所谓EF延迟加载,就是使用Lamabda或Linq查询数据时,EF并不会将数据直接查询出来,而是在用到的这个查询结果的时候才会加载到内存中。延迟加载也可以理解成 按需加载,顾名思义,就是按照所需的数据,加载数据。
ASP.net有3种开发模式,即html+ashx(一般处理程序),webform(.aspx),asp.net MVC。后两个都自带后台(webform有cs文件,MVC有控制器),但是html是静态网页,如果要写后台如访问数据库的话就需要一般处理程序,这样就可以变成一个动态网页。
http://www.cnblogs.com/wediscuss/p/3486062.html 基于ASP.NET MVC 4/5 Razor的模块化/插件式架构实现
后缀为ashx 的网页文件,非常有用,一般多用于ajax 的后台,asp.net ajax 的后台
context.Response.ContentType = "text/plain";//这句很重要
context.Response.Write("Hello World");
context.Response.ContentType = "text/html";//如果这样改就可以输出html代码
context.Response.Write("<a href='www.baidu.com'>Hello World</a>");
如果以上是个Handler.ashx
那么ajax 的前台申请代码就是:
var xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","Handler.ashx",true);
如果: context.Response.ContentType = "image/gif";
然后通过context.Response.BinaryWrite()这个函数可以输出gif 图片,多用于图片验证码
context.Response.ContentType=这个还用很多
如"text/asp"输出asp文件
一般ashx 就用于ajax
----------------------------------------------------------------------------------------------
目前ASP.NET MVC3默认提供了多种ActionResult的实现,在System.Web.Mvc命名空间里。
其中ActionResult是一个抽象类,所有一下的Result都继承自它,因此如果一个Action的返回值是ActionResult的话,可以返回以下任意一种类型的值,但是如果限制死了返回值为以下任意一种Result,则只能够返回指定的类型的数据了。
- ContentResult
- EmptyResult
- FileResult
- HttpStatusCodeResult
- HttpNotFoundResult
- HttpUnauthorizedResult
- JavaScriptResult
- JsonResult
- RedirectResult
- RedirectToRouteResult
- ViewResultBase
- PartialViewResult
- ViewResult

public ContentResult Index() { return Content("测试"); //浏览器显示测试 } public EmptyResult Index() { return new EmptyResult(); //浏览器显示空白 } public FileResult Index() { return File(Server.MapPath("~/demo.jpg"), "application/x-jpg", "demo.jpg"); //浏览器直接下载demo.jpg } public HttpNotFoundResult Index() { return HttpNotFound(); //报404错误 } public HttpUnauthorizedResult Index() { return new HttpUnauthorizedResult(); //未授权的页面,跳转到/Account/LogOn } public JavaScriptResult hello() { string js = "alert('你还好吗?');"; return JavaScript(js); //页面显示 alert('你还好吗?');} 并不会执行这个js,要执行这个js可以在任意视图里<script src="@Url.Action("hello")" type="text/javascript"></script> } public JsonResult Index() { var jsonObj = new { Id = 1, Name = "小铭", Sex = "男", Like = "足球" }; return Json(jsonObj, JsonRequestBehavior.AllowGet); //返回一个JSON,可以将此代码输出到JS处理展示 } public RedirectResult Index() { return Redirect("~/demo.jpg"); //可以跳转到任意一个路径 return Redirect("http://www.baidu.com"); return Redirect("/list"); } public RedirectToRouteResult Index() { return RedirectToRoute( //跳转到指定Action new { controller = "Home", action = "GetName" }); } public ViewResult Index() { return View(); //这个是最常用的,返回指定视图 //return View("List"); //return View("/User/List"); } public PartialViewResult Index() { return PartialView(); //部分视图,可以作为一个部分引入另外一个视图中,跟View大致相同 }
HtmlHelper、UrlHelper、AjaxHelper
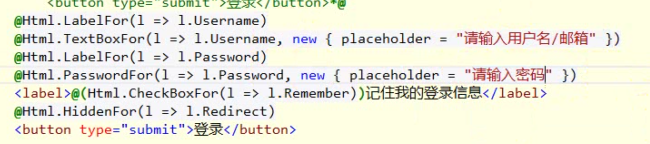
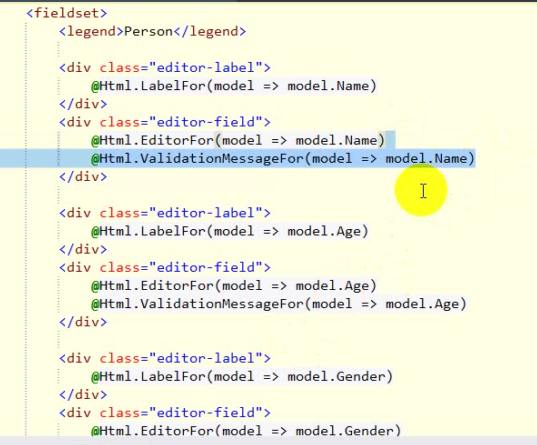
强类型取值(for必须在强类型下用)


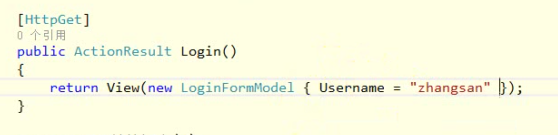
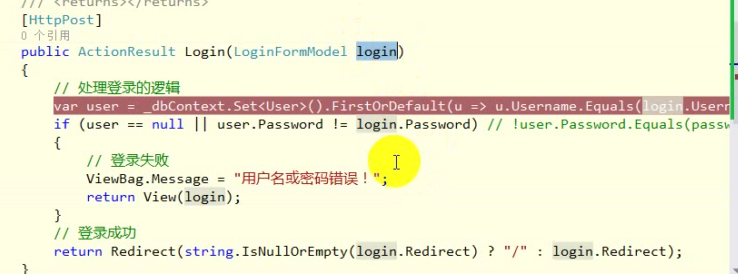
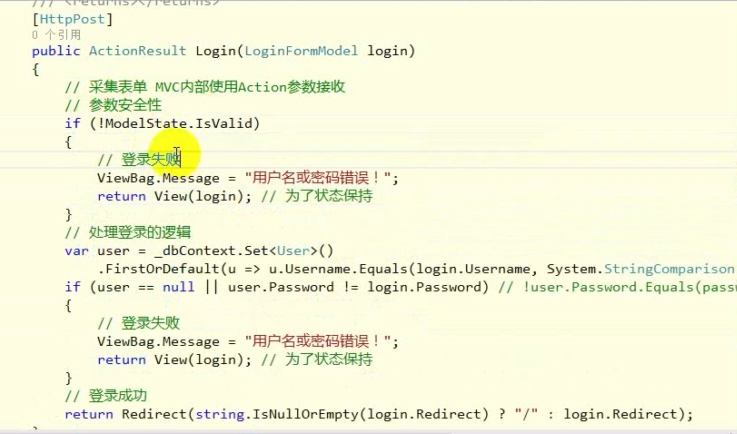
FormModel视图将模型传递给控制器

参数中login是视图传递给控制其的对象,为了保持状态,将提交过来的参数又传递给视图

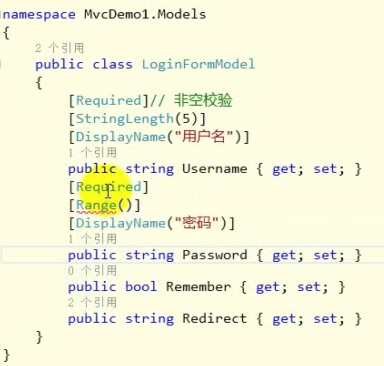
特性标签(显示中文)以及数据校验设置 http://www.cnblogs.com/showstyle/p/3336369.html
jquery校验 https://jqueryvalidation.org/ 看demo


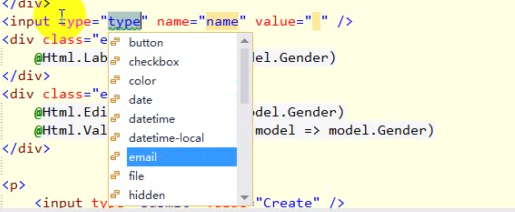
H5对lable加了许多类型,如日期、颜色、邮箱等

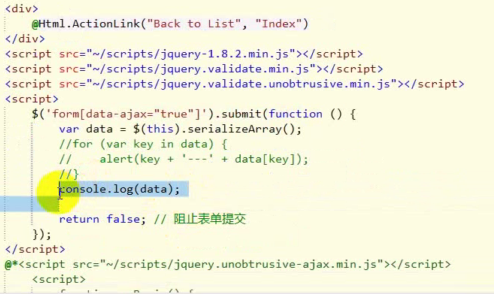
利用console查看数据