一、如果用nw.js 来开发桌面应用
首先到Nw.js中文网下载软件:
https://nwjs.org.cn/download.html

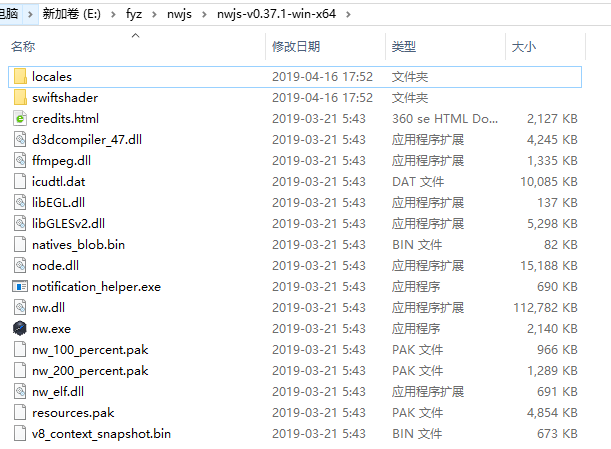
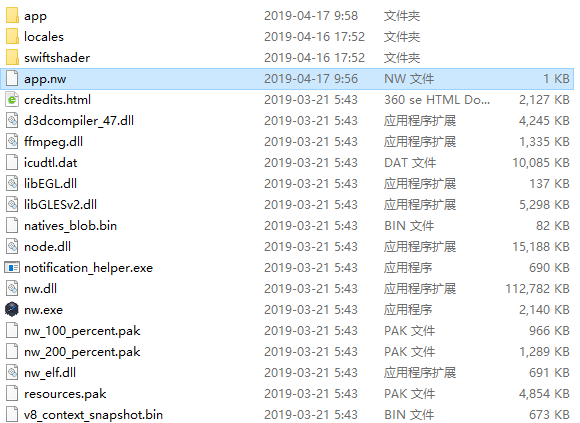
下载下来进行解压就可以了,绿色的免安装的,整个目录结果是这样的:

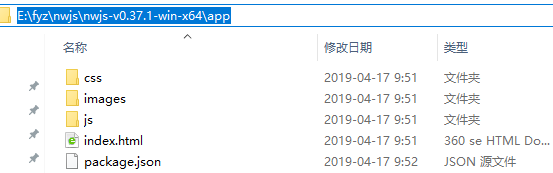
我们可以创建的最简单的桌面应用,首先创建一个名为 app的应用目录:package.json是必须的

这里需要注意的是:
E:fyz
wjs
wjs-v0.37.1-win-x64 这个是nw.js 的根目录
E:fyz
wjs
wjs-v0.37.1-win-x64app这个是包含开发源码的工作目录
二、如何开发生成一个可执行的.exe
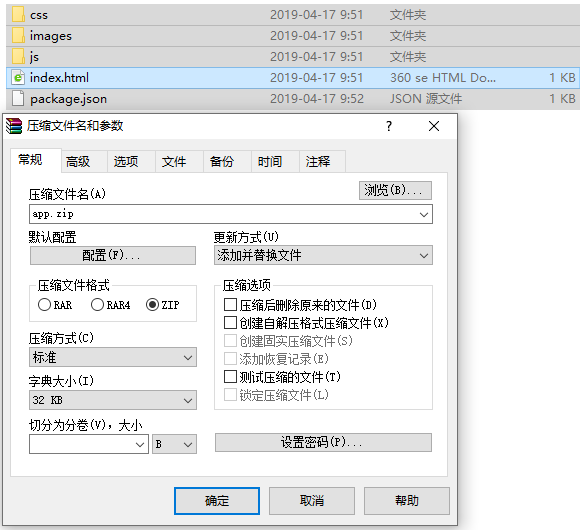
进入到工作目录 app 将里面的文件进行 .zip的压缩:

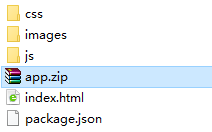
压缩完成后的:app.zip

将压缩后的app.zip改名为 app.nw

将app.nw文件放到项目的根目录:

然后打开cmd,而不是powerShell,powerShell和cmd应该是一样的,但是这里如果用 Powershell 的话打包不成功,而且会报错:

打开 cmd :
切换到 E 盘 下的 项目的根目录:

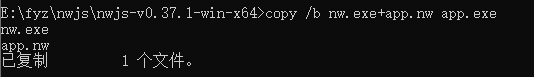
在此目录下运行:copy /b nw.exe+app.nw app.exe
copy /b nw.exe+app.nw app.exe
出现这样就表示成功了

看到我们的根目录就出现了一个 app.exe 的文件:

这样一个最简单的桌面应用就创建成功啦!
三、简化操作
整体的这个流程,要压缩为zip的文件,要改名为 nw 文件,还要打开 cmd 执行命令,显然太麻烦了,如何简便这个操作流程呢?
新建一个 builder.bat 文件:

在里面写入:
@echo off set root_path=E:fyz wjs wjs-v0.37.1-win-x64 set work_path=E:fyz wjs wjs-v0.37.1-win-x64app E: cd %work_path% "E:fyzwinrarWinRAR.exe" a -r -ep1 %root_path%app.zip %work_path% echo ----------压缩包app.zip生成成功 echo ----------开始创建app.exe cd %root_path% copy /b nw.exe+app.zip app.exe echo -----------创建app.exe成功 del app.zip echo ----------删除app.zip成功 pause
这样,每次只需要双击这个文件就能够生成应用程序。
具体压缩命令参考:
https://jingyan.baidu.com/article/f79b7cb37ad82d9145023e61.html
四、如何打包进行发布
使用上述命令生成 .exe 的可执行文件后,将整个目录复制到另外一个目录下:然后把 app文件夹,nw.exe,builder.bat这三个文件给删除。

这样一个干净的应用程序就完成了。那么这个程序如何给到用户手里,有三个方式:
1.直接RAR打包,发给用户,这也就是个绿色版,无需安装。
2.我们用软件工具 Enigma Virtual Box 封包,用这个工具可以把整个应用程序文件夹生成一个单独的app.exe, 用户直接双击就能运行,这个也是无需安装的。具体的使用方法请参加
https://www.toolmao.com/nwjs-helloworld
但这个工具有一个缺点就是打包的程序太大,100M吧,及时在选项里选择压缩,出来也是70M+,而且更新程序也是个问题。
3.用软件工具innosetup,下载地址:
http://www.jrsoftware.org/isdl.php,
这个工具会生成一个安装版本,而且安装文件才 50M+,很合适,推荐这种方法,具体的使用方法请参加
https://blog.csdn.net/miaodichiyou/article/details/81668431?utm_source=blogxgwz2x
这里顺便提一下,NW.exe 的默认图标通过配置文件是无法修改的,需要用工具 Resource Hacker 来修改。

这样一个完整的打包过程就完成啦。
参考
[1]: NW.js 官网 :https://nwjs.io/
[2]: NW.js中文网:https://nwjs.org.cn/
参考博客:
https://blog.csdn.net/u013288292/article/details/83028282