elemen-ui官方网站:http://element.eleme.io/#/zh-CN/component/menu
新手小白利用vue+element-ui尝试搭建后台管理系统,

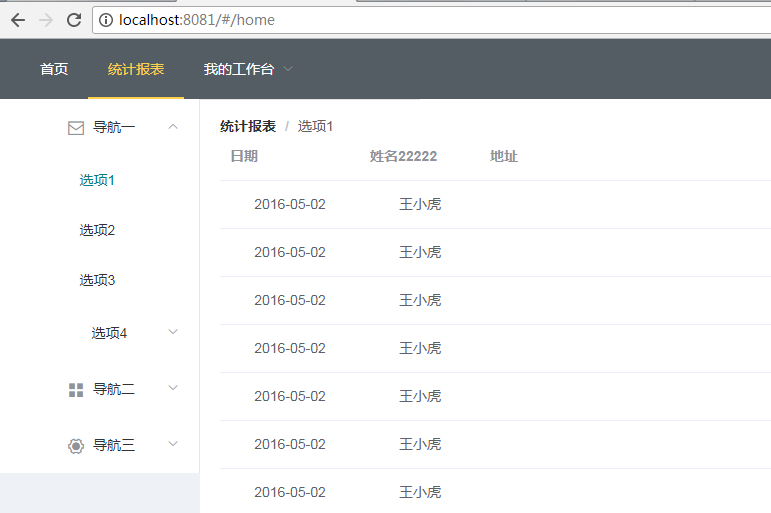
效果是这样的,但是发现点击首页时,黄色选中状态不会切换到首页,
最后发现可以利用$route.path设置默认选中的导航,
而且el-menu-item中的index 就是当前路由的路径,
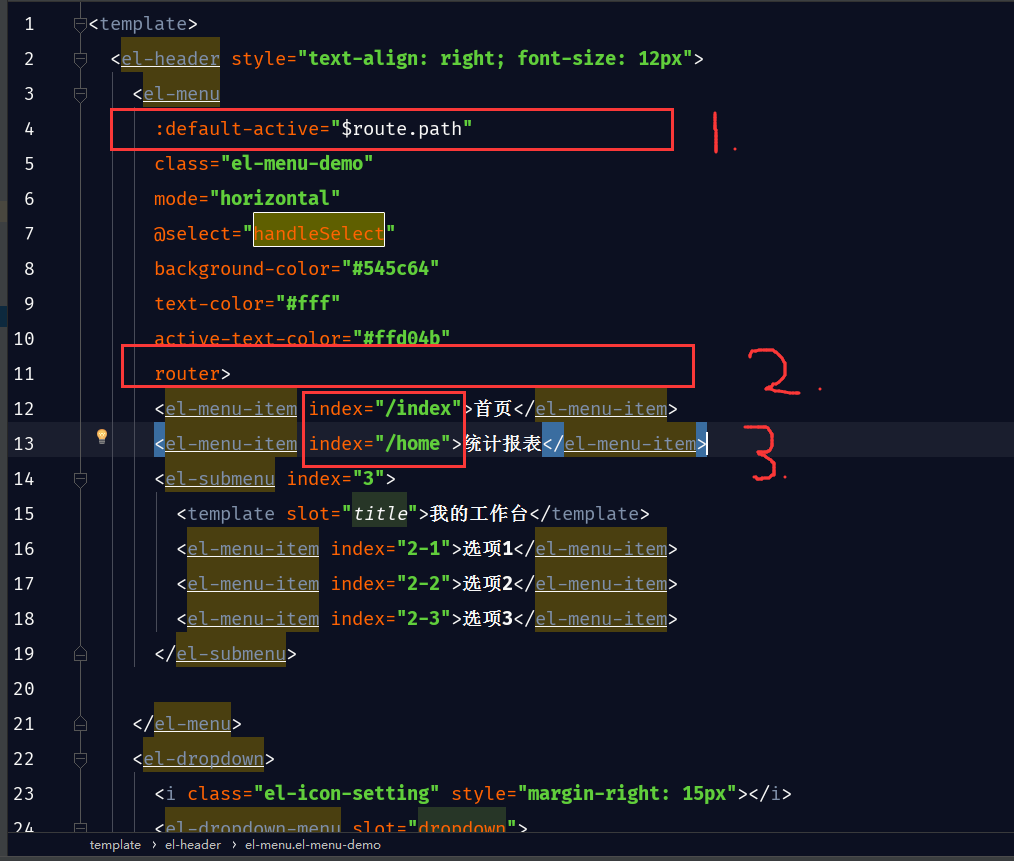
代码重点如下图:

如此设置之后就可以实现导航和页面同时变化了。
elemen-ui官方网站:http://element.eleme.io/#/zh-CN/component/menu
新手小白利用vue+element-ui尝试搭建后台管理系统,

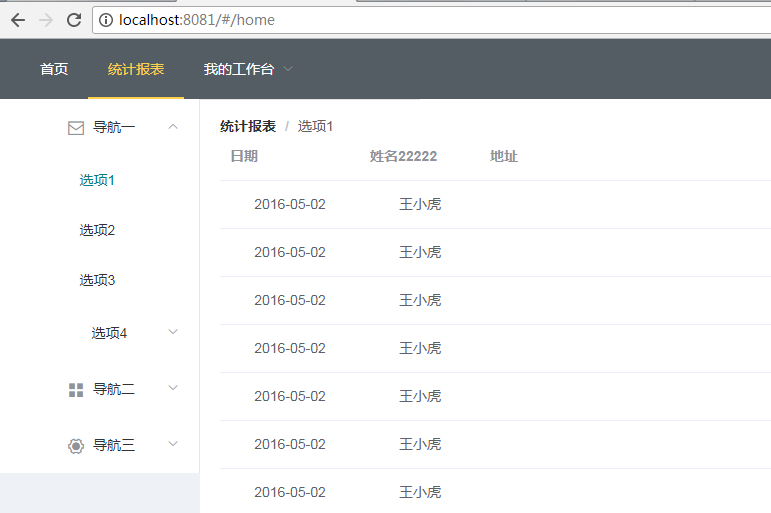
效果是这样的,但是发现点击首页时,黄色选中状态不会切换到首页,
最后发现可以利用$route.path设置默认选中的导航,
而且el-menu-item中的index 就是当前路由的路径,
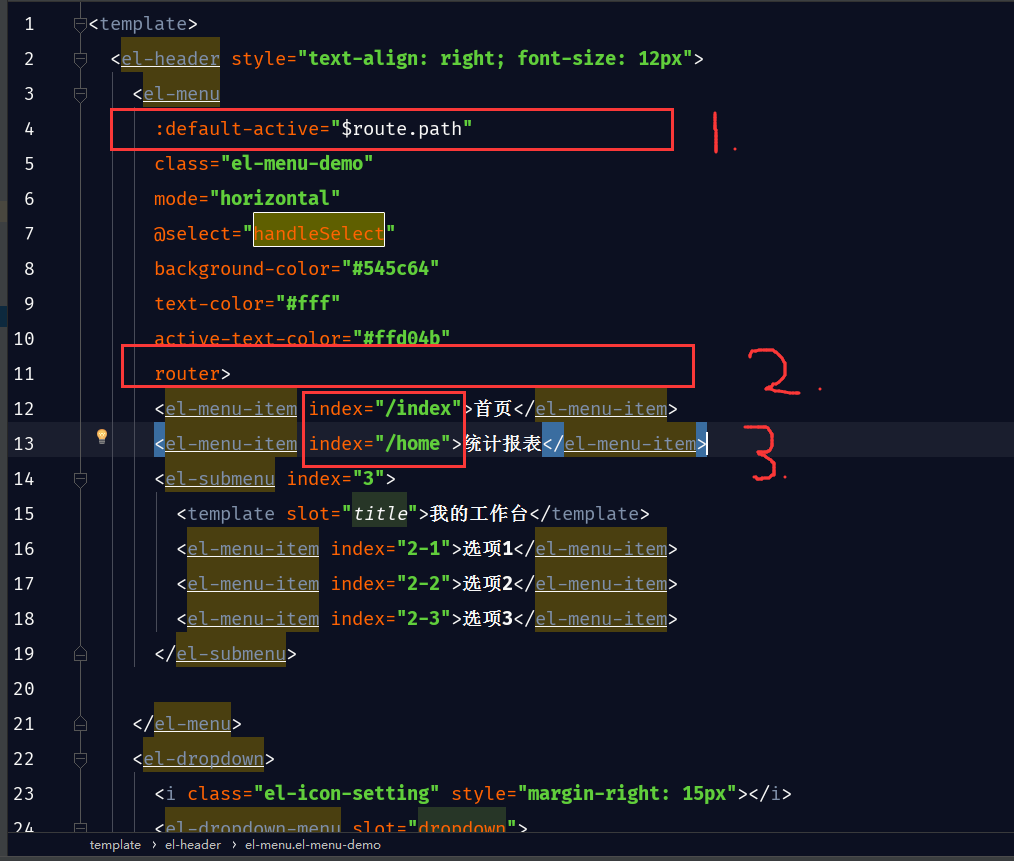
代码重点如下图:

如此设置之后就可以实现导航和页面同时变化了。