一、网页的静态化方案
1、生成静态页面的时机:在做添加操作时,同时生成该新增内容的对应的静态页面
2、静态页面的名称:内容 id + ".html"
3、静态页面所在的路径:工程外部的任意目录
4、网页访问该静态页面:使用 nginx 访问页面。在此方案下 tomcat 只有一个作用就是生成静态页面。
5、工程部署:将工程部署到多个服务器上,这些服务都作为 activeMQ 的消费者,用来监听新增内容操作。同时生成对应的静态文件
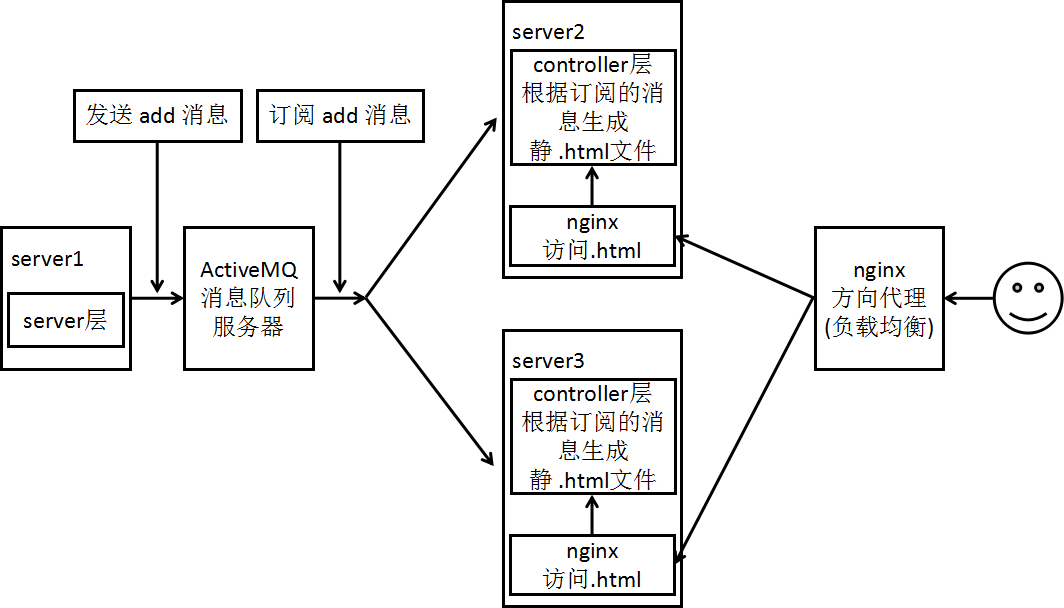
二、图解

一、网页的静态化方案
1、生成静态页面的时机:在做添加操作时,同时生成该新增内容的对应的静态页面
2、静态页面的名称:内容 id + ".html"
3、静态页面所在的路径:工程外部的任意目录
4、网页访问该静态页面:使用 nginx 访问页面。在此方案下 tomcat 只有一个作用就是生成静态页面。
5、工程部署:将工程部署到多个服务器上,这些服务都作为 activeMQ 的消费者,用来监听新增内容操作。同时生成对应的静态文件
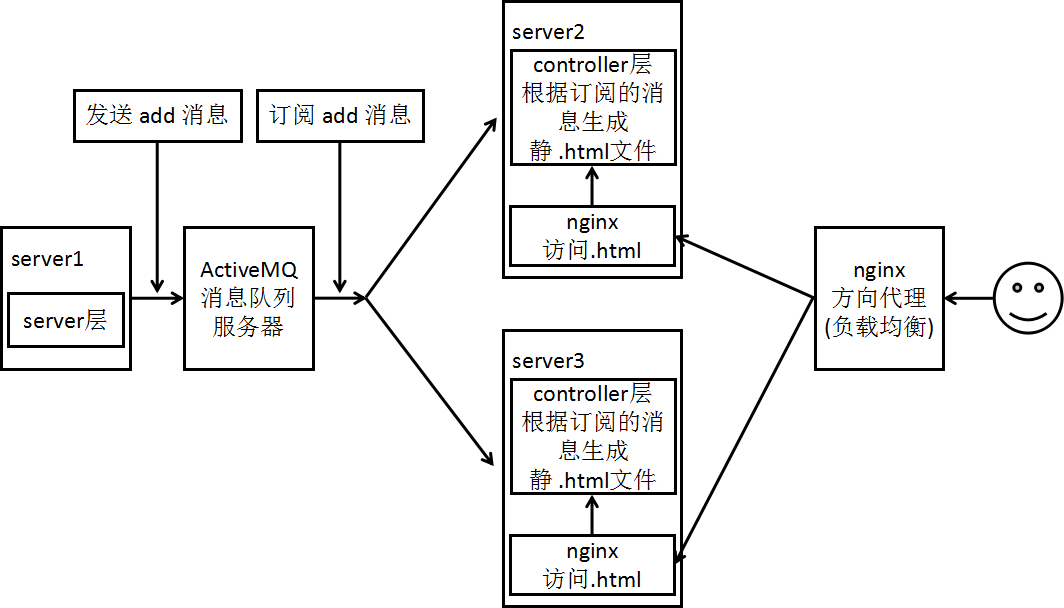
二、图解