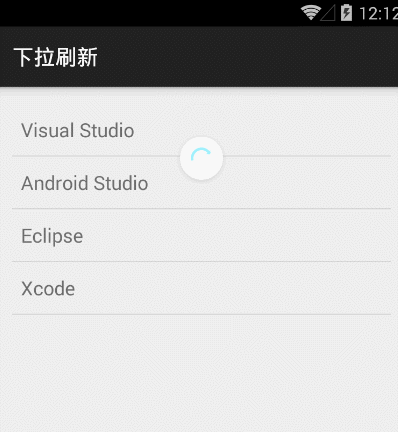
SwipeRefrshLayout是Google官方更新的一个Widget,可以实现下拉刷新的效果。该控件集成自ViewGroup在support-v4兼容包下,不过我们需要升级supportlibrary的版本到19.1以上。基本使用的方法如下:
- setOnRefreshListener(OnRefreshListener):添加下拉刷新监听器
- setRefreshing(boolean):显示或者隐藏刷新进度条
- isRefreshing():检查是否处于刷新状态
- setColorSchemeResources():设置进度条的颜色主题,最多设置四种,以前的setColorScheme()方法已经弃用了。
- 先来看下简单的布局,在最外层加上SwipeRefreshLayout,但是子的View需要时可滚动的(ScrollView或ListView)
-
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/swipeRefreshLayout" android:layout_width="wrap_content" android:layout_height="wrap_content" > <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content"> </ListView> </android.support.v4.widget.SwipeRefreshLayout> </RelativeLayout>
MainActivity中onCreate中的初始化一下SwipeLayOut,需要注意的方法是setColorScheme(), 设置进度条的颜色主题,最多能设置四种;
myListView = (ListView) findViewById(R.id.listView); mySwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayout); mySwipeRefreshLayout.setOnRefreshListener(this); mySwipeRefreshLayout.setColorScheme(android.R.color.holo_blue_bright, android.R.color.holo_green_light, android.R.color.holo_orange_light, android.R.color.holo_red_light); listAdapter = new ArrayAdapter(this,android.R.layout.simple_list_item_1,listIDE); myListView.setAdapter(listAdapter);
MainActivity中需要实现一下 SwipeRefreshLayout.OnRefreshListener
-
@Override public void onRefresh() { refreshHandler.sendEmptyMessageDelayed(REFRESH_STATUS, 1500); }
最后初始化一下数据setRefreshing(boolean):,显示或隐藏刷新进度条
-
private static final int REFRESH_STATUS =0; private ListView myListView; private SwipeRefreshLayout mySwipeRefreshLayout; private ArrayAdapter<String> listAdapter; private List<String> listIDE = new ArrayList<String>(Arrays.asList("Visual Studio", "Android Studio", "Eclipse", "Xcode")); private Handler refreshHandler = new Handler() { public void handleMessage(android.os.Message msg) { switch (msg.what) { case REFRESH_STATUS: listIDE.removeAll(listIDE); listIDE.addAll(Arrays.asList("C#", "Java", "C++","Object-C")); listAdapter.notifyDataSetChanged(); mySwipeRefreshLayout.setRefreshing(false); break; } }; };

-
转自:作者:FlyElephant
出处:http://www.cnblogs.com/xiaofeixiang -
RecyclerView+SwpieRefreshLayout实现下拉刷新效果