粗略做个自定义Unity PackageManager包在远程使用的笔记,很多细节没有写道以后看的时候自行百度吧
使用工具:
Unity 2019.4.4+
Node.js 10.0+
Verdaccio 4.5.0+
一.安装NPM及Verdaccio
1.安装NPM
NPM是nodeJS内置的包管理工具,所以安装nodeJS即可。nodeJS下载链接https://nodejs.org/en/download/。
2.安装Verdaccio
在命令提示符(或PowerShell)中 以管理员身份 执行以下命令安装Verdaccio(若安装过程卡死可自行百度):npm install -g verdaccio
3.启动Verdaccio服务
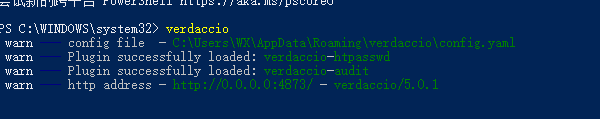
在命令提示符(或PowerShell)中执行:verdaccio
出现以下内容则成功

启动完成后,在浏览器中访问私服地址(http://localhost:4873/ ),可看到如下页面

4.配置Verdaccio服务器
打开verdaccio配置文件。目录在下图所示位置

用一下代码替换原本内容(具体含义和其他内容自行百度),保存配置文件后重启verdaccio服务器。
# # This is the default config file. It allows all users to do anything, # so don't use it on production systems. # # Look here for more config file examples: # https://github.com/verdaccio/verdaccio/tree/master/conf # # path to a directory with all packages storage: ./storage # path to a directory with plugins to include plugins: ./plugins web: title: Verdaccio # comment out to disable gravatar support # gravatar: false # by default packages are ordercer ascendant (asc|desc) # sort_packages: asc # convert your UI to the dark side # darkMode: true # logo: http://somedomain/somelogo.png # favicon: http://somedomain/favicon.ico | /path/favicon.ico # translate your registry, api i18n not available yet # i18n: # list of the available translations https://github.com/verdaccio/ui/tree/master/i18n/translations # web: en-US auth: htpasswd: file: ./htpasswd # Maximum amount of users allowed to register, defaults to "+inf". # You can set this to -1 to disable registration. # max_users: 1000 # a list of other known repositories we can talk to uplinks: npmjs: url: https://registry.npmjs.org/ unity: url: https://packages.unity.com packages: '@*/*': # scoped packages access: $all publish: $authenticated unpublish: $authenticated proxy: npmjs '**': # allow all users (including non-authenticated users) to read and # publish all packages # # you can specify usernames/groupnames (depending on your auth plugin) # and three keywords: "$all", "$anonymous", "$authenticated" access: $all # allow all known users to publish/publish packages # (anyone can register by default, remember?) publish: $authenticated unpublish: $authenticated # if package is not available locally, proxy requests to 'npmjs' registry proxy: npmjs # You can specify HTTP/1.1 server keep alive timeout in seconds for incoming connections. # A value of 0 makes the http server behave similarly to Node.js versions prior to 8.0.0, which did not have a keep-alive timeout. # WORKAROUND: Through given configuration you can workaround following issue https://github.com/verdaccio/verdaccio/issues/301. Set to 0 in case 60 is not enough. server: keepAliveTimeout: 60 middlewares: audit: enabled: true # log settings logs: { type: stdout, format: pretty, level: http } listen: 0.0.0.0:4873 max_body_size: 200mb #http_proxy: http://something.local/ #http代理 #https_proxy: https://something.local/ #https代理 #no_proxy: localhost,127.0.0.1 #不适用代理的iP #experiments: # # support for npm token command # token: false # # support for the new v1 search endpoint, functional by incomplete read more on ticket 1732 # search: false # # disable writing body size to logs, read more on ticket 1912 # bytesin_off: false # This affect the web and api (not developed yet) #i18n: #web: en-US
5.注册登录Verdaccio服务器
a.启动一个新的CMD或者PowerShell指定Verdaccio服务器地址,输入下面的指令:npm set registry http://XXX.XXX.XXX.XXX:4873 //XXX.XXX.XXX.XXX是服务器的IP地址
b.注册:
使用以下命令并根据反馈按照规则自行填写:npm adduser
c.登录:
使用以下命令并根据反馈按照规则自行填写:npm login
二.Unity创建PackageManager可识别的TGZ包辑器命名规范
- 在PackageManager导入Package Development插件
①打开PackageManager面板 点击Advanced,选择Show preview packages
②在搜索框搜索Package Development
③点击导入即可
- 在PackageManager面板中点击 左上角“+”号—>Create Package 在输入框输入包显示名
- 在Unity中Packages文件夹下找到刚刚创建的包,找到该包的package文件修改Name为com.mypackage.xxx(xxx为自己定的名字,不能大写),指定版本号,设置Visibility in Editor为Always Visible,然后保存
- 把需要打包的文件放置在包内,示例文件放置在该包的“Samples/Example”目录下
- 在PackageManager面板中找到刚刚创建包,点击右下角的publish按钮存放到本地,本地打开刚刚选择的目录即可看到.tgz为后缀的包
三.上传TGZ包至远程NPM服务器
- 解压上面创建的.tgz包
- 把命令提示符或PowerShell切换到刚刚解压的包的package.json文件的同级目录下
- 执行以下命令: npm publish --registry http://XXX.XXX.XXX.XXX:4873
- 反馈出现 + com.mypackage.xxx@0.1.0即成功在网页上也可以看到该包 (0.1.0是包的版本信息)
四.在Unity中使用TGZ包
1.能够使用的Unity版本为Unity2019.4.4及其以上的国内版,Unity2019.1+的国际版
2.打开一个新的Unity工程打开其工程目录下Packages/manifest.json文件
3.在文件中添加以下代码并保存文件
"scopedRegistries": [
{
"name": "My Registry",
"url": "http://XXX.XXX.XXX.XXX:4873",
"scopes": [
"com.mypackage"
]
}
],
4.打开PackageManager面板则可以看到上传的TGZ包,点击Install即可导入。