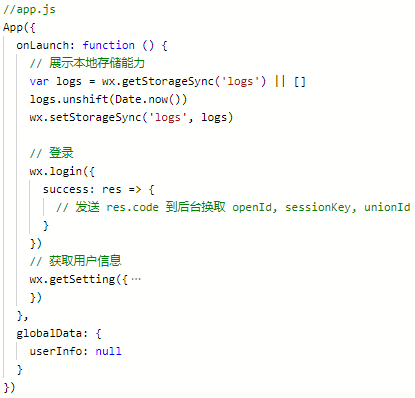
app.js文件是项目的入口文件:
//app.js App({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId } }) // 获取用户信息 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } } }) }, globalData: { userInfo: null } })
页面的 page.js 文件会覆盖 app.js文件
App.js文件里面的一些方法:
onLaunch : function(){}:
onLoad:function(options){}:页面初始化 options 为页面跳转所传递过来的参数
onReady:function(){}:页面渲染完成
onShow:function(){}:页面显示
onHide:function(){}:页面隐藏
onUnload:function(){}:页面关闭
还可以在 app.js里面定义一些全局的方法:
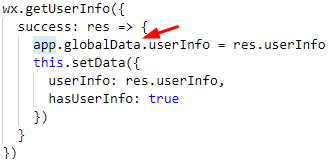
例如:获取用户信息的方法(wx.getSetting)和属性(globalData):

在 page 页面如何获取 app.js 定义的属性:
首先在 page.js 文件里面:const app = getApp(); 在对应方法里面直接console.log( app.globalData.userInfo );
实例:获取当前微信用户信息

这个可以用在登陆页:判断是否存在登陆。登陆过就改变 app.js 里面的配置。
使用:
例如这个用户是否登陆了,如果全局里面没有用户的信息,需要跳转到登陆的页面进行登陆,如果说有了用户的信息就不用跳转到登陆页面,当登陆完成之后,我们就可以设置全局的数据,然后返回到跳转的页面,直接读取用户的信息就可以。