鉴于个人的开发习惯,我将react默认的文件结构作了如下修改:

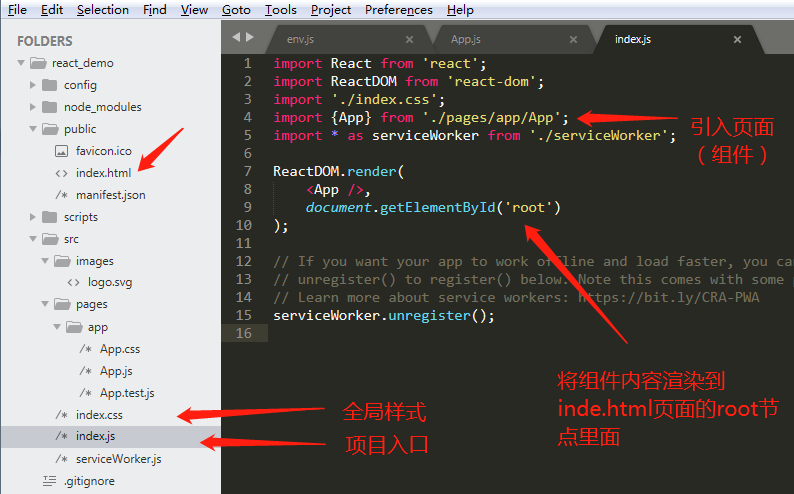
我们的项目是写在src目录下的。

那么,接下来,继续看react的组件式如何编写的吧。
一、react的组件
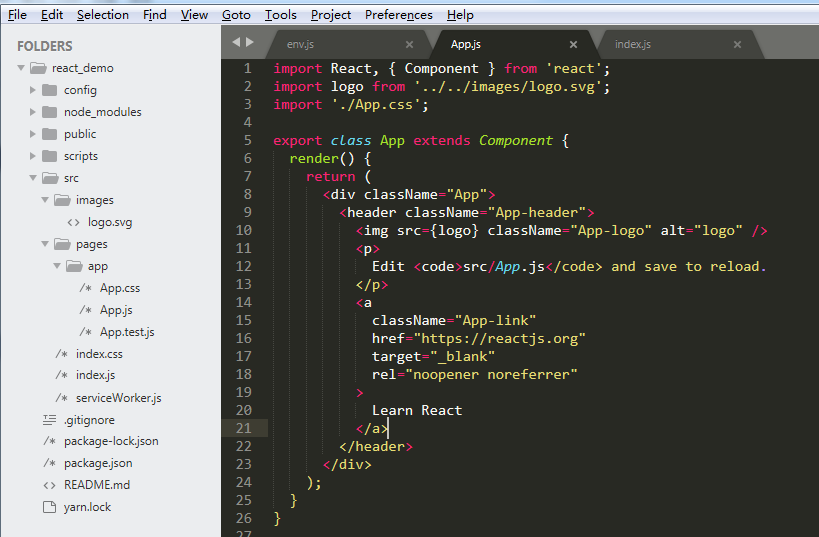
不同于vue的每个组件都是一个vue文件(其实就是一个包含css,js,html的页面),react每个组件都是js文件。它长这样:

你也可以选择不用class写,而是直接用function写(开启了babel的js高亮:view, Syntax -> Open all with current extension as... -> Babel -> JavaScript (Babel)):

二、Props
写组件的话,里面的数据当然不能写死咯,所以,依然是使用props来传递用户自定义的数据。
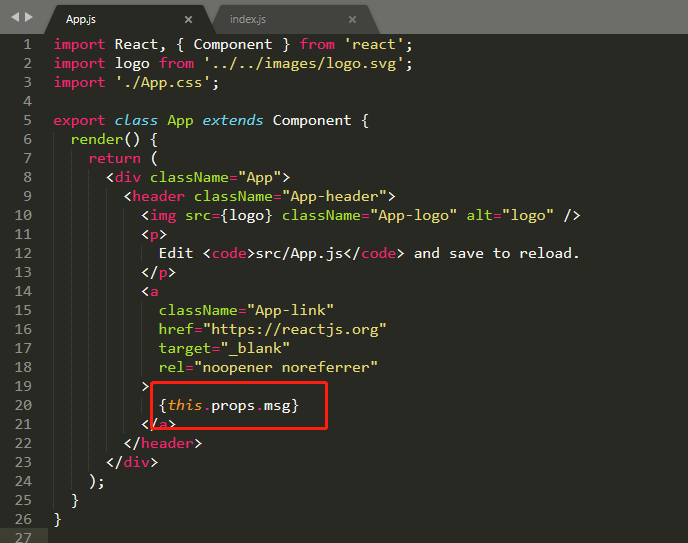
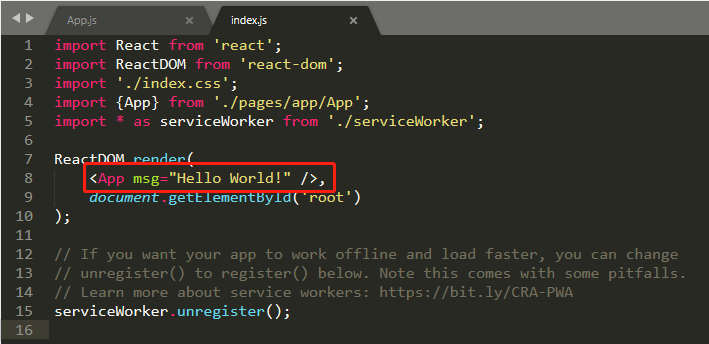
组件:

调用:

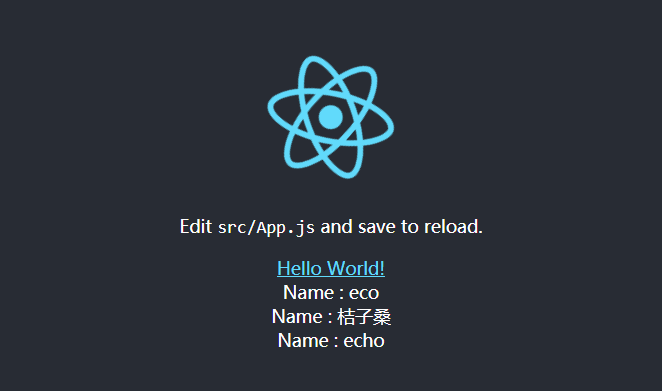
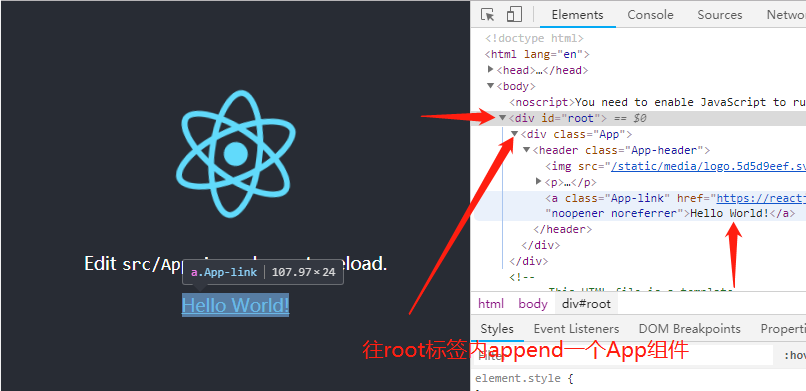
最终渲染:

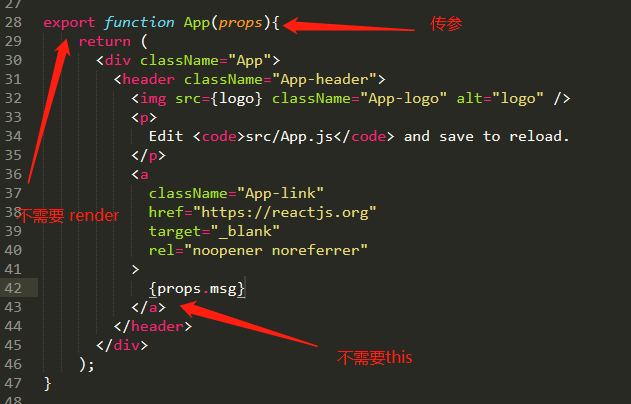
如果你是用function的话,你可能要作如下改动:

注意:组件名称必须以大写开头!!!组件名称必须以大写开头!!!组件名称必须以大写开头!!!
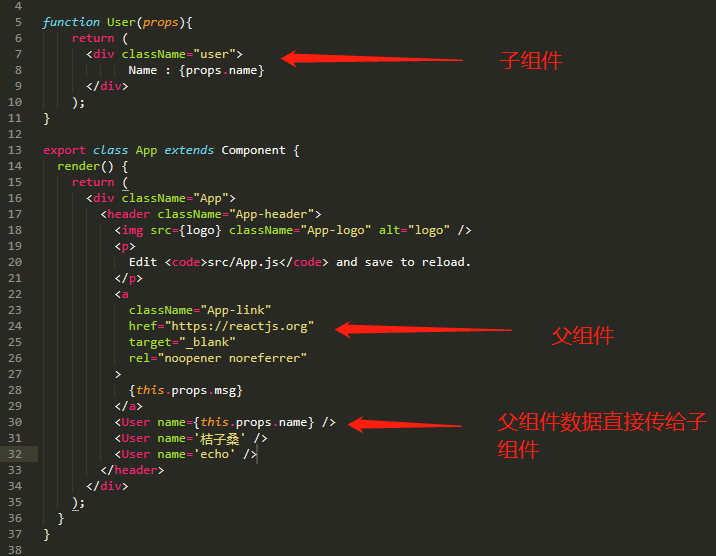
三、父子组件

最终渲染: