Bootstrap3 复习总结:
1. 栅格系统:
sm:768px
md:992px
lg:1200px
(响应式布局)
1.横向分割页面的空间。
2.在分割的同时考虑到响应式。
内部实现是12列的栅格系统,为什么是12?
答:因为12是1,2,3,4,6的最小公倍数,所以12列栅格系统相对较灵活
.col
.col-md-2
.col-sm-3
...
2.表单
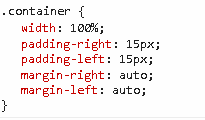
.container

.form-group (内容是margin-bottom:1rem;)
.has-error
.form-inline
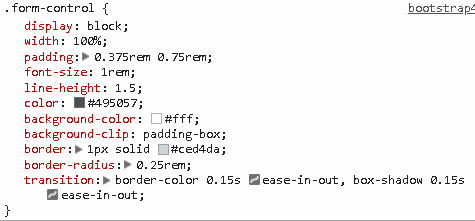
.form-control (内容是一些特殊的css样式)

3.按钮
.btn btn-default
btn-primary
btn-danger
btn-warning
btn-info
btn-lg
btn-sm
btn-xs
btn-block(占父元素整宽)
4.按钮组
.btn-group 给div一个类,里面是一组按钮
.btn-group-vertical
5.导航
ul.nav.nav-tabs
li.active
ul.nav.nav-pills
.nav-stacked(竖着放)
.nav-justified(平均分布)
6.导航栏
.navbar-header
.navbar-brand
.nav.navbar-nav
.nav.navbar-nav.navbar-right
7.面板
.panel.panel-default
.panel-heading
.panel-body
.panel-footer
8.表格
.table
.table-striped
.table-hover(鼠标滑上去有动画)
.table-borderd
tr.success
tr.warning
tr.danger
9.其他组件
分页
ul.pagination
li
ul.pager
li.disabled
面包屑导航
div.breadcrumb
li.active
标签
span.label.label-success
span.label.label-info
span.label.label-warning
徽章
span.badge
警告
div.alert.alert-danger
div.alert.alert-success
列表
div.list-group
a.list-group-item