Hexo官方文档地址:文档 | Hexo
本次操作基于win10环境
安装前提
需要先安装 Node.js 和 Git
安装 Hexo
npm install -g hexo-cli
安装完成后执行查看是否安装成功
hexo -v
初始化Hexo
安装好Hexo后,新建一个文件夹,然后在CMD到该文件夹路径下,执行命令
hexo init <folder>
Hexo 就会在指定文件夹中新建所需要的文件。
启动Hexo
执行 hexo s 或 hexo server 来启动 Hexo
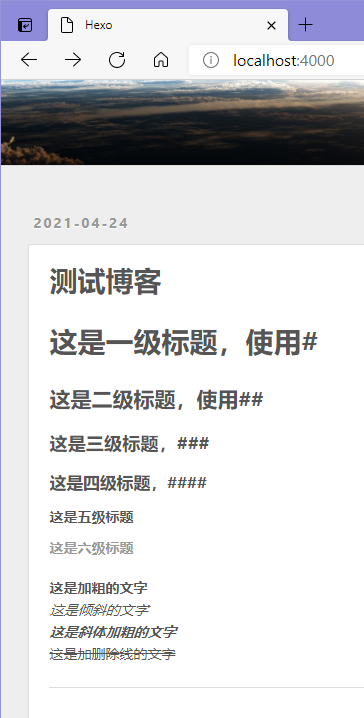
打开localhost:4000就可以看到Hexo默认页面
写博客
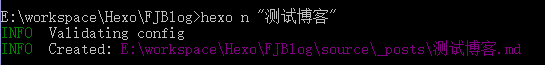
可以执行下列命令来创建一篇新文章。
hexo new [layout] <title> 您可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。

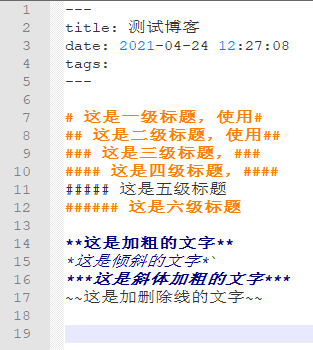
新建成功一个来了.md文件,编辑该文件来写博客,基于markdown语法。

编辑好 “测试博客.md” 后,刷新Hexo网页,就能看到这篇文章了。

部署到Github
1. 先在自己的github下创建一个repository
创建repository时注意,repo应该命名为 <你的 GitHub 用户名>.github.io
2. 安装 hexo-deployer-git.
cnpm install --save hexo-deployer-git
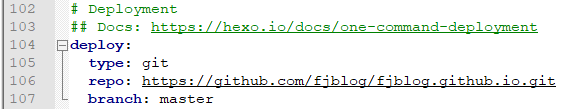
3. 修改_config.yml配置文件,修改 # Deployment 部分

4. 部署到git
hexo d 或 hexo deploy
运行hexo d 时出错,因为本地的Git还没有设置邮箱和用户名,与远端的github的邮箱、用户名不一致,所以执行命令,下面的报错信息已经给出命令行
git config --global user.email "xxx@example.com" git config --global user.name "xxx"

把本地的git用户名邮箱设置成与GitHub一致后,重新执行hexo d就可以运行成功了,期间会让你输入github的账号密码。
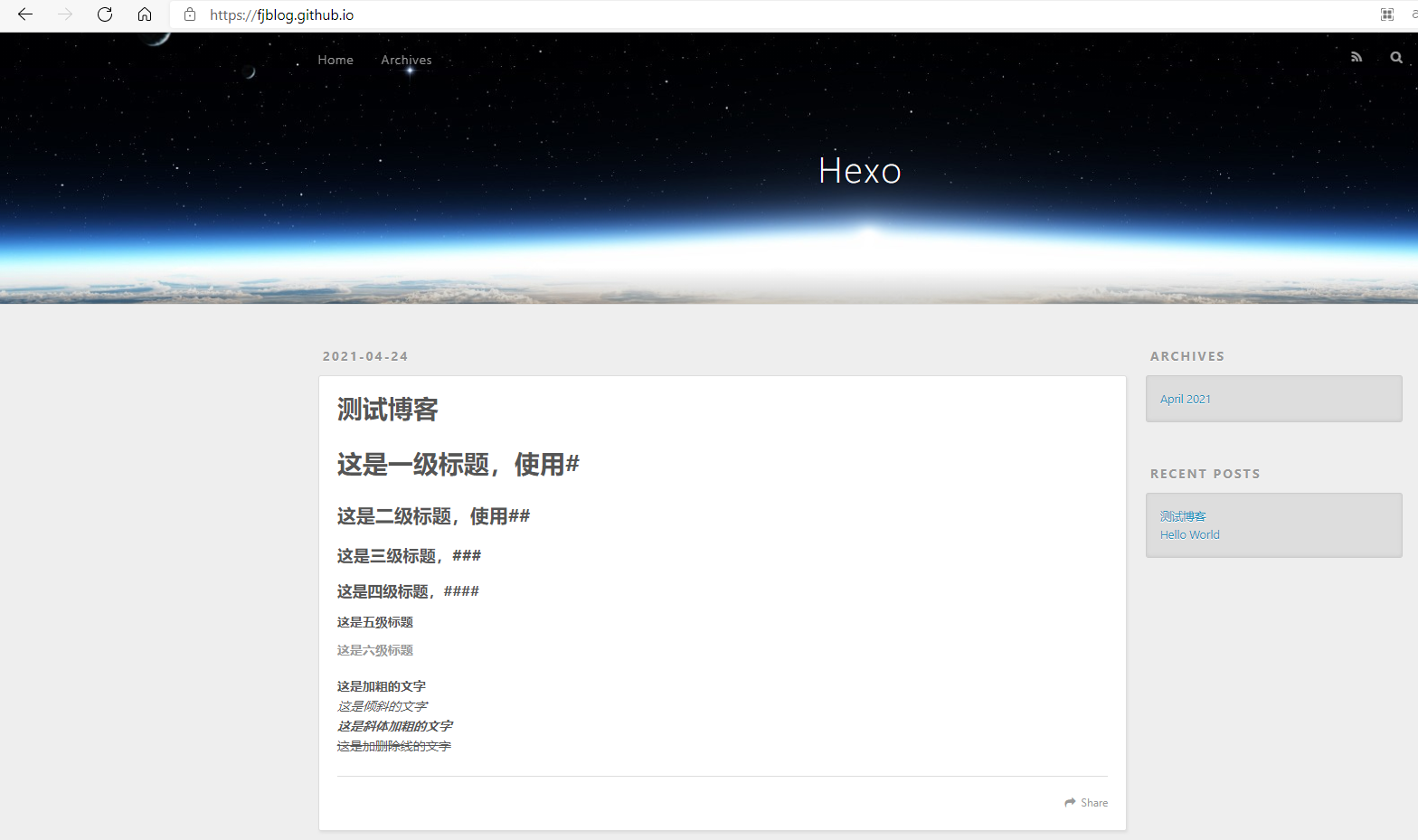
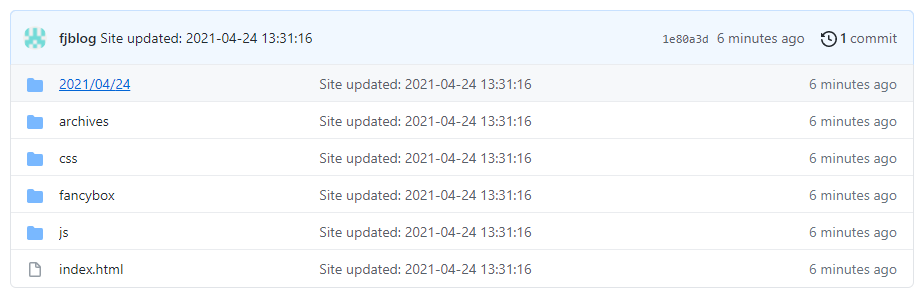
文件被推送到github:

访问 Hexo (fjblog.github.io) 成功