1 <!+Tab键-->
<!--有两个div标签时,分别设置style,有两种方法-->
<div id="div1">第一个div标签:</div>
<div class="div2">第二个div标签:</div>
2 设置div样式两种对应也不同,id用#,class用“.”
<style>
#div1{
height:
}
.div2{
}
</style>

3
/*设置和模型,宽高多少,标签就多大,不考虑标签的内边距因素*/
/*以边距为界向内压缩*/
box-sizing: border-box;

4 对第二个div标签的设置:
/*div标签字体的设置*/
color: green;
font-size: 25px;
background: rgba(150, 100, 0, 0.5);
/*background:rgb(200, 20, 30)}*/
/*边框*/
border:5px solid orange ;
/*切圆角*/
/*border-radius: 50%;*/
border-radius: 20px;
/*文字居中*/
text-align: center;
line-height: 200px;

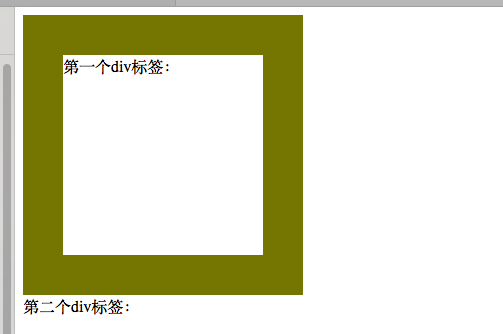
两个div如下:

具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
#div1{
height:200px;
200px;
border: 40px solid olive;
/*设置和模型,宽高多少,标签就多大,不考虑标签的内边距因素*/
/*以边距为界向内压缩*/
box-sizing: border-box;
/*对合内容的设置*/
box-sizing: content-box;
}
.div2{
200px;
height: 200px;
/*div标签字体的设置*/
color: green;
font-size: 25px;
background: rgba(150, 100, 0, 0.5);
/*background:rgb(200, 20, 30)}*/
/*边框*/
border:5px solid orange ;
/*切圆角*/
/*border-radius: 50%;*/
border-radius: 20px;
/*文字居中*/
text-align: center;
line-height: 200px;
}
</style>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=div">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>样式设置</title>
</head>
<body>
<!--<div>第一个div标签:</div>-->
<!--<div>第二个div标签:</div>-->
<!--有两个div标签时,分别设置style,有两种方法-->
<div id="div1">第一个div标签:</div>
<div class="div2">第二个div标签:</div>
</body>
</html>