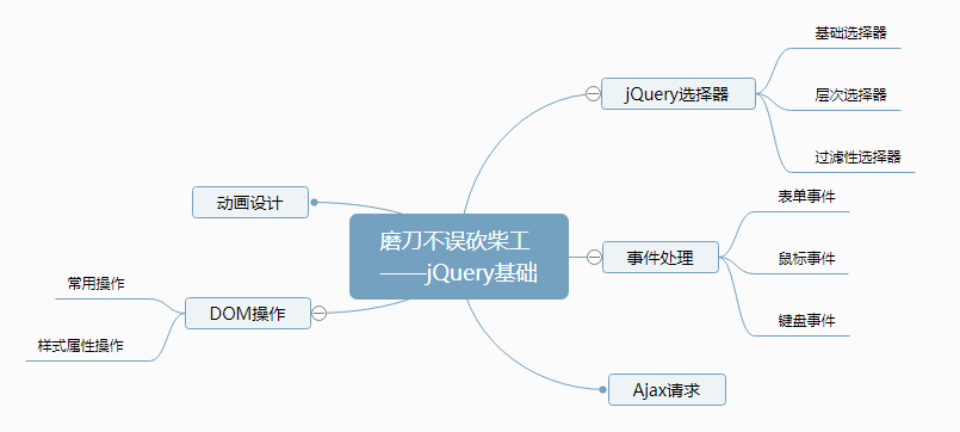
jQuery框架由于轻量级、强大的选择器、出色的DOM操作封装、可靠的事件处理机制、出色的浏览器兼容性等一系列的优点,被应用于项目开发中。
学习目标
可使用jQuery选择器
可使用jQuery进行基本的DOM操作
可运用jQuery进行事件处理
会运用jQuery进行简单的动画设计
会使用jQuery的Ajax请求

- jQuery简介
- jQuery选择器
- DOM操作
- 事件处理
- 动画设计
- Ajax请求
随着JavaScript、CSS、Ajax等技术的不断进步,越来越多的开发者将一个又一个丰富多彩的程序功能进行封装,供其他人可以调用这些封装好的程序组件(框架)
当前流行的 JavaScript 库有:

特点
轻量级
强大的选择器
出色的DOM操作封装
可靠的事件处理机制
出色的浏览器兼容性
使用:
<script src=" jquery.js " ></script>
基础语法:
$(selector).action() 美元符号定义 jQuery (又称工厂函数)
选择器(selector)“查找” HTML 元素
action() 执行对元素的操作
jQuery实例:
<script src=“jquery/jquery.js "></script> <script> $(document).ready(function(){ alert("Hello World!"); }); </script>
引入jQuery
等待DOM文档载入后执行类似于window.onload
弹出一个对话框

jQuery选择器
jQuery 选择器允许对 HTML 元素组或单个元素进行操作
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
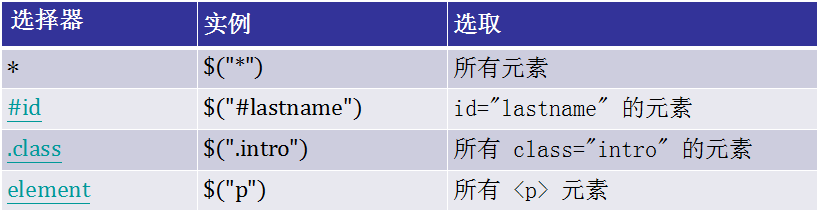
基础选择器

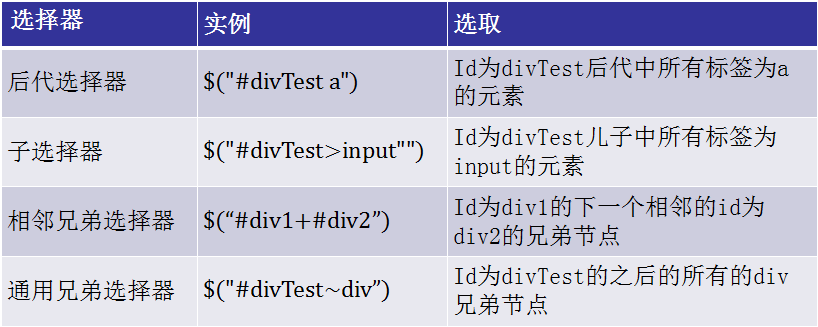
层次选择器

过滤性选择器

DOM操作
常用操作

样式属性操作

HTML代码操作
html()可以对HTML代码进行操作,类似于JS中的innerHTM
$("div").html();
或
$("div").html("<div class='content'>…</div>");
获取元素中的html代码
设置元素中的html代码
文本操作:text()可以获取或设置元素的文本内容
$("div").text();
或
$("div").text("<div class='content'>…</div>");
获取元素中的文本内容
设置元素中的文本内容
属性值操作
val()可以获取或设置元素的value属性值
$(input).val();
或
$(input).val("");
获取元素的value属性值
设置元素的value属性值
创建节点:工厂函数$()用于获取或创建节点
$(selector):通过选择器获取节点
$(element):把DOM节点转化成jQuery节点
$(html):使用HTML字符串创建jQuery节点
注意: 动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中;
var $newNode2=$(“<li title=‘标题为千与千寻’>千与千寻</li>”);
创建含文本与属性<li>元素节点
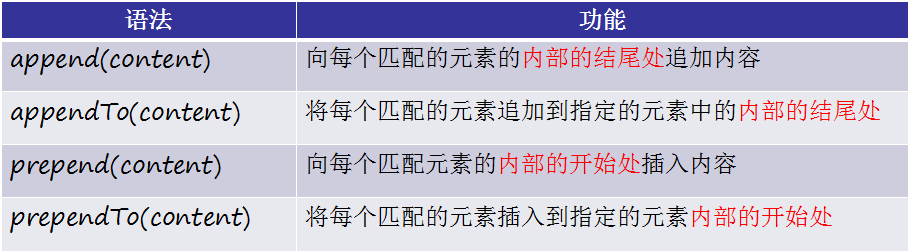
插入子节点:动态创建了 HTML 元素之后, 还需要将新创建的节点插入到文档中, 即成为文档中某个节点的子节点

插入同辈节点:元素外部插入同辈节点

替换节点
replaceWith()和replaceAll()用于替换某个节点
$("ul li:eq(1)").replaceWith($newNode1);
或
$newNode1.replaceAll("ul li:eq(1)");
两者的关系类似于append()和appendTo()
克隆与包裹
clone(): 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为.
clone(true): 复制元素的同时也复制元素中的的事件
wrap(): 将指定节点用其他标记包裹起来. 该方法对于需要在文档中插入额外的结构化标记非常有用, 而且不会破坏原始文档的语义.
删除节点
remove():从 DOM 中删除所有匹配的元素, 传入的参数用于根据 jQuery 表达式来筛选元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用.
empty(): 清空节点 – 清空元素中的所有后代节点(不包含属性节点).
遍历后代元素
children():用来获取元素的所有子元素。
find():用来获取元素的所有的后代元素
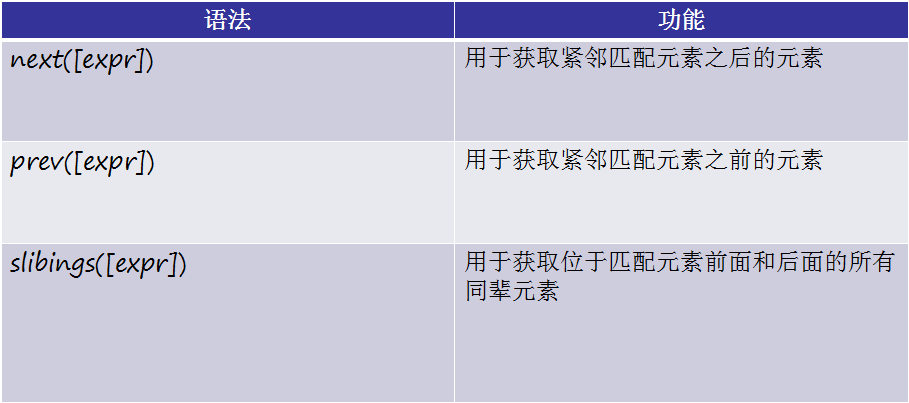
遍历同辈元素:jQuery可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素

遍历前辈元素
parent():获取元素的父级元素
parents():获取元素的祖先元素
jQuery 是为事件处理特别设计的。
什么是事件?
页面对不同访问者的响应叫做事件
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
实例:
在元素上移动鼠标。
选取单选按钮
点击元素 …
常见鼠标事件

常见表单事件

常见键盘事件

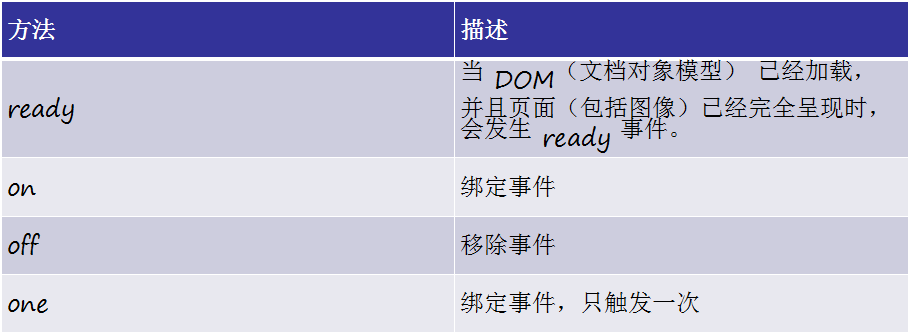
事件操作

显示、隐藏
hide(): 在 HTML 文档中, 为一个元素调用 hide() 方法会将该元素的 display 样式改为 none. 代码功能同 css(“display”, “none”);
show(): 将元素的 display 样式改为先前的显示状态.
以上两个方法在不带任何参数的情况下, 作用是立即隐藏或显示匹配的元素, 不会有任何动画. 可以通过制定速度参数使元素动起来.
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
speed参数规定隐藏/显示的速度,可 以取以下值:"slow"、"fast" 或毫秒
隐藏或显示完成后所执行的函数名称
切换
toggle():切换元素的可见状态: 如果元素是可见的, 则切换为隐藏; 如果元素是隐藏的, 则切换为可见的.
改变透明度
fadeIn(), fadeOut(): 只改变元素的透明度. fadeOut() 会在指定的一段时间内降低元素的不透明度, 直到元素完全消失.
fadeIn() 则相反. fadeTo(): 把不透明度以渐近的方式调整到指定的值(0 – 1 之间).
改变高度
slideDown(), slideUp(): 只会改变元素的高度. 如果一个元素的 display 属性为 none, 当调用 slideDown() 方法时, 这个元素将由上至下延伸显示.
slideUp() 方法正好相反, 元素由下至上缩短隐藏. slideToggle():通过高度变化来切换匹配元素的可见性。
自定义动画
animate(): 用于创建自定义动画
$(selector).animate({params},speed,callback);
一个包含样式属性及值的映射,例: {property1:”value1”,property2”value2”}
可以用 animate() 方法来操作所有 CSS 属性吗?
驼峰式
色彩动画并不包含在核心 jQuery 库中。
使用预定义的值(show、hide、toggle)
<div id="flip" style="background: red; height: 30px; 30px;position:relative;"></div> <button style="position:relative;">按钮</button> $(document).ready(function(){ $("button").click(function(){ $("div").animate({height:‘toggle'}); }); });
stop():用于在动画或效果完成前对它们进行停止。
$(selector).stop(stopAll,goToEnd);
规定是否立即完成当前动画,默认为false
规定是否应该清除动画序列,默认为false,代 表仅停止活动的动画,允许任何排入队列的动 画向后执行
参数 callback:Callback 函数在当前动画 100% 完成之后执行。
$(selector).hide(speed,callback)
同步和异步
举个例子:普通B/S模式(同步) AJAX技术(异步)
同步:提交请求->等待服务器处理->处理完毕返回 这个期间客户端浏览器不能干任何事
异步: 请求通过事件触发->服务器处理(这时浏览器仍然可以作其他事情)->处理完毕。
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式;
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式
Ajax被认为是(Asynchronous JavaScript and XML的缩写)。现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
Ajax是一种不用刷新整个页面便可与服务器通讯的办法
异步过程,页面不刷新
Ajax:$.ajax([settings])

$.ajax({ url: “user.json", data: { “curMonthSalary”: curMonthSalary},//可选的,发送到服务器的数据 dataType: "json",// 预期服务器返回的数据类型 async: true, success: function( data ) { // 获取返回的数据。 }, complete:function(data){ } })
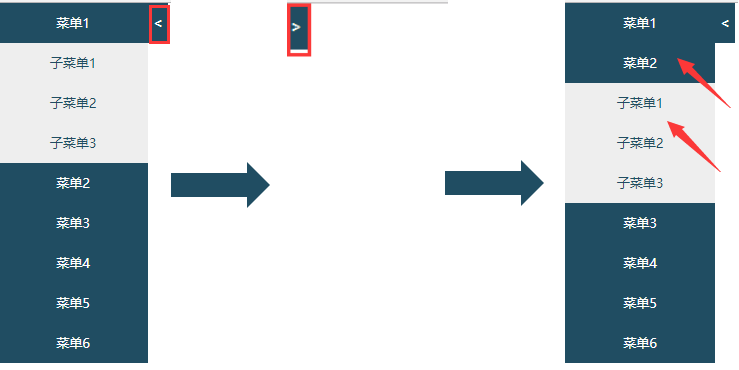
运用AJAX请求文件menu.json,配置菜单栏,并实现以下功能点:
点击向左箭头,菜单向左移动
点击向右箭头,菜单向右移动
点击一级菜单,被点击菜单的子菜单显示,其他兄弟节点的子菜单隐藏

要点回顾
jQuery选择器
DOM操作
事件处理
动画设计
Ajax请求