tree shaking会将树中没有连结的老旧枝干剔除掉。
如何进行treeShaking:
目标:
1.告诉webpack代码没有副作用,可以安全被prune。
2.webpack内部对代码使用terserPlugin检测没有被使用的exports
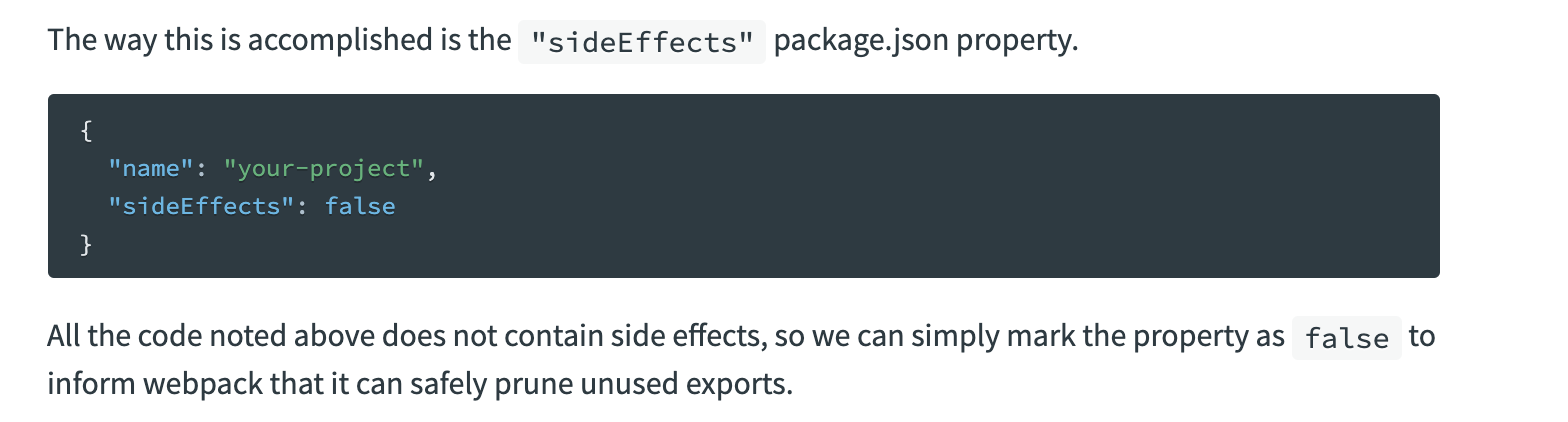
1.在package.json中添加sideEffects字段

如果代码没有side effects 那么我们就能安全的prune那些未使用的exports。(也可以传入一个数组,来指明有sideEffects的文件

“side effect”是指当被引入的时候产生特殊行为,而不是通过export出内容来供人使用的那些库。
一个例子是 polyfills,影响了全局作用域并且通常没有export(这些polyfills因为没有export理应会被tree shaking过程剔除掉,但这些代码会造成side effect的,有他们特殊的用处,所以我们不能剔除他们,)
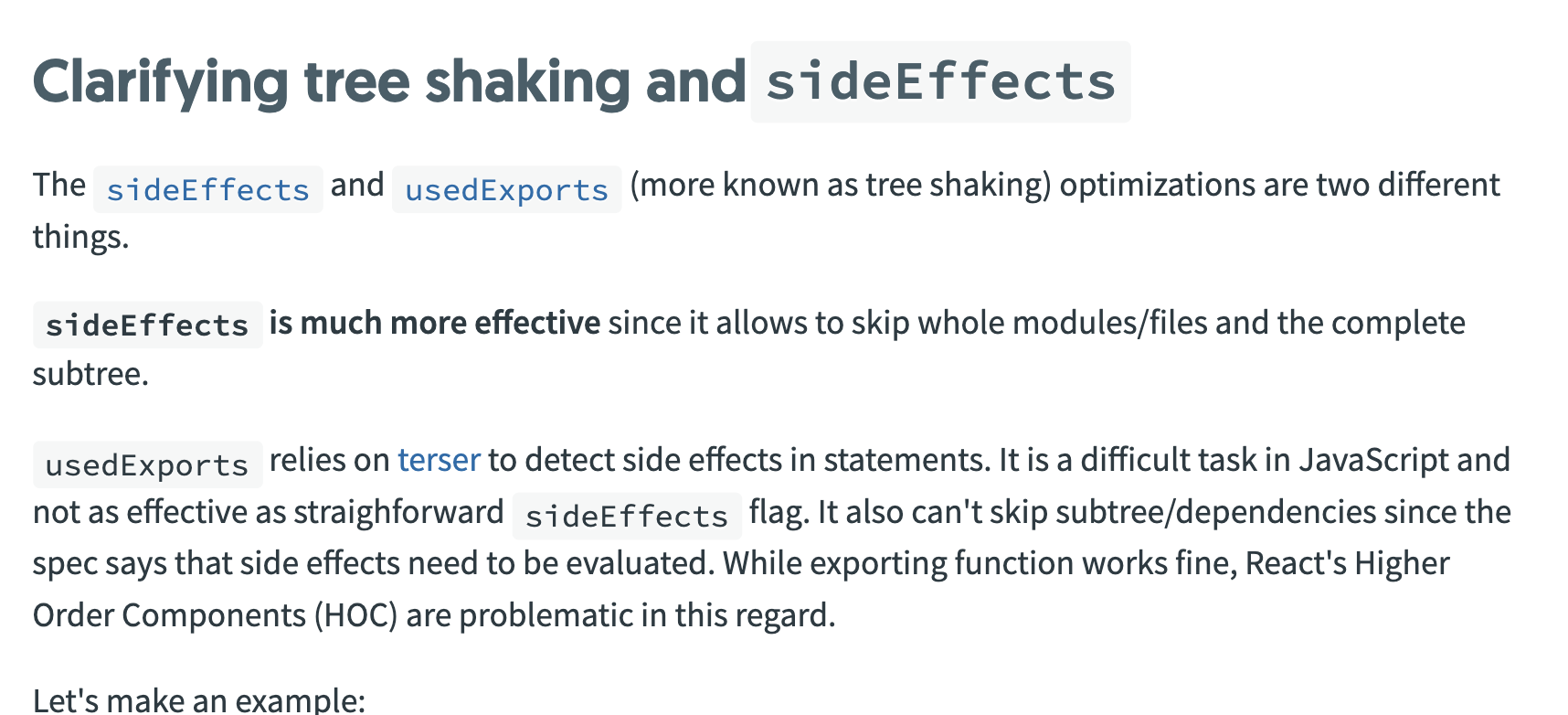
区分Optimiziation选项中的 tree shaking 和sideEffects:

因为人们在使用上经常有些误解,optimization中的 sideEffects和 tree shaking到底有什么区别,是不是一个东西,为什么tree shaking要先标记 side effect, 下面会进行讲解:
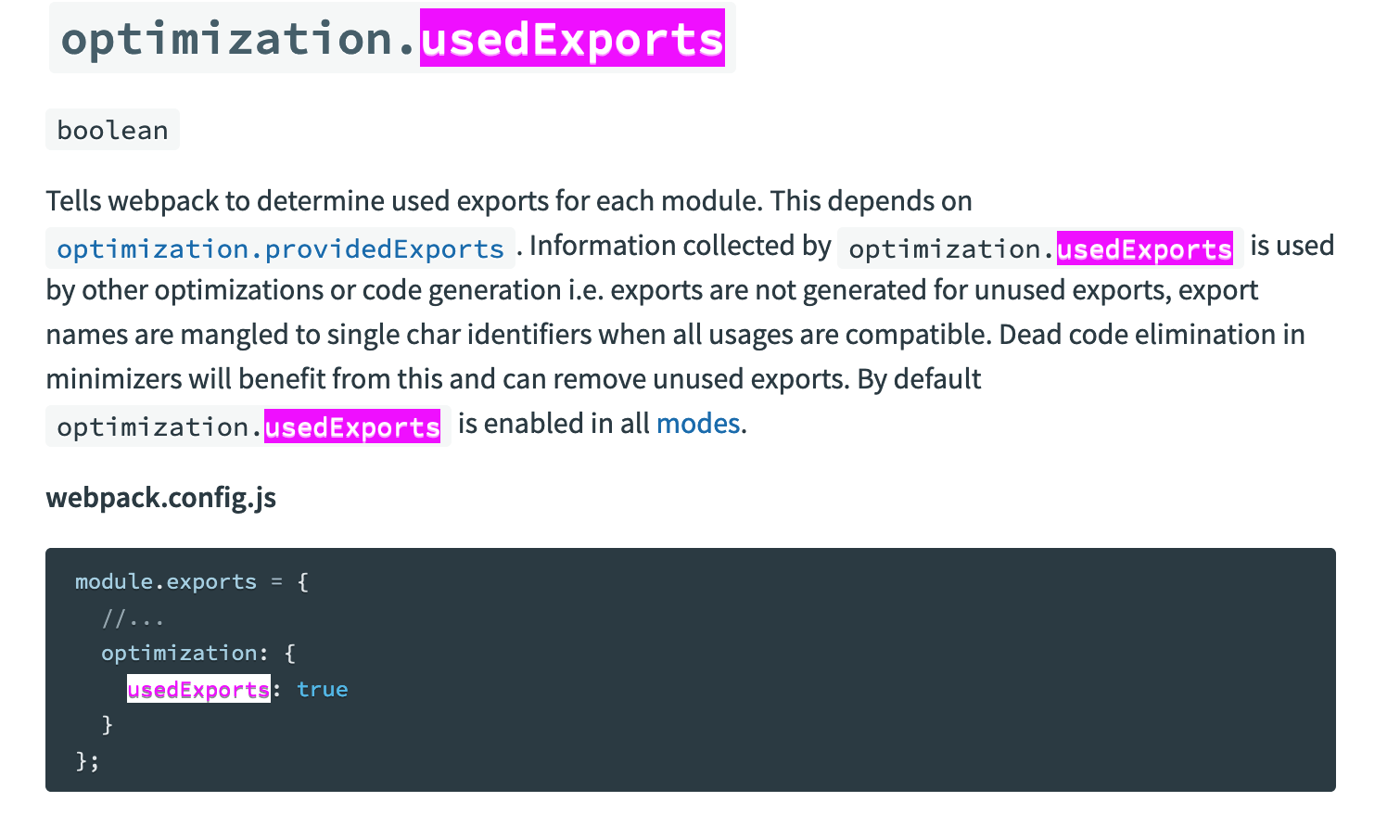
optimizaion中的sideEffects和检测usedExports(通常被认为是treeShaking) 是两个不同的选项,
https://webpack.js.org/configuration/optimization/#optimizationusedexports
https://webpack.js.org/configuration/optimization/#optimizationsideeffects
sideEffect数组被标记后,它会skip被标记的整个module/files和子树
而usedExports依赖于terserPlugin,这是实现tree shaking的选项

(默认情况下 usedExports是开启的,会默认开启tree shaking)
结论:
为了使用tree shaking,你必须:
1.使用es2015语法 import 和 export (tree shaking relies on the static structure of ES2015 module syntax, https://exploringjs.com/es6/ch_modules.html#static-module-structure
...Reason #3 will remain compelling. It can only be achieved with a module format that has a static structure....
)
2.保证没有把你es2015 module语法转为CommonJS module的插件,
2.在package.json中添加sideEffects:false
4.使用生产模式(会自动开启那些插件