- 主PY文件写视图函数,带id参数。
@app.route('/detail/<question_id>')
def detail(question_id):
quest =
return render_template('detail.html', ques = quest) - 首页标题的标签做带参数的链接。
{{ url_for('detail',question_id = foo.id) }} - 在详情页将数据的显示在恰当的位置。
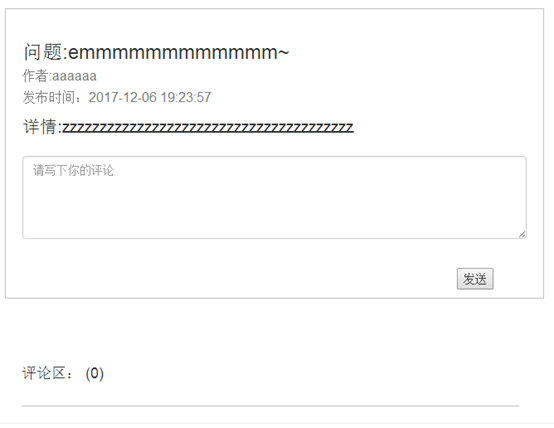
{{ ques.title}}
{{ ques.id }}{{ ques.creat_time }}{{ ques.author.username }}
{{ ques.detail }} -
建立评论的对象关系映射:
class Comment(db.Model):
__tablename__='comment' -
尝试实现发布评论。
主py文件:
class Comment(db.Model): __tablename__='comment' id = db.Column(db.Integer,primary_key=True,autoincrement=True) author_id = db.Column(db.Integer,db.ForeignKey('user.id')) question_id = db.Column(db.Integer,db.ForeignKey('question.id')) creat_time = db.Column(db.DateTime,default=datetime.now) detail = db.Column(db.Text,nullable=False) question = db.relationship('Question',backref = db.backref('comments')) author = db.relationship('User',backref = db.backref('comments')) @app.route('/xq/<question_id>') def xq(question_id): quest = Question.query.filter(Question.id == question_id).first() context = { 'comments': Comment.query.all() } return render_template('xq.html',**context,ques = quest)
详细页html:
{% extends 'dh.html' %} {% block title %} 反馈详情 {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='../static/css/xq.css') }}"> {% endblock %} {% block main %} <div class="page-header"> <h3>问题:{{ ques.title }}<br> <small>作者:{{ ques.author.username }}<br> <span class=""> 发布时间:{{ ques.creat_time }} </span></small></h3> <p class="lead">详情:{{ ques.detail }} </p> <form> <div class="form-group"> <textarea class="form-control" rows="6" id="questionTitle" placeholder="请写下你的评论" style="height: 100px" ></textarea> </div> <div class="submit-button"> <br> <button type="submit" style="float:right" id="submit-button">发送</button> </div></form></div> <div class="pl-box"> <h4>评论区: ({{ ques.comments|length }})</h4><br> <ul class="list-group"> {% for ques in questions %} <li class="list-group-item"> <img style=" 30px" src="{{ url_for('static',filename='../static/image/tx.jpg') }}" alt="64"> <span class="glyphicon glyphicon-left" aria-hidden="true"></span> <a href="#">{{ ques.author.username }}</a><br> <p style="margin-left: 25%">评论:{{ ques.detail }}</p><br> <span class="badge" style="margin-left: 60%">{{ ques.creat_time }}评论时间</span> </li> {% endfor %} </ul> </div> {% endblock %}