在Django中提交form表单会报403错误说 CSRF verification failed. Request aborted.,是因为Django为了防止用户在提交表单是遭到跨站攻击,专门在settings中设置了
'django.middleware.csrf.CsrfViewMiddleware',而我们提交表单时只需在表单中加入 {% csrf_token %} 就ok了。
或者用ajax提交数据时,也会出现csrf报错,这时在在模板文件中加入
$.ajaxSetup({
data: {csrfmiddlewaretoken: '{{ csrf_token }}' }
});
去掉table中的默认间隙:
table{
border-collapse: collapse;
}
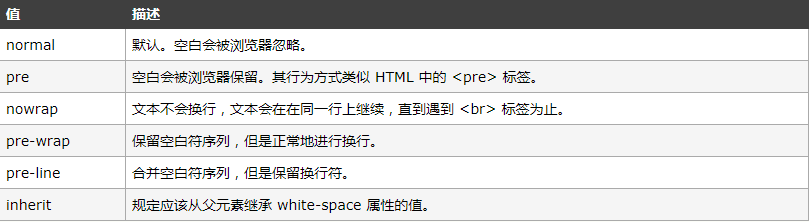
css中的white-space属性用来设置如何处理元素内的空白。
可能的值:

左边宽度固定,右边自适应的的实现:
左边设置向左浮动,右边啥都不设置:

css:

高度自适应占满整个屏幕:
<div class="all_page">
<div class="header"></div>
<div class="menu"></div>
</div>
<style>
.header{
50px;
height:100px;
background-color:red;
}
.menu{
50px;
background-color:green;
position:absolute;
top:50px;
bottom:0;
left:0;
}
</style>
Django模板中的forloop变量:
{% for %}标签在循环中设置了一个特殊的forloop模板变量。这个变量能提供一些当前循环的进展信息:
1.forloop.conter 总是表示一个当前循环的执行次数的整数计数器
2.forloop.conter0 类似于forloop.counter,但是它是从0开始计数的
3.forloop.revcounter 表示循环中剩余项的整形变量。在循环初次执行时 forloop.revcounter 将被设置为序列中项的总数。最后一次循环执行中,这个变量将被置1。
4.forloop.revcounter0 类似于 forloop.revcounter ,但它以0做为结束索引。在第一次执行循环时,该变量会被置为序列的项的个数减1。在最后一迭代时,该变量为0。
5.forloop.first 是一个布尔值。在第一次执行循环时该变量为True,在下面的情形中这个变量是很有用的。
{% for object in objects %}
{% if forloop.first %}<li class="first">{% else %}<li>{% endif %}
{{ object }}
</li>{% endfor %}
6.forloop.last 是一个布尔值;在最后一次执行循环时被置为True。一个常见的用法是在一系列的链接之间放置管道符(|)
{% for link in links %}{{ link }}{% if not forloop.last %} | {% endif %}{% endfor %}
显示如下:Link1 | Link2 | Link3 | Link4
7.orloop.parentloop 是一个指向当前循环的上一级循环的 forloop 对象的引用(在嵌套循环的情况下)。例子在此:
{% for country in countries %}
<table>
{% for city in country.city_list %}
<tr>
<td>Country #{{ forloop.parentloop.counter }}</td>
<td>City #{{ forloop.counter }}</td>
<td>{{ city }}</td>
</tr>
{% endfor %}
</table>{% endfor %}
注1. forloop 变量仅仅能够在循环中使用,在模板解析器碰到 {% endfor %} 标签时, forloop 就不可访问了。
注2. Context和forloop变量