如果你能看到这篇文章,说明你可能是正在通往前端学习的路上,那么我很负责任的告诉你,你的选择没有错,为什么这么说呢?依稀记得,零几年app开发工程师吃香喝辣的场景,随随便便月薪过万,那个时候也是互联网刚刚兴起的时代,从零几年的app开发(安卓开发、IOS开发)2014年到迄今前端发着可谓是迅速,这都得益于移动互联网时代的到来,这些年,中国赶上移动互联网的高速列车,也取得了不错的成绩,这都得益于我们的大前端---前端开发 。
如今,前端开发为何这么流行?这得益于html5和css3对移动端的极大优化和V8引擎的诞生,一套代码多端运行(pc端、iPad、安卓手机、iOS手机、甚至是很多硬件设备也都有前端的存在),现在我们看到的app页面很多也都是html嵌套的页面,html5对移动端的极大兼容,使得前端工程师的需求越来越大,确切的说是急缺。。。
那么,作为初学者,你肯定会问,我零基础能不能学呢?我英文差怎么办,是不是要背单词?要学多久?我学完能不能找到工作?
答案是:当然可以呀,而且是高新 哈,不信的话,你来试试呀,有的人沉迷昨天,有的人只看现在,但世界正走向未来!!! 所以,你准备好了吗,准备好了我们就开始吧!!!
嗨,前端工程师,你好呀! 工欲善其事必先利其器,学习的第一件事情就是安装软件,下面我们就来开始安装我们前端工程师最喜欢最常用的开发软件吧---vscode
vscode的重要性:前端开发的必备神器,百分之95的前端开发选择的编辑器
vscode下载地址(前端开发神器): https://code.visualstudio.com/
vscode 常用插件:
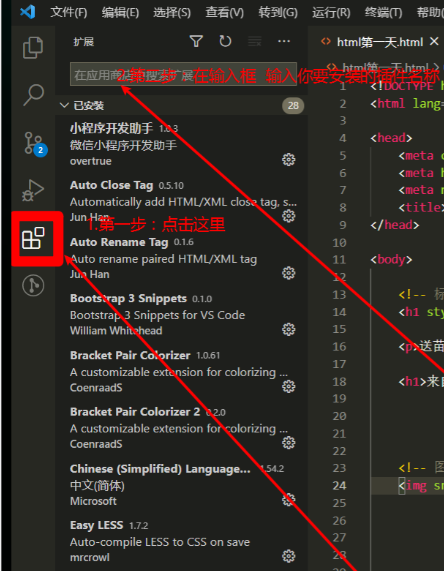
插件安装详细步骤如图: 只需要2步

必备插件入如下:
1.Auto Close Tag (必备):自动闭合HTML/XML标签
2.Auto Rename Tag (必备): 自动完成另一侧标签的同步修改
3.Chinese (Simplified) Language Pack for Visual Studio Code : 中文简体语言包(需重启软件)
4.open in browser:在vscode中打开浏览器访问
5.Live Server: 实时刷新浏览器
6.Path Intellisense :自动补全路径
7.Bracket Pair Colorizer: 颜色识别匹配括号,括号高亮显示
8.vscode-icons :在vscode显示文件图标
9.markdownlint:markdown格式提示
10.HTML css suppot :css提示,支持vue的css提示
11. One Monokai Theme:更改主题
12. Vetur :代码高亮,快速生成代码块
切换更改vscode 主题颜色:如果你觉得默认值主题颜色不好看,可以切换主题颜色;可以接受就不用了,最好还是安装下,比较优雅
文件>首选项>颜色主题>Monkai(本人的最爱主题,我觉得比较优雅,写代码心情贼舒服,哈哈哈哈,当然呢,小伙伴们可以自行选择哈)
微信小程序:后续开发微信小程序时用的插件,所以,等你开发微信小程序时再来安装即可,初学者并不用安装此插件
微信开发助手
go 插件: 因为我本人比较用vscode来写go语言,所以用安装了go插件,初学者不用安装此插件
go