineView.frame.origin.y+1, lineView.frame.size.width, 20)]; totalCount.tag = 501; totalCount.textAlignment = NSTextAlignmentCenter; totalCount.textColor = [UIColor whiteColor]; totalCount.font = [UIFont systemFontOfSize:13]; [countView addSubview:totalCount]; countView.hidden = YES; //返回顶部 toTopButton = [[UIButton alloc] initWithFrame:countView.frame]; toTopButton.layer.masksToBounds = YES; toTopButton.layer.cornerRadius = 25; [toTopButton setImage:[UIImage imageNamed:@"clickedToTop.png"] forState:UIControlStateNormal]; toTopButton.alpha = 0.8; [toTopButton addTarget:self action:@selector(clickedToTop) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:toTopButton]; toTopButton.hidden = YES; //添加滑动手势 UISwipeGestureRecognizer *swipeGestureToRight=[[UISwipeGestureRecognizer alloc]initWithTarget:self action:@selector(swipeToRight)]; swipeGestureToRight.direction=UISwipeGestureRecognizerDirectionRight; [jiuJiuTableView addGestureRecognizer:swipeGestureToRight]; UISwipeGestureRecognizer *swipeGestureToLeft=[[UISwipeGestureRecognizer alloc]initWithTarget:self action:@selector(swipeToLeft)]; swipeGestureToLeft.direction=UISwipeGestureRecognizerDirectionLeft; [jiuJiuTableView addGestureRecognizer:swipeGestureToLeft]; } } #pragma mark ------------------点击事件---------------------- //记录各类别tableview的位置 - (void)writeJiLuDictionary { NSNumber *jiLuNum = [NSNumber numberWithFloat:jiuJiuTableView.contentOffset.y]; if (priceType == 1) { [jiLuDictionary setObject:jiLuNum forKey:@"jiuJiuY"]; } else if (priceType == 2) { [jiLuDictionary setObject:jiLuNum forKey:@"shiJiuY"]; } else if (priceType == 3) { [jiLuDictionary setObject:jiLuNum forKey:@"erJiuY"]; } } //点击选择按钮事件 - (void)clickedSelectButton:(UIButton *)sender { UIButton *button = sender; [self writeJiLuDictionary]; if (button.tag == 200) { priceType = 1; } else if (button.tag == 201) { priceType = 2; } else if (button.tag == 202) { priceType = 3; } [self changeUIAndReloadData]; } //左右滑动事件 - (void)swipeToRight { [self writeJiLuDictionary]; if (priceType == 1) { return; } else { priceType = priceType-1; } [self changeUIAndReloadData]; } - (void)swipeToLeft { [self writeJiLuDictionary]; if (priceType == 3) { return; } else { priceType = priceType+1; } [self changeUIAndReloadData]; } //改变UI,刷新数据 - (void)changeUIAndReloadData { NSInteger buttonTag = 200; if (priceType == 1) { buttonTag = 200; [jiuJiuTableView setContentOffset:CGPointMake(0, [jiLuDictionary[@"jiuJiuY"] floatValue]) animated:NO]; //实际使用时将此处换成请求语句,在请求成功的方法中得到请求数据之后更新数组,刷新列表即可。例如在方法“requestJiuYuanNewFinish”中。 [self requestJiuYuanNewFinish:[NSArray arrayWithObjects:@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1", nil]]; } else if (priceType == 2) { buttonTag = 201; [jiuJiuTableView setContentOffset:CGPointMake(0, [jiLuDictionary[@"shiJiuY"] floatValue]) animated:NO]; //实际使用时将此处换成请求语句,在请求成功的方法中得到请求数据之后更新数组,刷新列表即可。例如在方法“requestJiuYuanNewFinish”中。 [self requestJiuYuanNewFinish:[NSArray arrayWithObjects:@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2", nil]]; } else if (priceType == 3) { buttonTag = 202; [jiuJiuTableView setContentOffset:CGPointMake(0, [jiLuDictionary[@"erJiuY"] floatValue]) animated:NO]; //实际使用时将此处换成请求语句,在请求成功的方法中得到请求数据之后更新数组,刷新列表即可。例如在方法“requestJiuYuanNewFinish”中。 [self requestJiuYuanNewFinish:[NSArray arrayWithObjects:@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3", nil]]; } for (int j = 200; j < 200+selectArray.count; j++) { UIButton *selectButton = (UIButton *)[selectView viewWithTag:j]; if (j == buttonTag) { [selectButton setTitleColor:[UIColor colorWithRed:255.0/255.0 green:83.0/255.0 blue:96.0/255.0 alpha:1.0] forState:UIControlStateNormal]; [selectButton.titleLabel setFont:[UIFont systemFontOfSize:16]]; } else { [selectButton setTitleColor:[UIColor colorWithRed:69.0/255.0 green:69.0/255.0 blue:69.0/255.0 alpha:1.0] forState:UIControlStateNormal]; [selectButton.titleLabel setFont:[UIFont systemFontOfSize:14]]; } } //添加动画 CATransition *transition = [CATransition animation]; transition.delegate = self; transition.duration = 0.5f; transition.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn]; transition.type = kCATransitionPush; if (oldType == priceType) { return; } else if (oldType < priceType) { transition.subtype = kCATransitionFromRight; } else { transition.subtype = kCATransitionFromLeft; } oldType = priceType; [jiuJiuTableView reloadData]; [jiuJiuTableView.layer addAnimation:transition forKey:@"animation"]; } //返回顶部事件 - (void)clickedToTop { [jiuJiuTableView setContentOffset:CGPointMake(0, 0) animated:YES]; } #pragma mark --------------tableviewDataSource--------------- //每组的行数 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.tableArray.count; } //设置行数据 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *cellString = @"cellString";//cell的重用 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellString]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:cellString]; //设置点选效果为无 cell.selectionStyle = UITableViewCellSelectionStyleNone; cell.accessoryType = UITableViewCellAccessoryNone; } cell.textLabel.text = [NSString stringWithFormat:@"%@第%li行",self.tableArray[indexPath.row],(long)indexPath.row+1]; //更新数量 UILabel *currentCount = (UILabel *)[countView viewWithTag:500]; UILabel *totalCount = (UILabel *)[countView viewWithTag:501]; currentCount.text = [NSString stringWithFormat:@"%li",(long)indexPath.row+1]; totalCount.text = [NSString stringWithFormat:@"%li",(long)self.tableArray.count]; //分隔线 UIImageView *lineImageView = [[UIImageView alloc] initWithFrame:CGRectMake(10, cellHeight-1, self.view.frame.size.width-20, 1)]; [lineImageView setBackgroundColor:[UIColor colorWithRed:234.0/255.0 green:234.0/255.0 blue:234.0/255.0 alpha:1.0]]; [cell addSubview:lineImageView]; return cell; } #pragma mark ---------------tableviewDelegate------------------ //设置行高 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return cellHeight; } - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { NSLog(@"点击了第%ld行",indexPath.row+1); } #pragma mark ----------------UIScrollViewDelegate----------------- - (void)scrollViewDidScroll:(UIScrollView *)scrollView { if (scrollView == jiuJiuTableView) { CGFloat y = scrollView.contentOffset.y; if (y < cellHeight*4) { countView.hidden = YES; toTopButton.hidden = YES; } else { if (y > lastY) { countView.hidden = NO; toTopButton.hidden = YES; } else { countView.hidden = YES; toTopButton.hidden = NO; } } lastY = y; } } //请求最新数据成功 -(void)requestJiuYuanNewFinish:(NSArray *)array { [self.tableArray removeAllObjects]; [self.tableArray addObjectsFromArray:array]; //刷新列表 //[jiuJiuTableView reloadData]; }
方法二:
创建多个TableView,放在ScrollView中,实现横向滑动。(相比性能等方面,推荐使用第一种方法)
#import <UIKit/UIKit.h> @interface JiuKuaiJiuViewController : UIViewController<UITableViewDataSource,UITableViewDelegate,UIScrollViewDelegate> { //两列的collectionview UICollectionView *JFCollectionView; //选择视图数组 NSArray *selectArray; //列表容器 UIScrollView *containerScrollView; } //数据源 @property(nonatomic, strong) NSMutableArray *tableArray; @end
#import "JiuKuaiJiuViewController.h" //tableview的cell的高度 #define cellHeight self.view.frame.size.width*0.4 @interface JiuKuaiJiuViewController () @end @implementation JiuKuaiJiuViewController @synthesize tableArray; - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; //初始化数据源 [self initTableArray]; //初始化分类数据 [self initSelectArray]; //添加选择视图 [self addSelectView]; //添加滚动列表 [self addTableView]; } //初始化数据源 - (void)initTableArray { if (self.tableArray == nil) { self.tableArray = [[NSMutableArray alloc] initWithObjects:@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1", nil]; } } //初始化分类数据 - (void)initSelectArray { if (selectArray == nil) { selectArray = [[NSArray alloc] initWithObjects:@"类型1",@"类型2",@"类型3", nil]; } } //添加选择视图 - (void)addSelectView { CGFloat buttonW = self.view.frame.size.width/selectArray.count; for (int i = 0; i < selectArray.count; i++ ) { UIButton *selectButton = [[UIButton alloc] initWithFrame:CGRectMake(buttonW*i, 64, buttonW, 44)]; selectButton.tag = 200+i; [selectButton setTitle:selectArray[i] forState:UIControlStateNormal]; [selectButton setTitleColor:[UIColor colorWithRed:69.0/255.0 green:69.0/255.0 blue:69.0/255.0 alpha:1.0] forState:UIControlStateNormal]; [selectButton.titleLabel setFont:[UIFont systemFontOfSize:14]]; [selectButton addTarget:self action:@selector(clickedSelectButton:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:selectButton]; if (i != 0) { //分隔线 UIImageView *lineImageView = [[UIImageView alloc] initWithFrame:CGRectMake(buttonW*i, 64+(44-20)/2, 1, 20)]; lineImageView.backgroundColor = [UIColor colorWithRed:238.0/255.0 green:238.0/255.0 blue:238.0/255.0 alpha:1.0]; [self.view addSubview:lineImageView]; } else { [selectButton setTitleColor:[UIColor colorWithRed:255.0/255.0 green:83.0/255.0 blue:96.0/255.0 alpha:1.0] forState:UIControlStateNormal]; [selectButton.titleLabel setFont:[UIFont systemFontOfSize:16]]; } } UIImageView *lineImageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 64+44, self.view.frame.size.width, 1)]; lineImageView.backgroundColor = [UIColor colorWithRed:222.0/255.0 green:222.0/255.0 blue:222.0/255.0 alpha:1.0]; [self.view addSubview:lineImageView]; } //添加列表 - (void)addTableView { if (containerScrollView == nil) { containerScrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 64+44+1, self.view.frame.size.width, self.view.frame.size.height-64-44-1)]; containerScrollView.delegate = self; containerScrollView.pagingEnabled = YES; containerScrollView.contentSize = CGSizeMake(self.view.frame.size.width * selectArray.count, containerScrollView.frame.size.height); [self.view addSubview:containerScrollView]; for (int k = 0; k < selectArray.count; k++) { UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(self.view.frame.size.width*k, 0, self.view.frame.size.width, containerScrollView.frame.size.height) style:UITableViewStylePlain]; tableView.tag = 300+k; tableView.dataSource = self; tableView.delegate = self; //默认分隔线设置为无 tableView.separatorStyle = UITableViewCellSeparatorStyleNone; [containerScrollView addSubview:tableView]; } } else { //刷新列表 for (int i = 300; i < 300+selectArray.count; i++) { UITableView *tableView = (UITableView *)[containerScrollView viewWithTag:i]; [tableView reloadData]; } } } //点击选择按钮事件 - (void)clickedSelectButton:(UIButton *)sender { UIButton *button = sender; for (int j = 200; j < 200+selectArray.count; j++) { UIButton *selectButton = (UIButton *)[self.view viewWithTag:j]; if (j == button.tag) { [selectButton setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; [selectButton.titleLabel setFont:[UIFont systemFontOfSize:16]]; } else { [selectButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [selectButton.titleLabel setFont:[UIFont systemFontOfSize:14]]; } } if (button.tag == 200) { [containerScrollView setContentOffset:CGPointMake(0, 0) animated:YES]; //实际使用时将此处换成请求语句,在请求成功的方法中得到请求数据之后更新数组,刷新列表即可。例如在方法“requestJiuYuanNewFinish”中。 [self requestJiuYuanNewFinish:[NSArray arrayWithObjects:@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1", nil]]; } else if (button.tag == 201) { [containerScrollView setContentOffset:CGPointMake(self.view.frame.size.width, 0) animated:YES]; //实际使用时将此处换成请求语句,在请求成功的方法中得到请求数据之后更新数组,刷新列表即可。例如在方法“requestJiuYuanNewFinish”中。 [self requestJiuYuanNewFinish:[NSArray arrayWithObjects:@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2", nil]]; } else if (button.tag == 202) { [containerScrollView setContentOffset:CGPointMake(self.view.frame.size.width*2, 0) animated:YES]; //实际使用时将此处换成请求语句,在请求成功的方法中得到请求数据之后更新数组,刷新列表即可。例如在方法“requestJiuYuanNewFinish”中。 [self requestJiuYuanNewFinish:[NSArray arrayWithObjects:@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3", nil]]; } } #pragma mark --------------tableviewDataSource--------------- //每组的行数 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.tableArray.count; } //设置行数据 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *cellString = @"cellString";//cell的重用 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellString]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:cellString]; //设置点选效果为无 cell.selectionStyle = UITableViewCellSelectionStyleNone; cell.accessoryType = UITableViewCellAccessoryNone; } cell.textLabel.text = [NSString stringWithFormat:@"%@第%li行",self.tableArray[indexPath.row],(long)indexPath.row+1]; //分隔线 UIImageView *lineImageView = [[UIImageView alloc] initWithFrame:CGRectMake(10, cellHeight-1, self.view.frame.size.width-20, 1)]; [lineImageView setBackgroundColor:[UIColor colorWithRed:234.0/255.0 green:234.0/255.0 blue:234.0/255.0 alpha:1.0]]; [cell addSubview:lineImageView]; return cell; } #pragma mark ---------------tableviewDelegate------------------ //设置行高 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return cellHeight; } #pragma mark ----------------scrollViewDelegate---------------- - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { if (scrollView == containerScrollView) { CGPoint point = scrollView.contentOffset; NSInteger selectIndex = 0; if (point.x == 0) { selectIndex = 200; //实际使用时将此处换成请求语句,在请求成功的方法中得到请求数据之后更新数组,刷新列表即可。例如在方法“requestJiuYuanNewFinish”中。 [self requestJiuYuanNewFinish:[NSArray arrayWithObjects:@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1",@"类型1", nil]]; } else if (point.x == self.view.frame.size.width) { selectIndex = 201; //实际使用时将此处换成请求语句,在请求成功的方法中得到请求数据之后更新数组,刷新列表即可。例如在方法“requestJiuYuanNewFinish”中。 [self requestJiuYuanNewFinish:[NSArray arrayWithObjects:@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2",@"类型2", nil]]; } else if (point.x == self.view.frame.size.width*2) { selectIndex = 202; //实际使用时将此处换成请求语句,在请求成功的方法中得到请求数据之后更新数组,刷新列表即可。例如在方法“requestJiuYuanNewFinish”中。 [self requestJiuYuanNewFinish:[NSArray arrayWithObjects:@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3",@"类型3", nil]]; } for (int j = 200; j < 200+selectArray.count; j++) { UIButton *selectButton = (UIButton *)[self.view viewWithTag:j]; if (j == selectIndex) { [selectButton setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; [selectButton.titleLabel setFont:[UIFont systemFontOfSize:16]]; } else { [selectButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [selectButton.titleLabel setFont:[UIFont systemFontOfSize:14]]; } } } } //请求最新数据成功 -(void)requestJiuYuanNewFinish:(NSArray *)array { [self.tableArray removeAllObjects]; [self.tableArray addObjectsFromArray:array]; //刷新滚动列表 [self addTableView]; } @end