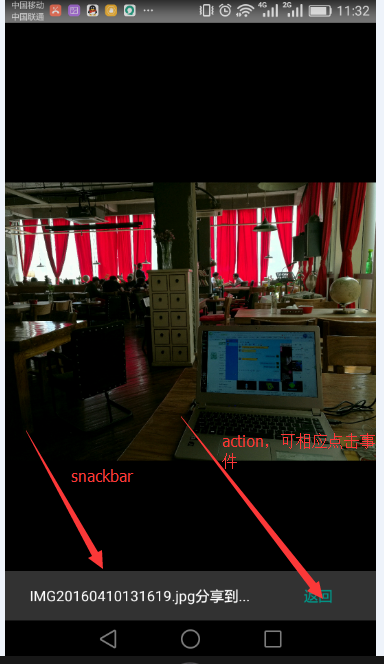
底部弹出的部分就是snackbar的,右侧可添加一个action响应点击事件,遗憾的时貌似只能添加一个
这是华为mate8上面运行出来的效果,颜色之类的都是默认。不同的android版本样式稍有差异
snackbar有一系列的属性,可以更改背景色、设置文字,设置action文字颜色等。

//使得snackbar可以点击退出,如果不判断,当sanckbar处于显示状态,点击图片时,会先消失再出现 //另外snackbar跟toast一样,有一个显示时长可以设置,时间到了自动消失 if(snackBar !=null&& snackBar.isShown()){ snackBar.dismiss(); return; }
//需要设置一个容器,snackbar是在view上显示的,所以要设置一个view给它依附,这里设置的gestureImageview,是一个开源的图片浏览控件。
snackBar = Snackbar.make(gestureImageview, "SnackbarTest", Snackbar.LENGTH_LONG); //给snackbar设置背景色 //snackBar.getView().setBackgroundColor(getResources().getColor(R.color.snackColor)); snackBar.setText(fileInfo.fileName + "分享到..."); // snackBar.setActionTextColor();//给action文字设置颜色 snackBar.getView().setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MobUtils.showShare(act,fileInfo.path); } }); snackBar.setAction("返回", new View.OnClickListener() { @Override public void onClick(View v) { act.finish(); } }); snackBar.show();
布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:gesture-image="http://schemas.polites.com/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black" tools:context="com.chuangyuan.qdocument.activity.ShowPhotoActivity"> <com.polites.android.GestureImageView android:id="@+id/gestureImageview" android:layout_width="fill_parent" android:layout_height="match_parent" gesture-image:max-scale="10.0" gesture-image:min-scale="0.1" gesture-image:strict="false" />
<--使用coordinatorLayout包裹,可以实现右滑消失-->
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
/>
</RelativeLayout>