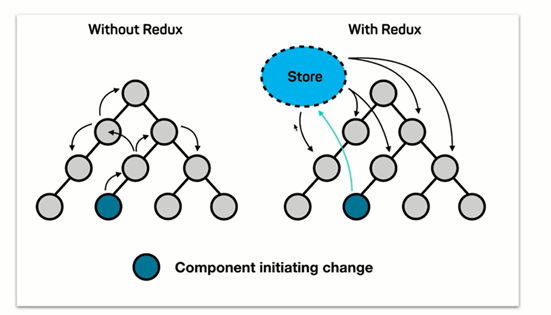
1 Redux概念简述


flux推出的时候有一些缺点。比如store可以存在多个,不是特别好用 于是逐渐进化为了redux。
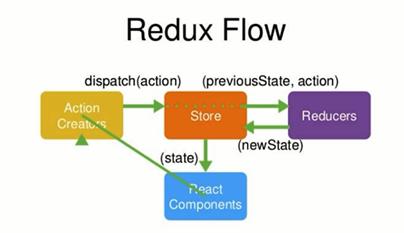
2 Redux的工作流程

拿借书作举例:
action creators是”我要借书”这句话
store是图书管理员 reducer是小手册 查询到这本书在哪
3 使用antd编写TodoList页面布局
4 创建redux中的Store
如何创建store :
1 引入redux中的{createStore}
2 把reducer传递给创建store的函数
reducer 要求是一个函数,接收state和action 返回state

5Action和Reducer的编写
先来介绍一下redux_dev_tools的使用

6 使用Redux完成TodoList删除功能
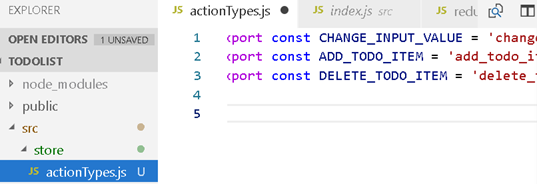
7 ActionTypes的拆分

把action types抽离开来 防止会有把type代码拼写错的情况发生
8 使用actionCreator统一创建action

再一次抽离
极大的提高代码的可维护性

9 Redux知识点复习补充
1.store是唯一的
2.只有store能够改变自己的内容
# 很多人认为是reducer改变了state,改变了store里的内容,
其实不是这样 reducer只是拿到之前的数据,生成新的数据,把新的数据返回给了store
store拿到这个数据 他把自己的数据进行一个更新 所以其实是store自己gengxin的
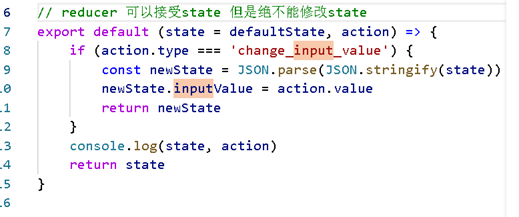
3. reducer必须是纯函数
( # 总结一下:其实就是要求reducer必须是一个纯函数,而且这个纯函数不能有任何副作用。 )
// reducer可以接受state,但是绝对不能修改state
// 纯函数指的是,给定固定的输入,就一定会有给定的输出,而且不会有任何副作用(幂等)
纯函数:

(这个就不是纯函数,因为有new Date,不能有异步操作或者跟时间相关的操作)
副作用:

(这个就是副作用,对传入的参数state.inputValue进行了修改了)
createStore
store.dispatch
store.getState
store.subscribe