1,添加背景图片时,背景图片无法完全显现(只显示图片的局部)
利用background-size解决;
background: url(gray-tunnel-207153.jpg) no-repeat ; background-size: 100% 100%;//可使图片完全显现
no-repeat设置图片形式不重叠,当图片宽度不大时,若不设置no-repeat有可能相当于两张相同图片并列显示。
2.插入背景图片,图片随所在块的文本宽度改变而改变
为此块定义指定的 width height;
.header{ 360px; height:300px; background: url(mm.jpg); background-size: 100% 100%; margin-top: 100px; }
3去除链接的下划线
text-deceration:none;
4.将图片设置成圆形
设置border-radius的百分比。要得到圆形,需图片为正方形,若图片为长方形得到的会使之变成椭圆。
5.利用@media实现pc端和手机端两套视口的变化
写两套css,一套针对手机端,另一套针对pc端,用media进行选择·。
@media only screen and (max-768px){} @media only screen and (min-768px){} //
针对这次题而言用了screen,实际上不同设备所需用的不同,但常用且不存在兼容问题的是all和screen,media有很多的功能,详情参见https://www.cnblogs.com/lguow/p/9316598.html。
6.overflow规定当内容溢出元素框时发生的事情。
| 值 | 说明 |
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
7.css选择器
[class*="col-"]选择所有类名中含有“col-”的元素
[class^="col-"]选择类名中所有以col-开头的元素
[class$="-col"]选择所有类名中以-col结尾的元素
8.选择器的权重
(所谓优先级,就是指css样式在浏览器中被解析的先后顺序。而优先级就是分配给指定的css声明的一个权重,当很多规则被应用到一个元素上时,权重决定哪种规则先生效)
css优先级的规则:
css选择规则的权值不同时,权值高的优先
css选择规则的权值相同时,后定义的规则有限
css属性后面加!important时,无条件绝对优先
标签选择器的权重为0001
class选择器,属性选择器,伪类选择器,伪元素选择器的权重为0010
id选择器的权重为0100
包含选择器的权重:所包含选择器的权重之和
子选择器的权重:所包含选择器的权重之和
交集选择器权重为选择器之和
继承样式的权重为0000
行内样式的权重为1000
8,文字垂直居中
有容器时,令文字的line-height与容器的height值相等即可
9.使用栅格系统时,如果希望列与列之间有空隙,不能用margin,可以通过设置小列的padding值来实现
10.用插入图片img的title属性:设置鼠标停留在图片上时显示的内容
11对元素前面的图标进行设置
以修改文字前面的图标为例
p::before{
vertical-align:middle;//设置图标居中
margin-right: ;//设置图标与右边元素的距离
}
12.图片旋转
使图片旋转用到的是transform中的rotate. rotate(参数)单位为deg,表示角度,正数表示顺时针转动,负数表示逆时针转动。
transform
scale(参数),没有单位,参数输入0-1之间的数字,表示缩放比例(缩放)
skew(参数1,参数2),单位deg,两个参数分别表示x,y方向上的倾斜角度,正数顺时针,负数逆时针。(倾斜)
13.实现颜色由中间向两边渐变
<input type="checkbox" checked="checked">
15:通用选择器
①类选择器
常用class指明,使用时前面加“.”
②后代选择器
空格相隔
选择器1 选择器2
作用于选择器1包含的全部选择器2
③子代选择器
选择器1>选择器2
作用于选择器1的子代选择器二。
④相邻兄弟选择器
选择器1+选择器2
仅作用于紧挨1的2,且1,2有相同的父选择器。
⑤通用兄弟选择器
选择器1~选择器2
有兄弟的层次关系即可
16.textarea用来做留言框
17.<table cellspacing="0">
设置表格单元格间距为0
18.<div></div>会占一行 <span></span>不会,如果要对一行字母分别设置不同的样式,可以用<span></span>这样这些字母还可以在同一行
19. 去除ul li前面的点:list-style:none;

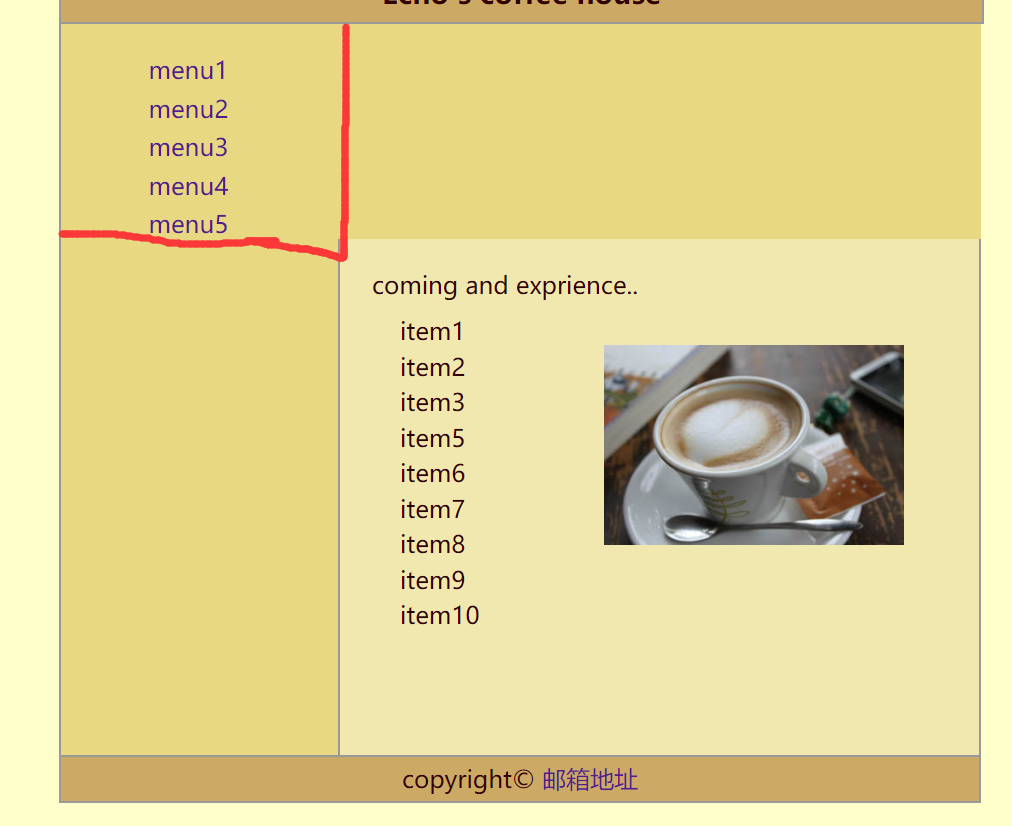
第二周页面布局作业:咖啡屋布局
问题:设置右侧浮动时产生以下情况

这个产生的原因是左边是用div的块元素,会占满一行,所以右边的浮动只能在自己的行里浮动
解决办法:将左边设置为行内块元素,或者左边也设置浮动
问题:将左边右边装在一个共同的盒子<div class="main"><div>里面,对.main背景颜色设置为高度小的那一块的颜色,结果左右两边并没有等高
原因:因为左右两边都设置了浮动,而浮动是不占据空间的,所以.main的盒子是技术上并没有包含进去左边和右边,对main盒子设置边框就可以看到边框上下并为了一条线在上方。
解决办法:overflow:hidden;
清除浮动
浮动对页面的影响:
如果一个父盒子中有一个子盒子,并且父盒子没有设置高,子盒子在父盒子中进行了浮动,那么将来父盒子的高度为0.由于父盒子的高度为0,下面的元素会自动补位,所以这个时候要进行浮动的清除。
float: left;float: right;
清除浮动:clear:both;
使用额外标签法:
在浮动的盒子之下再放一个标签,在这个标签中使用clear:both,来清除浮动对页面的影响。
内部标签:在浮动盒子的下边加一个空盒子。
会将这个浮动盒子的父盒子高度重新撑开
外部标签:在浮动盒子的父级的下边加一个空盒子。
会将这个浮动盒子的影响清除,但是不会撑开父盒子。
注意:一般情况下不会使用这一种方式来清除浮动。因为这种清除浮动的方式会增加页面的标签。
使用overflow属性来清除浮动:
先找到浮动盒子的父元素,再在父元素中添加一个属性:overflow:hidden,就是清除这个父元素中的子元素浮动对页面的影响。
注意:一般情况下也不会使用这种方式,因为overflow:hidden有一个特点,离开了这个元素所在的区域以后会被隐藏(
使用伪元素来清除浮动:
.clearfix:after {
content: "";//添加内容为空
height: 0;//内容高度为0
line-height: 0;//内容文本的高度为0
display: block;//将文本设置为块级元素
clear: both;//清除浮动
visibility: hidden;//将元素隐藏
}
.clearfix {
zoom: 1;/为了兼容ie6/
}
然后在要清除浮动的父盒子的类里添加clearfix
使用双伪元素清除浮动:
伪元素:在页面上不存在的元素,但是可以通过css来添加上去。
种类:
:after(在。。。之后)
:before(在。。。之前)
注意:每个元素都有自己的伪元素。
overflow规定当元素溢出元素框时发生的事情