RTMP协议的视频平台EasyDSS除了直播外,还支持点播,转码、上传一体化设计,使音视频资源转码后可立即面向互联网进行发布,在线上教育领域已经能够成熟落地。在开发以及功能的更新过程中,EasyDSS内还运用了很多其他层面的开发技巧,我们也会不定期在博客更新,欢迎大家了解测试。
在做EasyDSS前端更新的时候,测试前端界面适配度,发现在直播管理页面缩小时,其列表不会自动伸缩,需要手动刷新之后才会按照比例进行匹配。
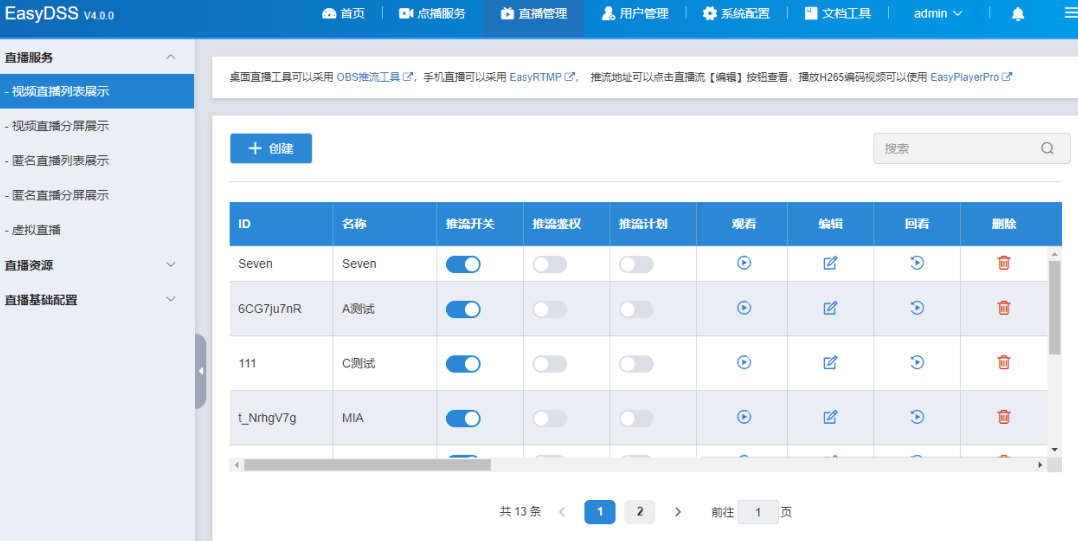
如下是页面正常大小下的列表:

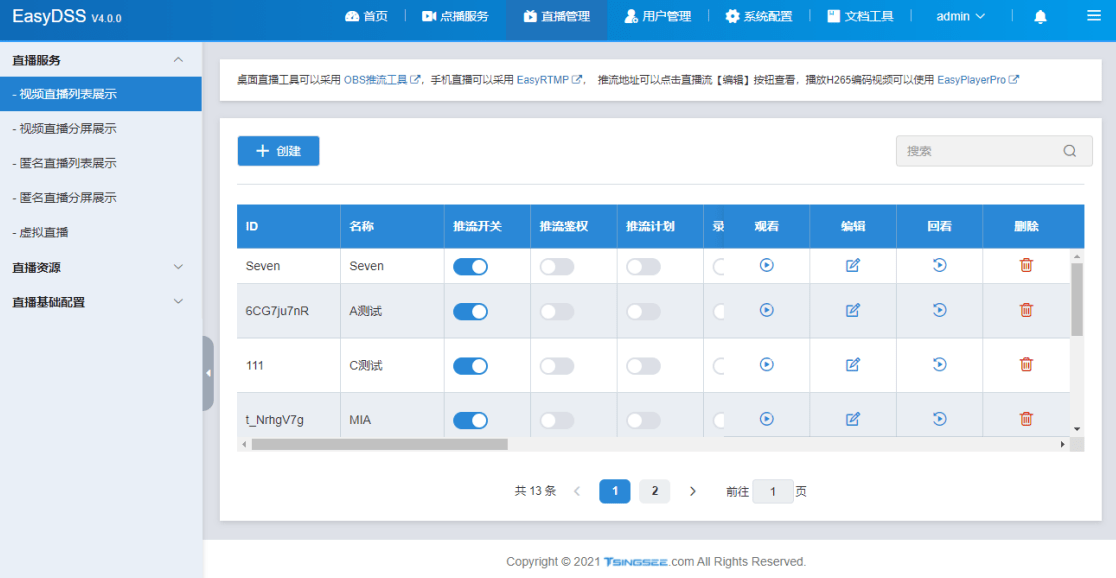
页面缩小后,列表仍是维持原大小:

我们结合了表格设置的机制来进行检查,设置表格高度的方法只在DOM元素挂载后执行,页面放大缩小未调用设置表格的方法。在该问题中,我们需要对这种设置表格的方法添加监听,页面高度改变则调用监听页面尺寸:
created() {
window.addEventListener("resize", this.getHeight);
},
设置表格方法
getHeight(){
if (document.documentElement.clientHeight < 678){
this.tableHeight = 300
}else {
this.tableHeight = document.documentElement.clientHeight - 400
}
},解决之后列表就能够正常随着比例自动进行放大和缩小了。
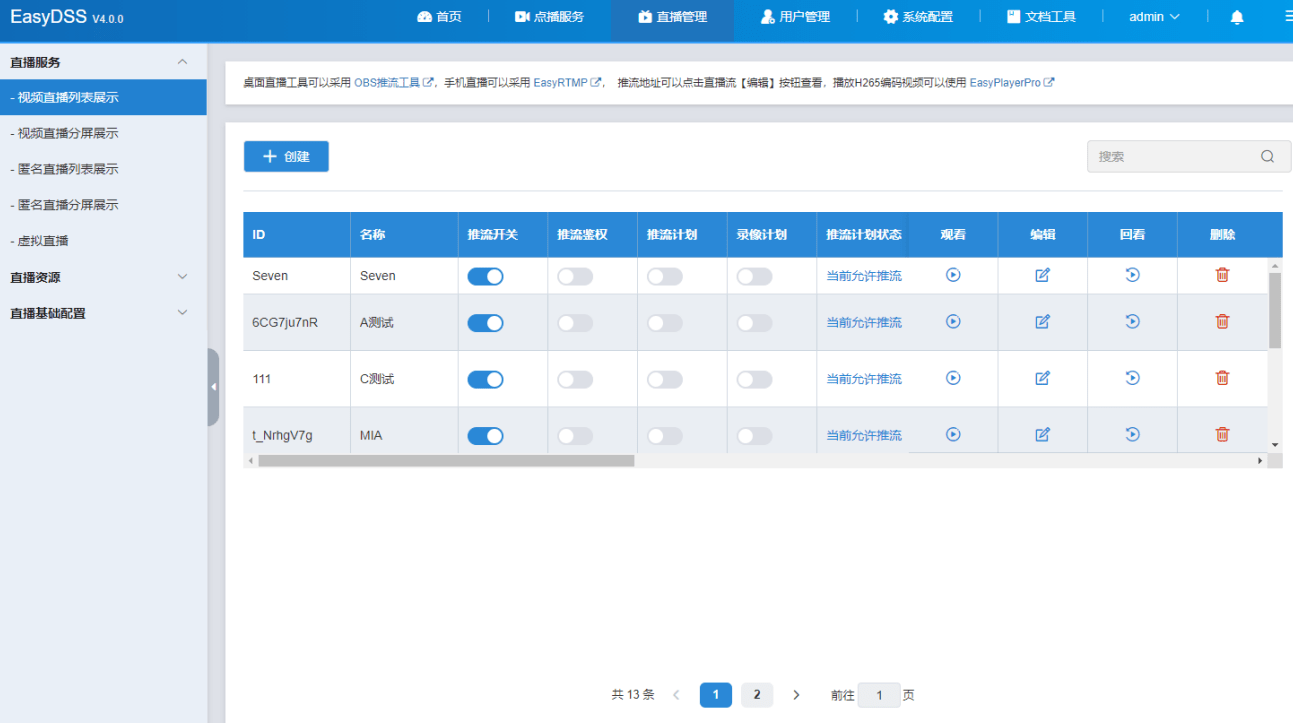
页面加载后:

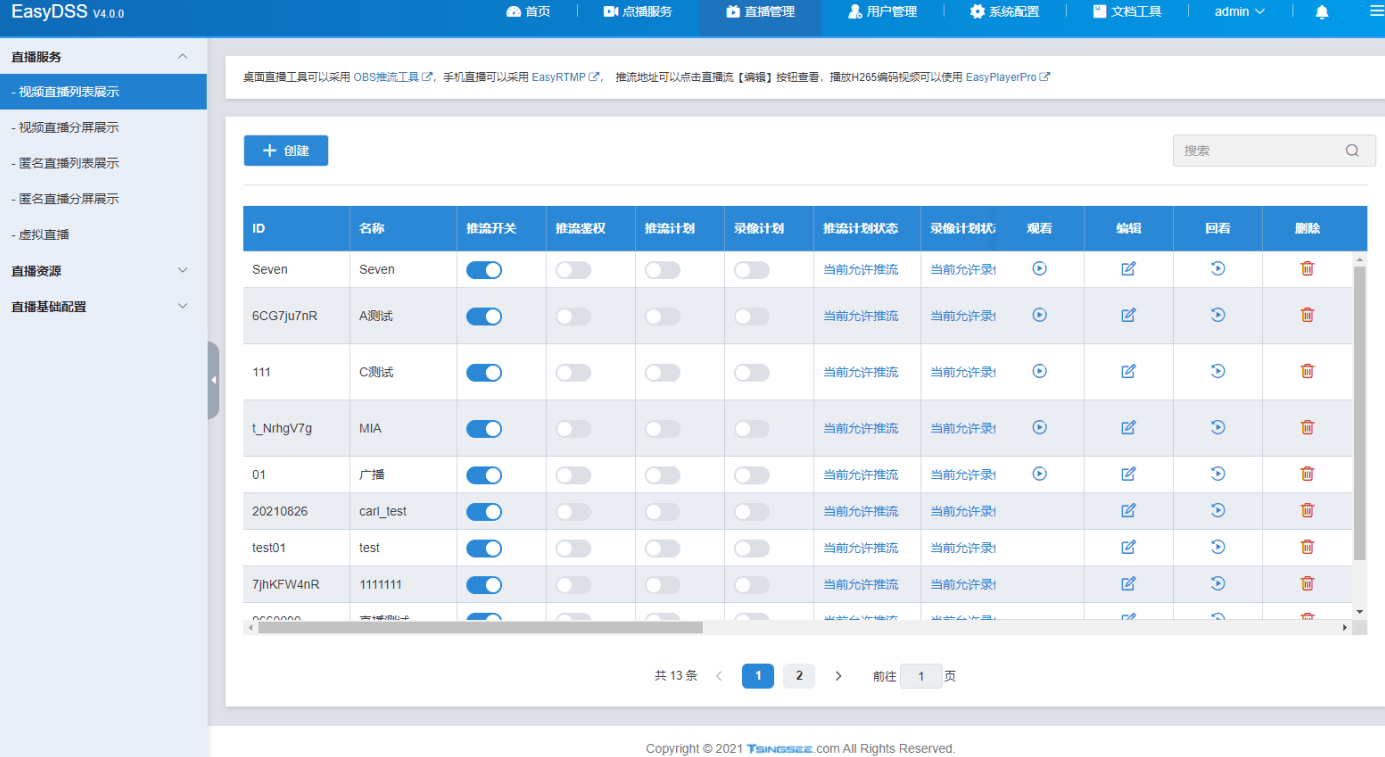
页面放大后: