
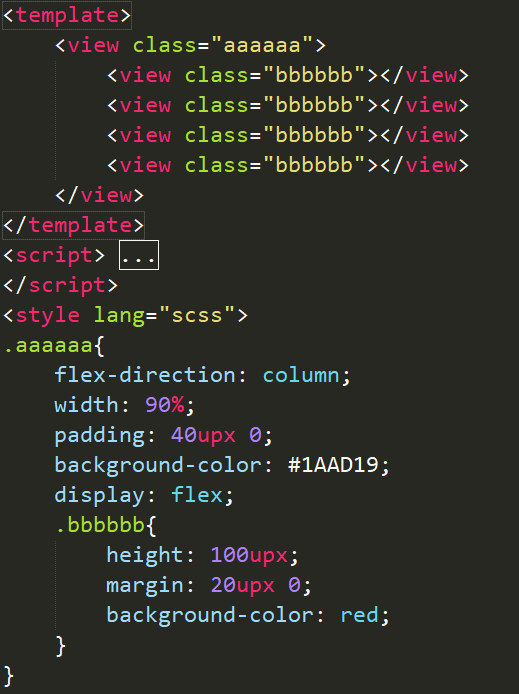
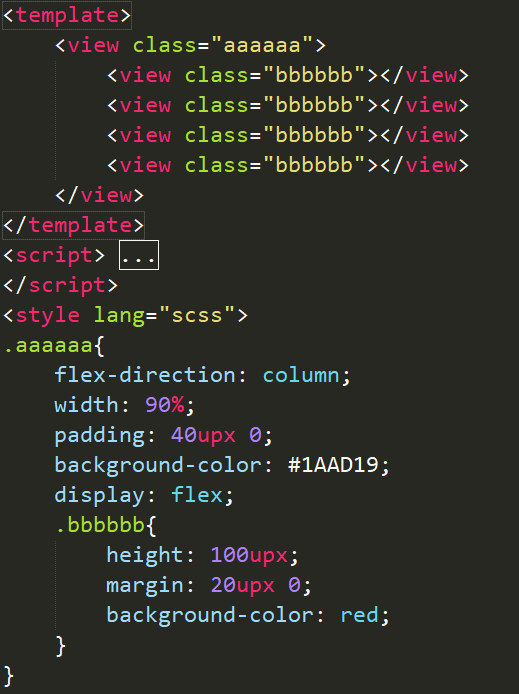
当外层容器使用flex布局,并且把flex-direction设置成colum的时候,内层容器的宽度会跟外层容器的宽度保持一致。
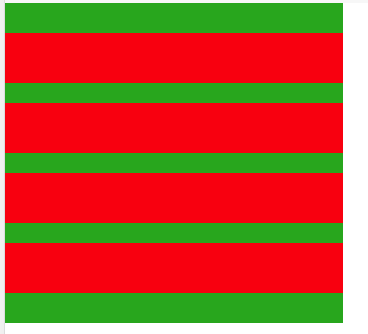
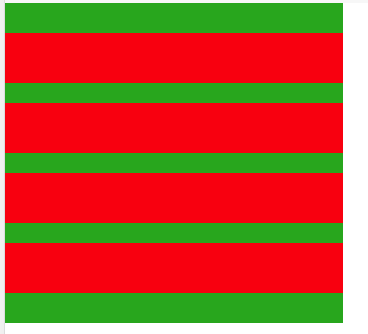
在浏览器上的效果如下:

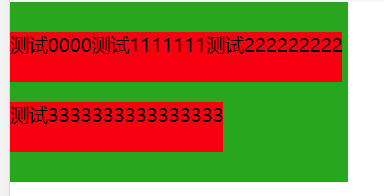
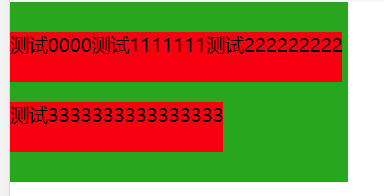
当把外层容器的纵向布局不适用flex-direction,改用flex-wrap的时候,内层组件的宽度就不会被自动拉伸,此时的内层组件宽度会跟随内容宽度动态变化,如下所示:


当外层容器使用flex布局,并且把flex-direction设置成colum的时候,内层容器的宽度会跟外层容器的宽度保持一致。
在浏览器上的效果如下:

当把外层容器的纵向布局不适用flex-direction,改用flex-wrap的时候,内层组件的宽度就不会被自动拉伸,此时的内层组件宽度会跟随内容宽度动态变化,如下所示: