之前跟朋友讨论前端未来发展方向的时候,朋友有提到移动端,当时我觉得3D也将会是一个方向,于是就去专攻了一下webgl、three.js这些技术并从事这方面的开发。
时光荏苒,现在纵观一下前端开发的实况,感觉就像是下图所示的这样:

难易度上个人感觉:pc < m < 3d ;
然而针对具体的技术,要达到一定的高度都是需要一定的时间积累和研究的;
我是一个对未知事物充满好奇和兴趣的人,在提高已知技术栈水平的同时,我很愿意去接触一些从未尝试过的技术,所以移动开发将会是我下一个接触的点。
一、混合开发的优势
7、8年前移动智能设备逐渐进入大众的生活,安卓/ios开发瞬间火热;
而今天,移动开发仍然在web开发领域占据一定的地位,但是技术选型上却有了新的选择-混合开发。
混合开发利用现有的web技术----html、css、js来开发app,优点如下:
在对比了几套流行的解决方案之后,我选择了React-Native作为学习对象,so,接下来将会开启我的RN开发之旅。
二、RN开发环境搭建(Mac下ios app)
RN中文网环境搭建教程:https://reactnative.cn/docs/getting-started/
根据我的实际搭建经验,给出如下步骤:
1.安装依赖:node、watchman(facebook文件系统监测工具)
brew install node
brew install watchman
2.切换淘宝镜像(不要用cnpm!!!)
npx nrm use taobao
3.安装yarn
npm install -g yarn
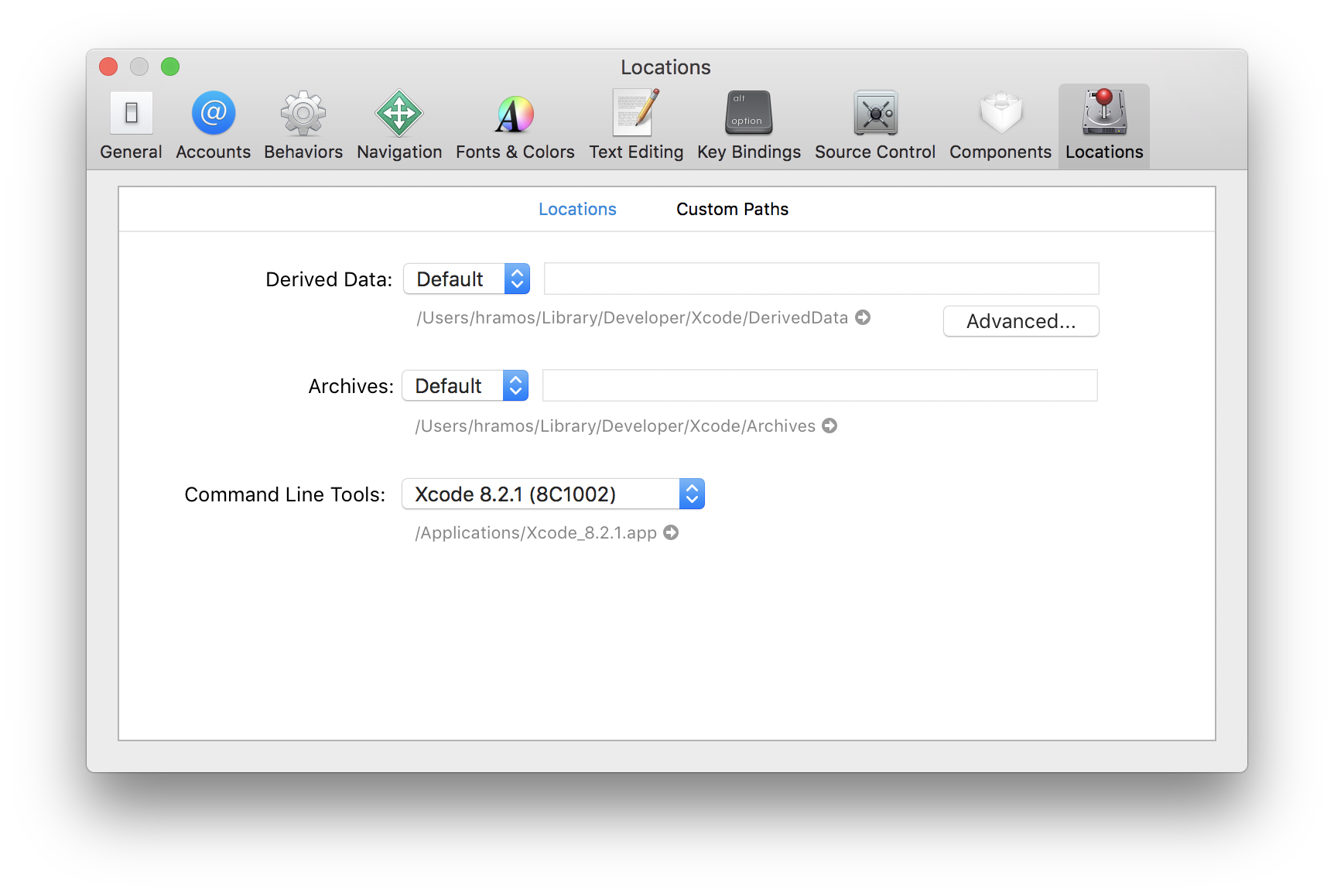
4.Xcode版本检查
Xcode版本要10以上,并且要检查 Xcode | Preferences | Locations 是否安装命令行工具 Command Line Tools

5.CocoaPods安装
这个是新建RN项目所依赖的一个工具库,默认镜像很难下载,所以提前用别的方式下载
sudo gem install cocoapods (大概要下载安装5~10min)
参考文章:https://www.cnblogs.com/wtfu/p/11578748.html
6.新建项目
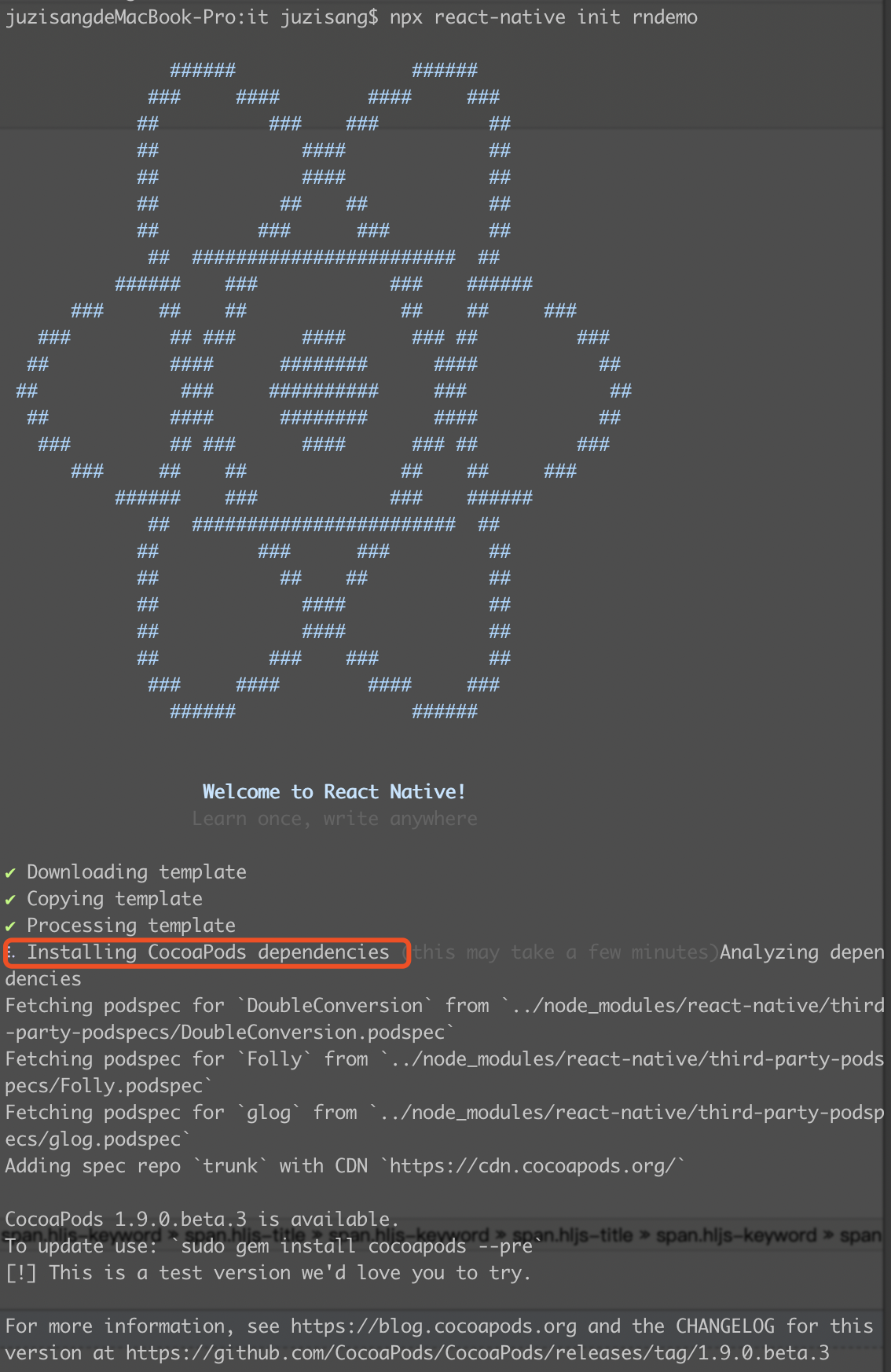
npx react-native init myProject(在当前目录下新建一个名称为myProject的RN项目)


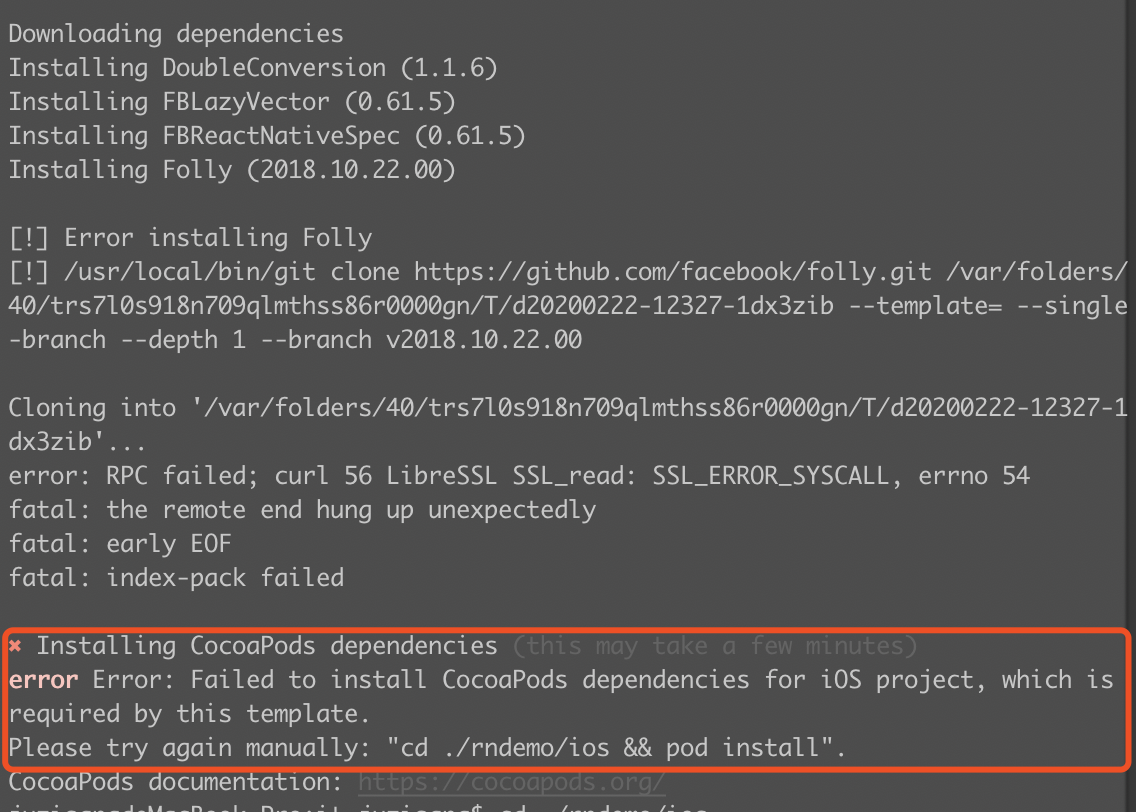
显示安装cocoapods所需的依赖失败,让我们到项目ios目录下执行pod install,just do it!
7.pod install
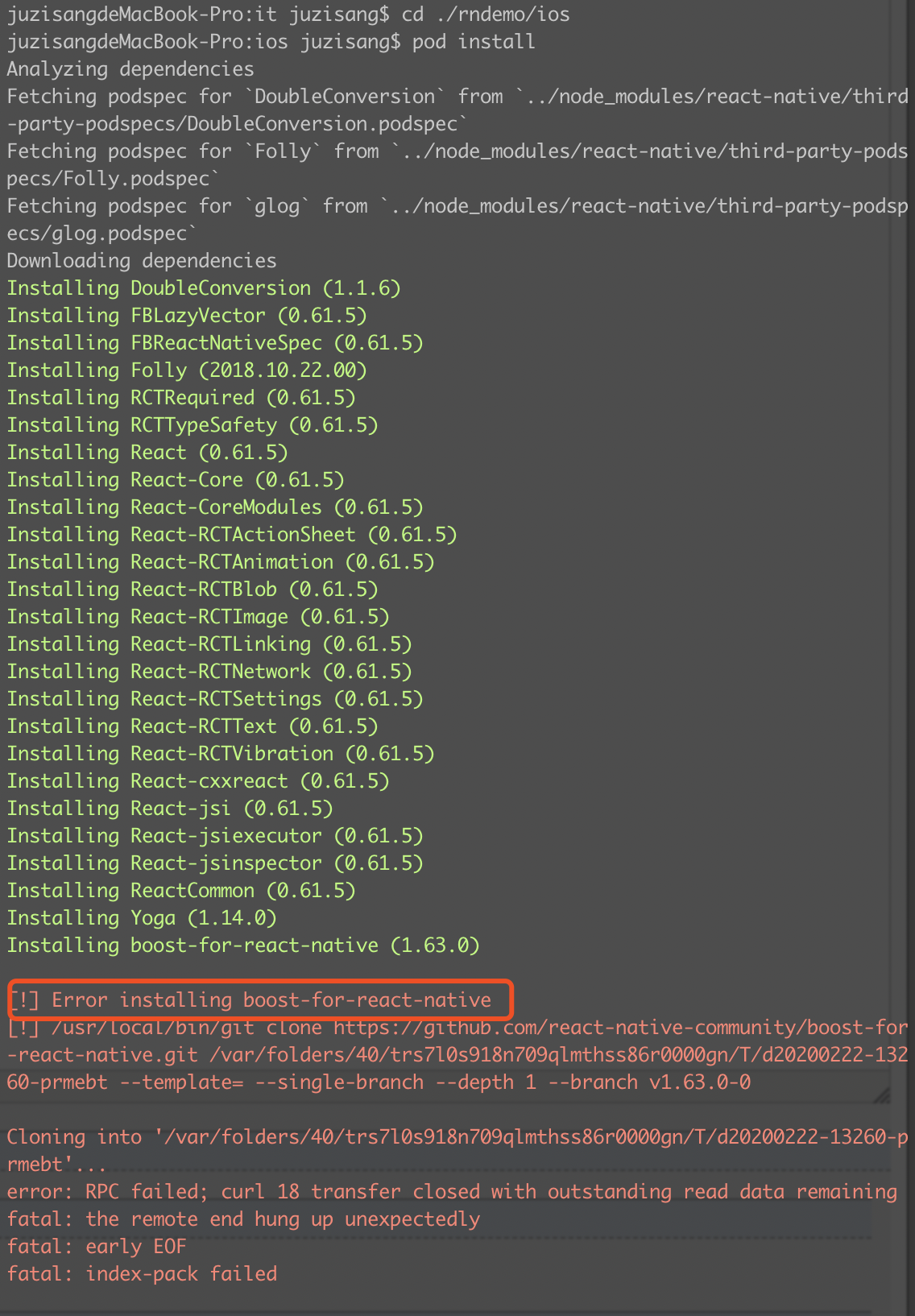
到项目的ios目录下,执行pod install

我们发现这个依赖由于默认仓库是github的,所以半天又没下载成功!
那就找找新的地址装一下咯。
8.boost-for-react-native
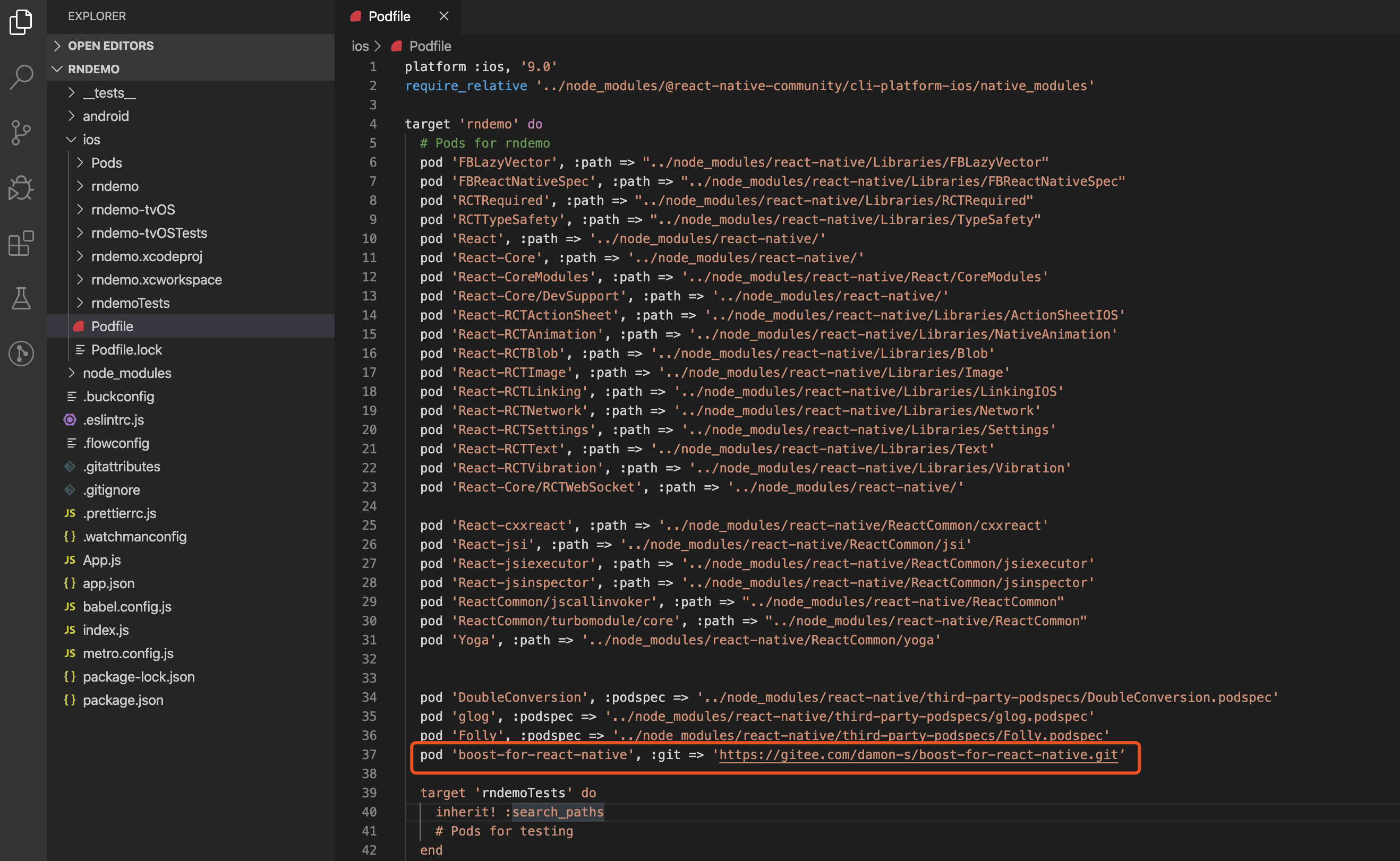
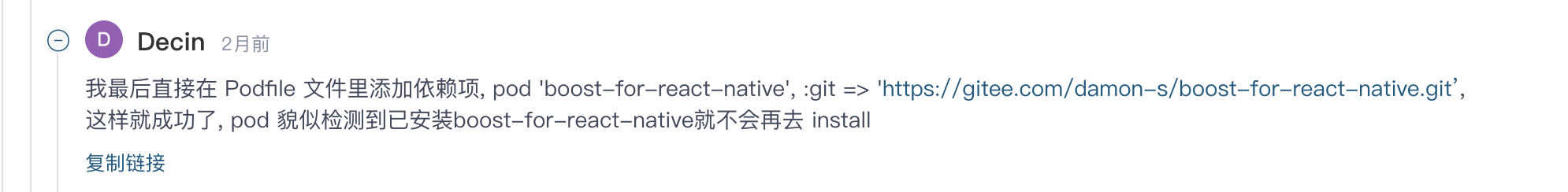
打开ios/Podfile,设置该依赖的git仓库地址(码云)

参考文章:https://gitee.com/damon-s/boost-for-react-native 下面的评论

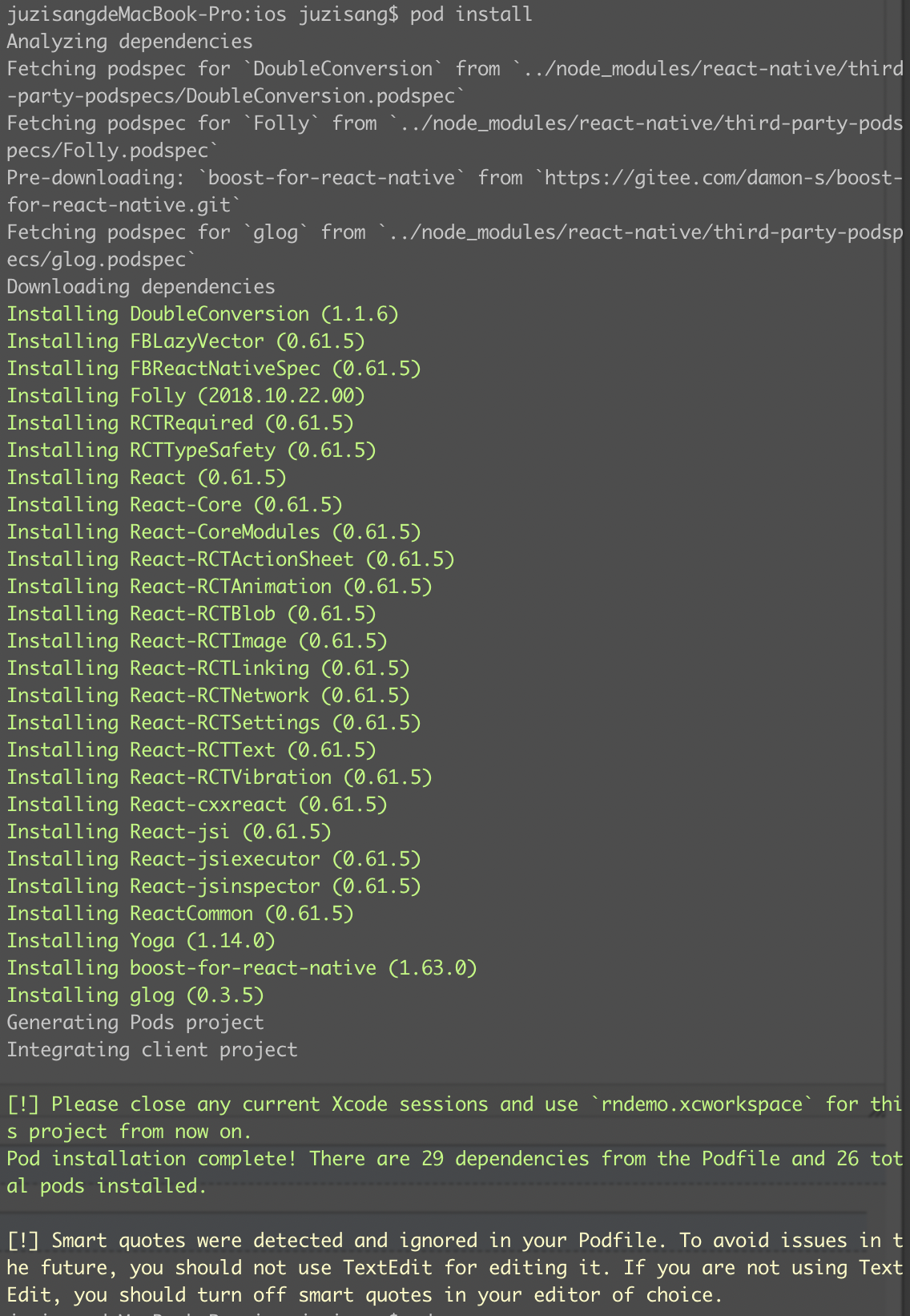
设置好之后,重新pod install一下

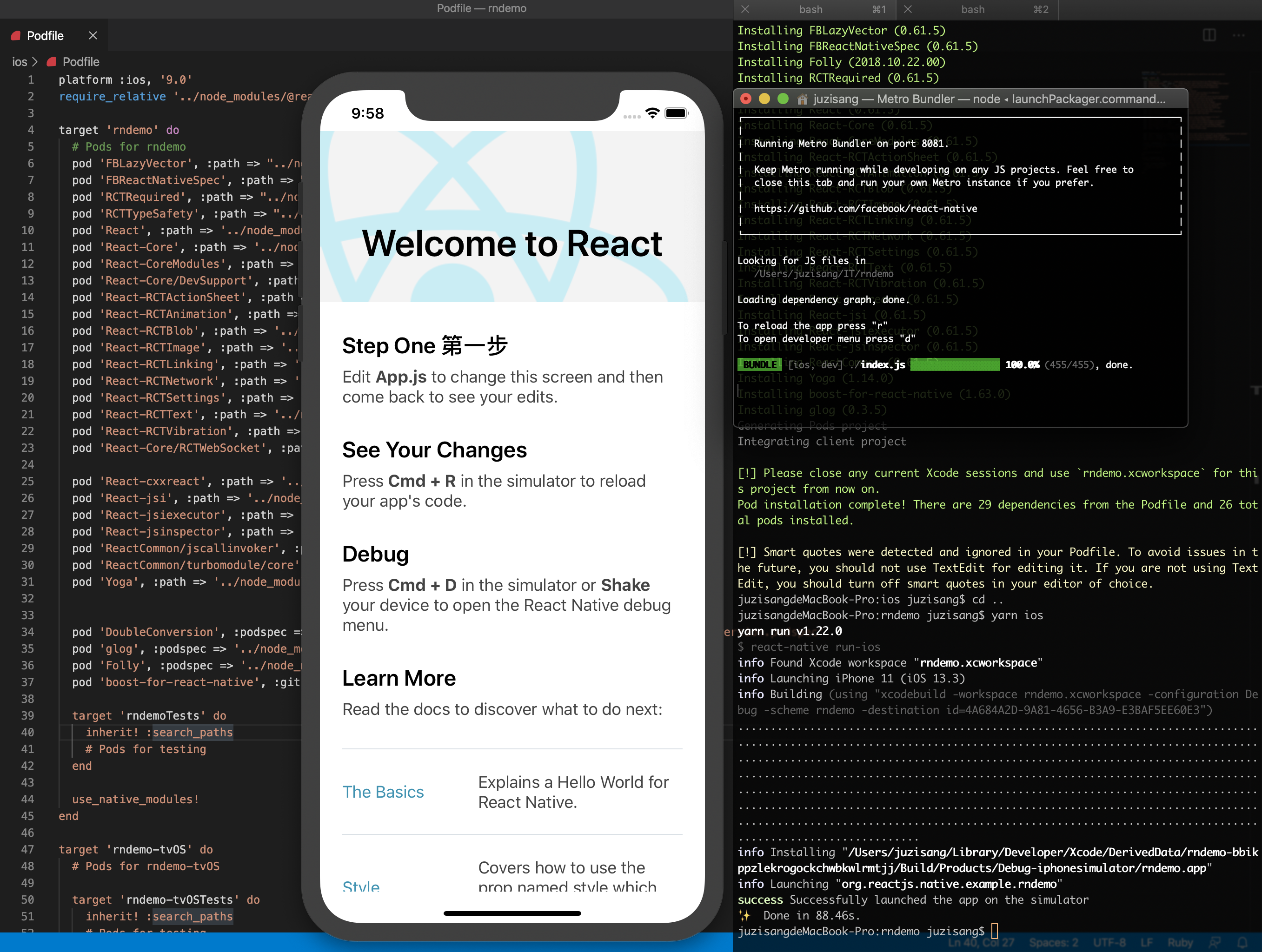
9.项目启动
cd.. 到上一层,即项目根目录下,执行命令:
yarn ios
稍等片刻。。。

至此,一个RN项目的demo就成功运行起来了