
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
</style>
</head>
<body>
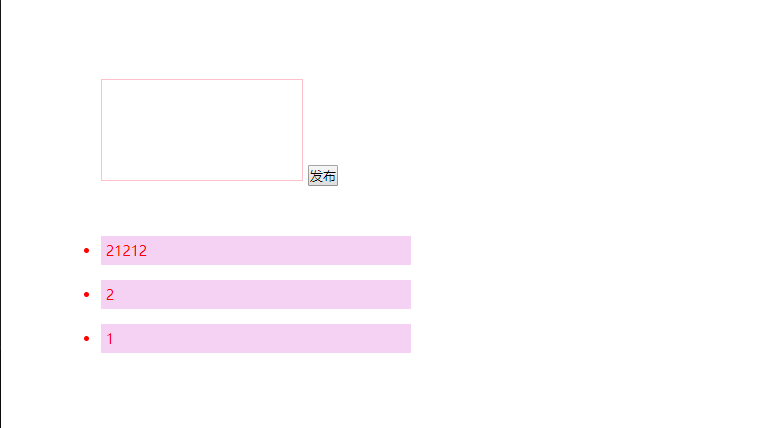
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
// 1 获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 注册事件
btn.onclick = function() {
if (text.value == '') {
alert('请输入内容...');
return false;
} else {
// 创建元素
var li = document.createElement('li');
li.innerHTML = text.value;
// 添加元素
//ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
text.value = '';
}
}
</script>
</body>
</html>