转载:
CoordinatorLayout配合AppBarLayout,Toolbar和TabLayout的使用
控件的简单介绍:
AppBarLayout:它是继承LinerLayout实现的一个ViewGroup容器组件,是为了Material Design而设计的App Bar,支持手势滑动操作。
默认的AppBarLayout是垂直方向的,它的作用是把AppBarLayout包裹的内容都作为AppBar。
使用方式非常简单,直接在布局文件中包裹想要作为顶部栏的控件,例如Toolbar和TabLayout.
CoordinatorLayout:CoorfinatorLayout是一个增强型的FrameLayout,,它的作用就是用来协调其所包裹的子view的手势操作的.
当然在使用之前,我们需要在gradle中引入Design支持包,24.2.0也可以
compile 'com.android.support:design:23.2.0'
也可以在File-project Stucture 点击对应的项目搜索design依赖
代码实现:手指向上滚动屏幕时,reCycleView 滚动,toolbar向上滑出屏幕
手指向下滑动时,Toolbar显示回屏幕上
xml:
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" tools:context="fanggao.qf.coordinatorlayout_appbarlayout_toolbar_tablayoutbar.MainActivity"> <android.support.design.widget.AppBarLayout android:id="@+id/appbarlayout" android:layout_width="match_parent" android:layout_height="wrap_content" > <!-- 设置的layout_scrollFlags有如下几种选项: scroll: 所有想滚动出屏幕的view都需要设置这个flag-没有设置这个flag的view将被固定在屏幕顶部。 enterAlways: 这个flag让任意向下的滚动都会导致该view变为可见,启用快速“返回模式”。 enterAlwaysCollapsed: 当你的视图已经设置minHeight属性又使用此标志时, 你的视图只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。 exitUntilCollapsed: 滚动退出屏幕,最后折叠在顶端。--> <!--标题栏--> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width = "match_parent" android:layout_height = "?attr/actionBarSize" app:layout_scrollFlags = "scroll|enterAlways" android:background="#0000ff" > <!--自定义view--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="标题" android:textSize="30sp" android:gravity="center" android:layout_gravity="center" /> </android.support.v7.widget.Toolbar> <!--选项卡--> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width = "match_parent" android:layout_height="wrap_content" app:tabIndicatorColor="@android:color/holo_orange_dark" android:scrollbarSize="10dp" app:tabMode="scrollable" app:tabSelectedTextColor="#000000" app:tabTextColor="#ffffff" /> </android.support.design.widget.AppBarLayout> <!--包含可滑动的布局内容(RecyclerView,NestedScrollView,不支持ListView,ScrollView) 必须要设置app:layout_behavior="@string/appbar_scrolling_view_behavior" 属性来告知CoordinatorLayout该组件是带有滑动行为的组件, 然后CoordinatorLayout在接受到滑动时会通知AppBarLayout中可滑动的Toolbar可以滑出屏幕--> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_behavior="@string/appbar_scrolling_view_behavior" /> </android.support.design.widget.CoordinatorLayout>
为了达到手势上下滚动,Toolbar显示不显示的动画效果,我们需要在ToolBar中设置如下属性
app:layout_scrollFlags = "scroll|enterAlways"
表示该bar是可滑动的
同时,为了使得Toolbar可以滑动,还需要一个条件就是CoordinatorLayout布局下包裹一个可以滑动的布局,比如: RecyclerView,NestedScrollView(ListView,ScrollView不支持)具有滑动效果的组件。
并且还需要给这些组件设置如下属性来告诉CoordinatorLayout,该组件是带有滑动行为的组件,然后CoordinatorLayout在接受到滑动时会通知AppBarLayout 中可滑动的Toolbar可以滑出屏幕了。
app:layout_behavior="@string/appbar_scrolling_view_behavior"
注意:这里我们使用了Toolbar代替ActionBar,因此需要在清单文件中设置theme为noActionBar,否则会报找不到actionBar异常
recycleview_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#000000" android:padding="2dp"> <TextView android:id="@+id/tv_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="30dp" android:textColor="#ffffff" android:text="文字" android:gravity="center" android:padding="20dp" android:background="@android:color/darker_gray"/> </LinearLay>
主程序代码:
public class MainActivity extends AppCompatActivity { private Toolbar toolbar; private RecyclerView recyclerView; private TabLayout tablayout; private List<String> dataList = new ArrayList<String>(); ; private RecycleViewAdapter recycleViewAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initData(1); initView(); } private void initData(int page) { for (int i = 0; i < 50; i++) { dataList.add("第"+page+"页第"+(i+1)+"条数据"); } } private void initView() { toolbar = (Toolbar) findViewById(R.id.toolbar); //toolabar替换actionBar,需在清单文件中设置style = noActionBar setSupportActionBar(toolbar); tablayout = (TabLayout) findViewById(R.id.tabLayout); //设置TabLayout for (int i = 0; i < 30; i++) { tablayout.addTab(tablayout.newTab().setText("TAB"+i)); } //设置tablayout的切换监听 tablayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { //当页卡选择的时候调用 @Override public void onTabSelected(TabLayout.Tab tab) { dataList.removeAll(dataList); //切换的时候更新RecyclerView initData(tab.getPosition()+1); recycleViewAdapter.notifyDataSetChanged(); } @Override public void onTabUnselected(TabLayout.Tab tab) { } @Override public void onTabReselected(TabLayout.Tab tab) { } }); recyclerView = (RecyclerView) findViewById(R.id.recyclerView); //设置布局 recyclerView.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)); //设置动画 recyclerView.setItemAnimator(new DefaultItemAnimator()); //设置适配器 recycleViewAdapter = new RecycleViewAdapter(this, dataList); recyclerView.setAdapter(recycleViewAdapter); } }
RecycleViewAdapter:
public class RecycleViewAdapter extends RecyclerView.Adapter<RecycleViewAdapter.MyViewHolder> { private Context context; private List<String> dataList; public RecycleViewAdapter(Context context, List<String> dataList) { this.context = context; this.dataList = dataList; } @Override public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(context).inflate(R.layout.layout_recyclerview_item, parent, false); return new MyViewHolder(view); } @Override public int getItemCount() { return dataList.size(); } @Override public void onBindViewHolder(MyViewHolder holder, int position) { holder.tv_text.setText(dataList.get(position)); } public class MyViewHolder extends RecyclerView.ViewHolder { private TextView tv_text; public MyViewHolder(View itemView) { super(itemView); tv_text=(TextView) itemView.findViewById(R.id.tv_text); } } }
效果如下:
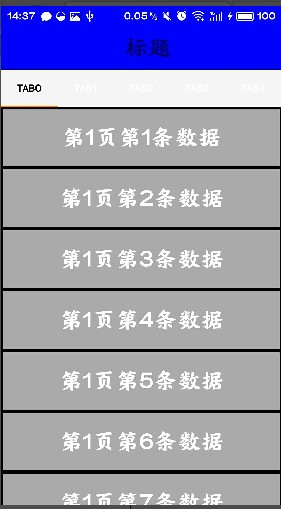
默认:
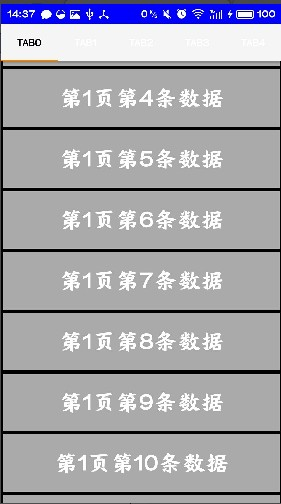
向上滑动效果:

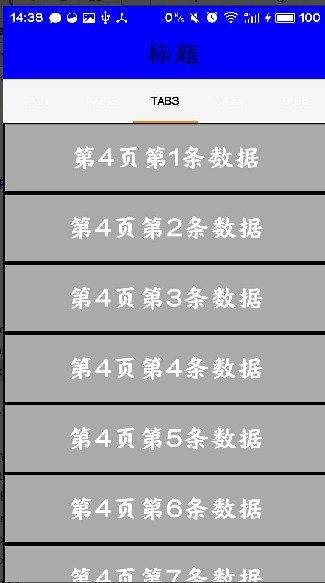
点击Tab: