页面缓存在页面中长期会使用到,可以更快速的在页面切换期间的资源获取
主要是用keep-alive实现
在vue项目中,相关的写法比较多,还有一些注意点需要仔细
第一种方式
在App.vue中
添加标签
<keep-alive>
<router-view />
</keep-alive>
这会就是所有的页面都会被缓存
这里做了两个页面的相互跳转,分别写了一个输入框,在输入内容后,跳转时,输入的内容因为缓存的原因会被保留


如果存在某些页面需要缓存,那么可以通过keep-alive的属性去处理
其中就是include和exclude
include:名称匹配的组件才会被缓存,其中可以写字符串或正则表达式
exclude:名称匹配的组件不会被缓存,其中同样是字符串或正则表达式
这里的名称是指组件的名称
<script>
export default {
name: 'HelloWorld'
}
</script>
<keep-alive include="HelloWorld">
<!-- 只有匹配到的HelloWorld才能被缓存--> <router-view /> </keep-alive>
第二种方式:
在路由中进行设置通过添加meta,route/index.js
export default new Router({
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
meta: {
keepAlive: true // 该路由会被缓存
}
},
{
path: '/ss',
name: 'ss',
component: Ss,
meta: {
keepAlive:false // 该路由不会被缓存,不需要缓存的时候该属性可以不用写
}
}]
})
这时候页面还需要通过该属性进行判断是否缓存
在App.vue
<keep-alive>
<router-view v-if="$route.meta.keepAlive">
</router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive">
</router-view>
这样写有个优点就是,需要缓存不需要缓存的name可以随便写,不需要做什么规律性的去写出一个合适的正则去匹配上,就会更加灵活些
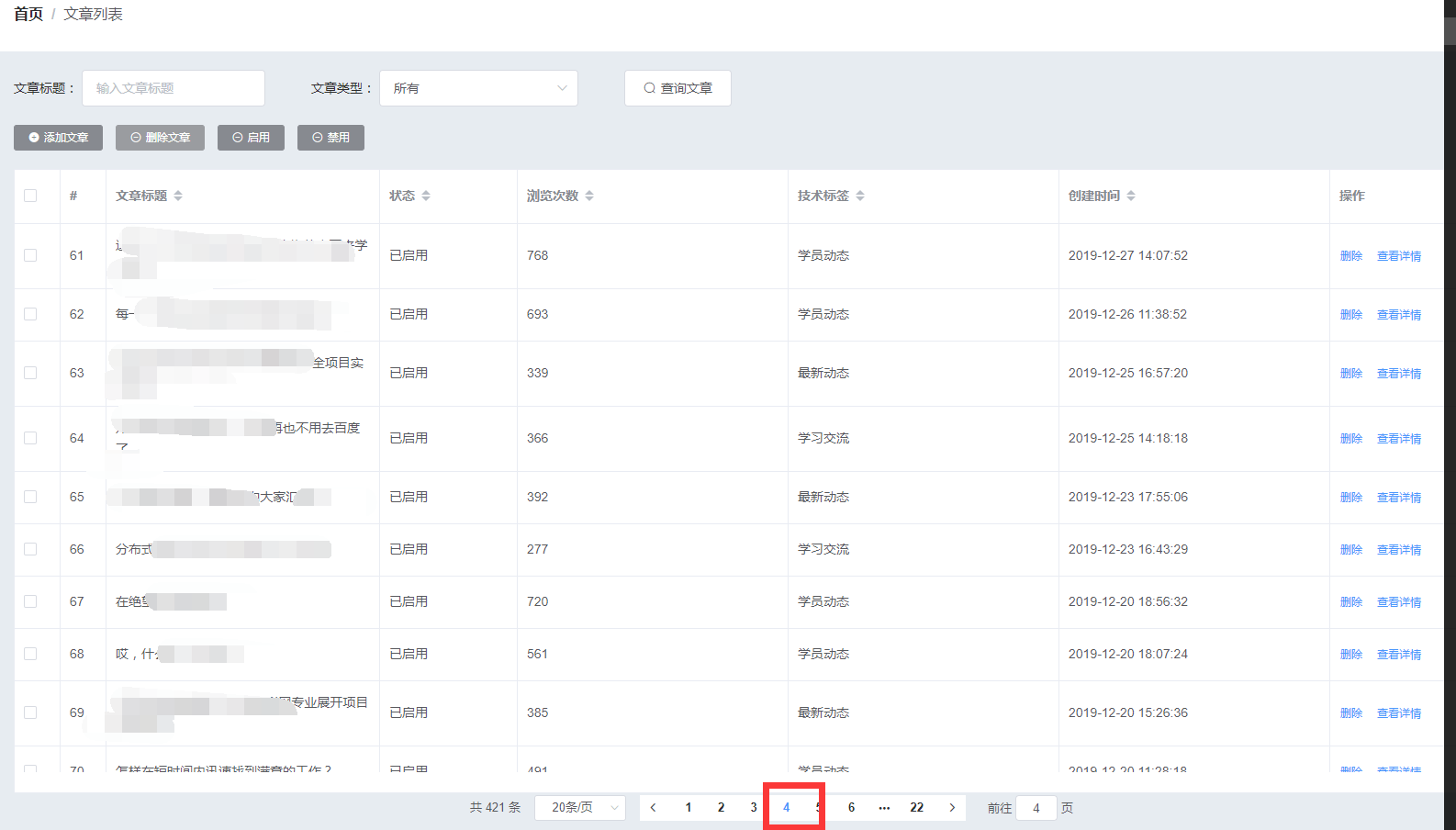
常见的应用场景可以是,列表到详情页,从详情页返回到列表页,如果说列表页没有做缓存,在单页面下,会直接返回列表首页(存在分页的情况),就不能直接返回至之前离开的列表页,所以这个地方在列表页添加页面缓存后,可以做到返回至之前离开的列表页


没有缓存的时候,返回列表:

有缓存的时候,返回列表

所以从某些程度上来讲,即增加了页面的响应速度,又怎么增加了用户体验,总体来说,还是比较实用的