index.js:
import VueRouter from "vue-router";
import UserSettings from "./UserSettings";
import UserEmailsSubscriptions from "./UserEmailsSubscriptions";
import UserProfile from "./UserProfile";
import UserProfilePreview from "./UserProfilePreview";
const routes = [
{
path: '/user/settings',
// You could also have named views at tho top
component: UserSettings,
children: [
{
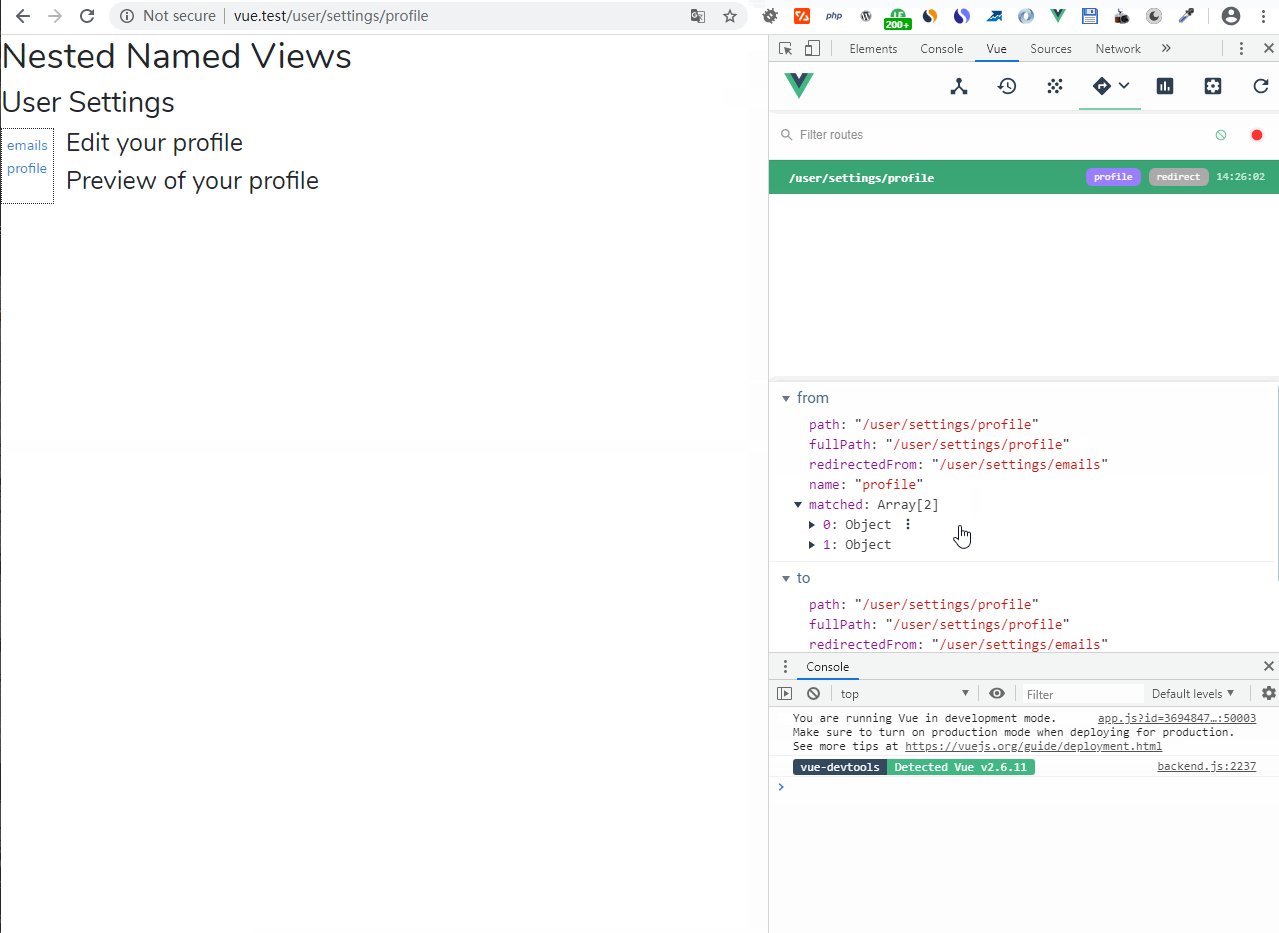
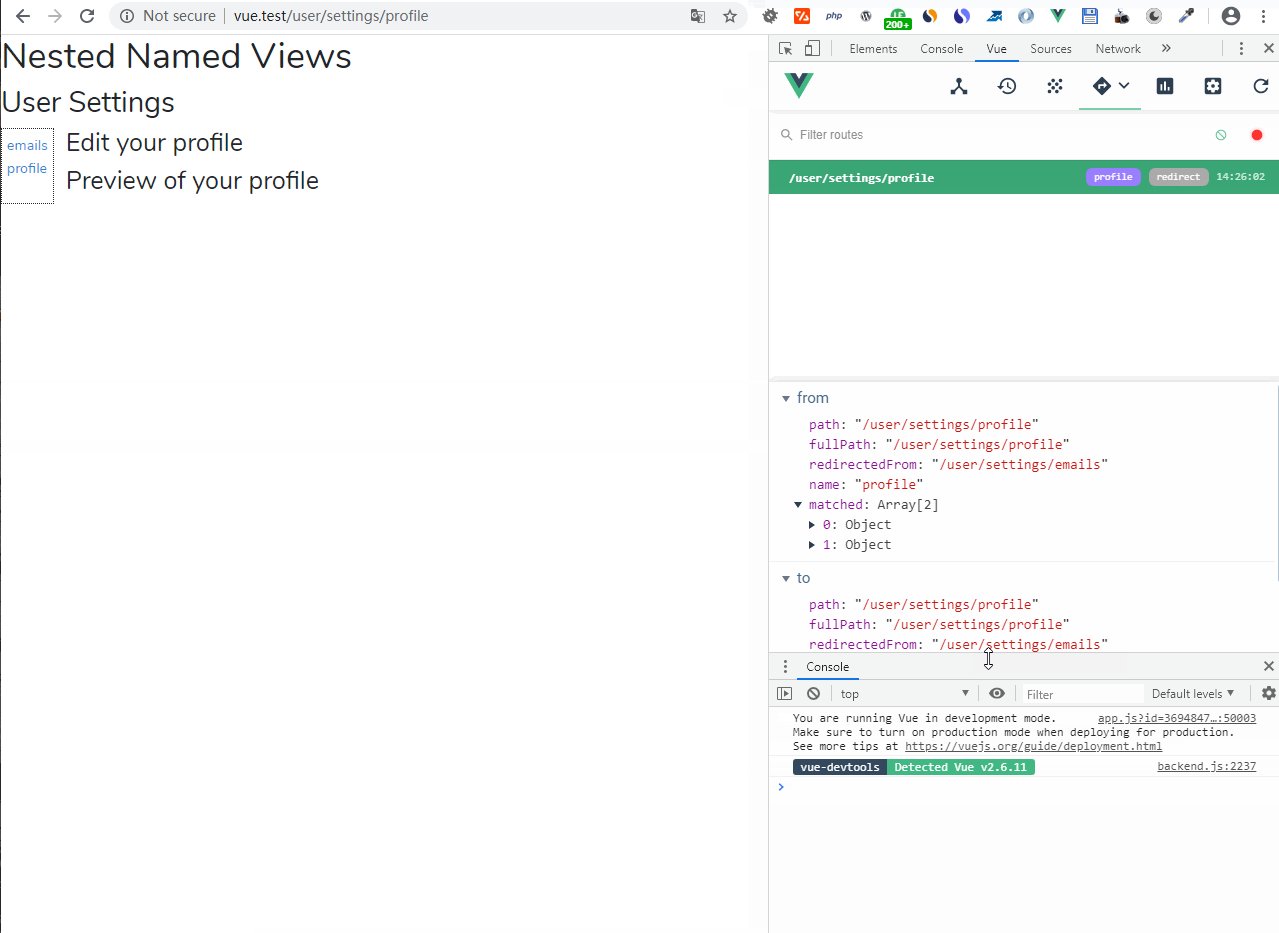
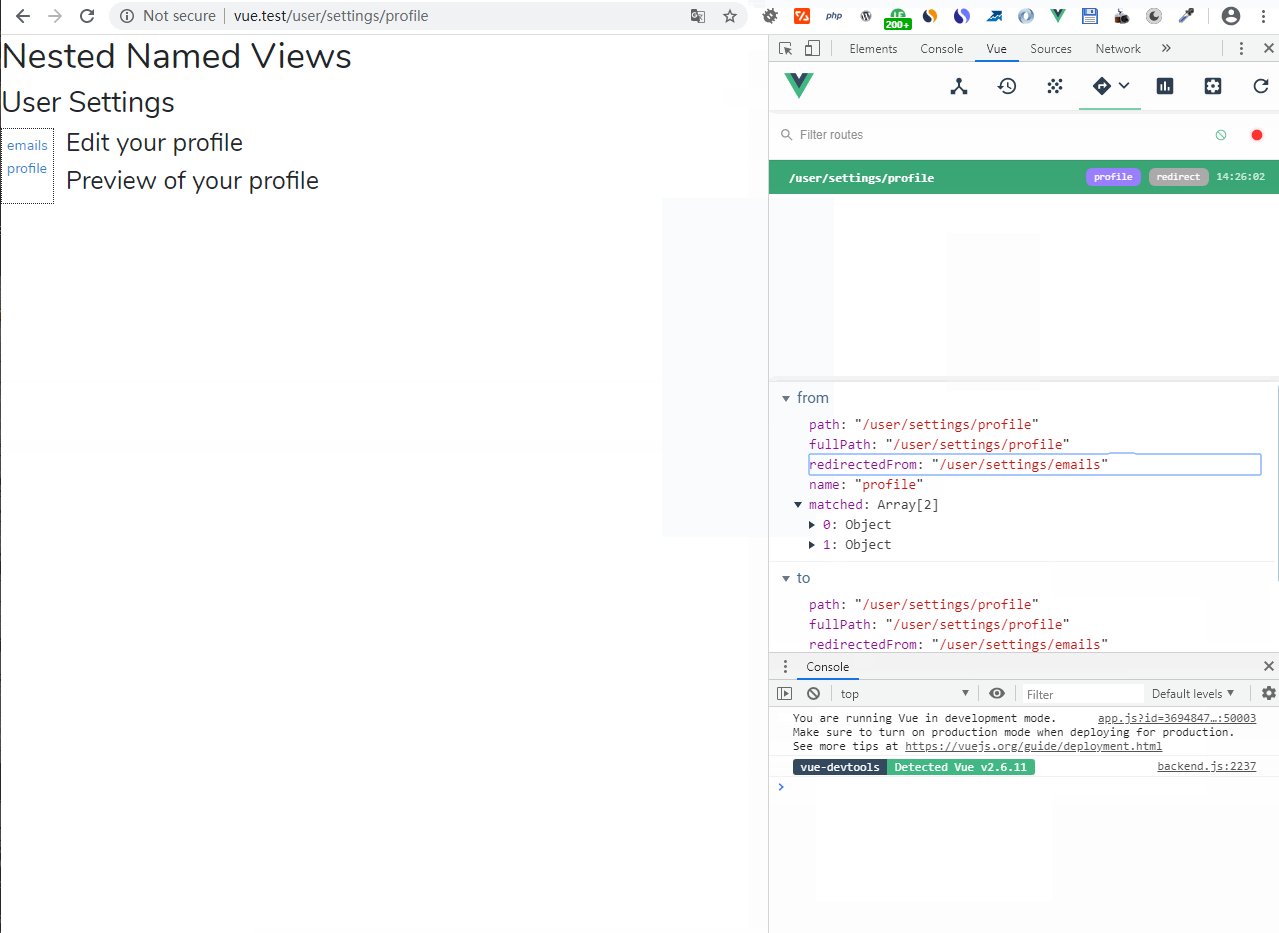
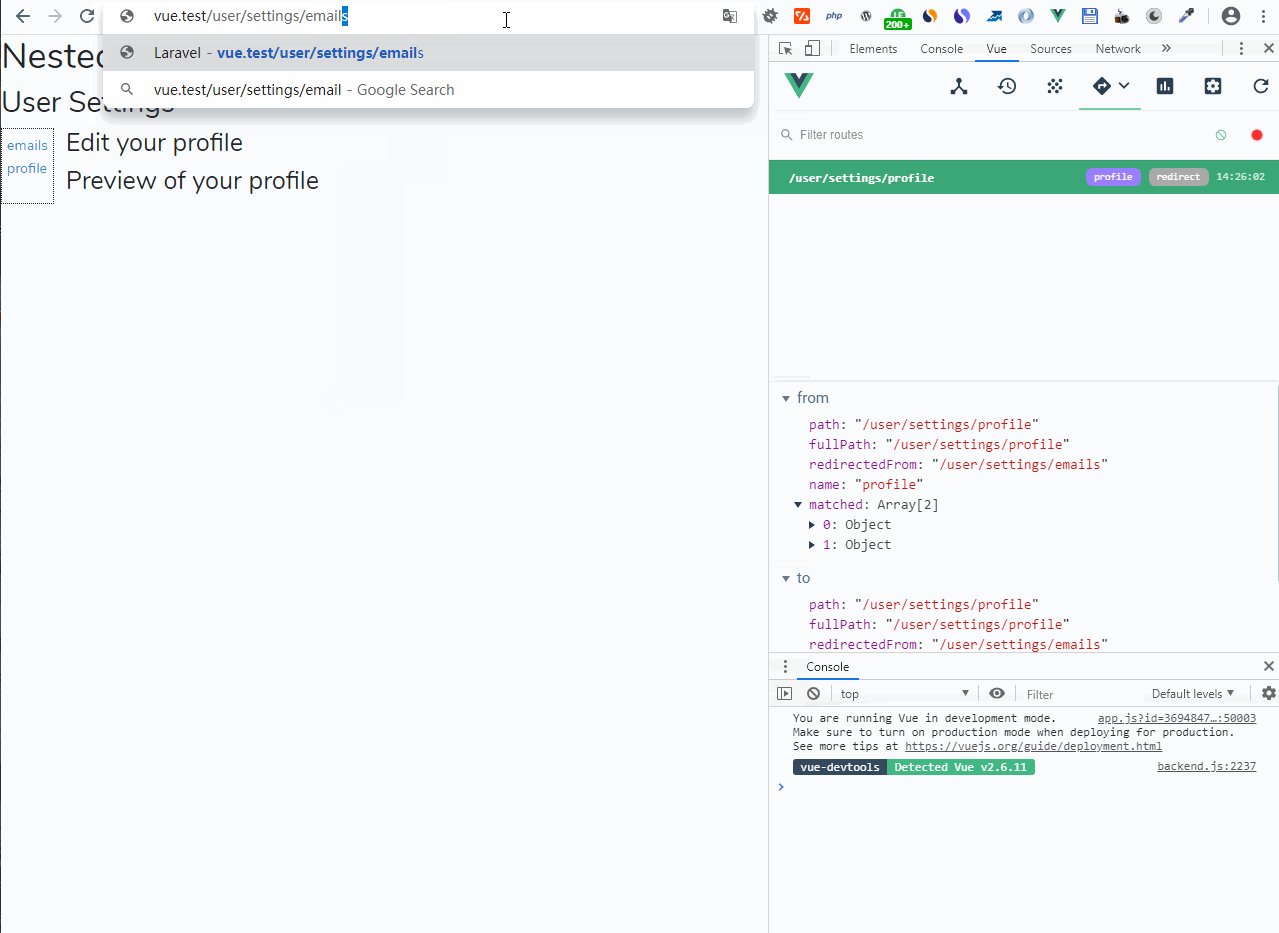
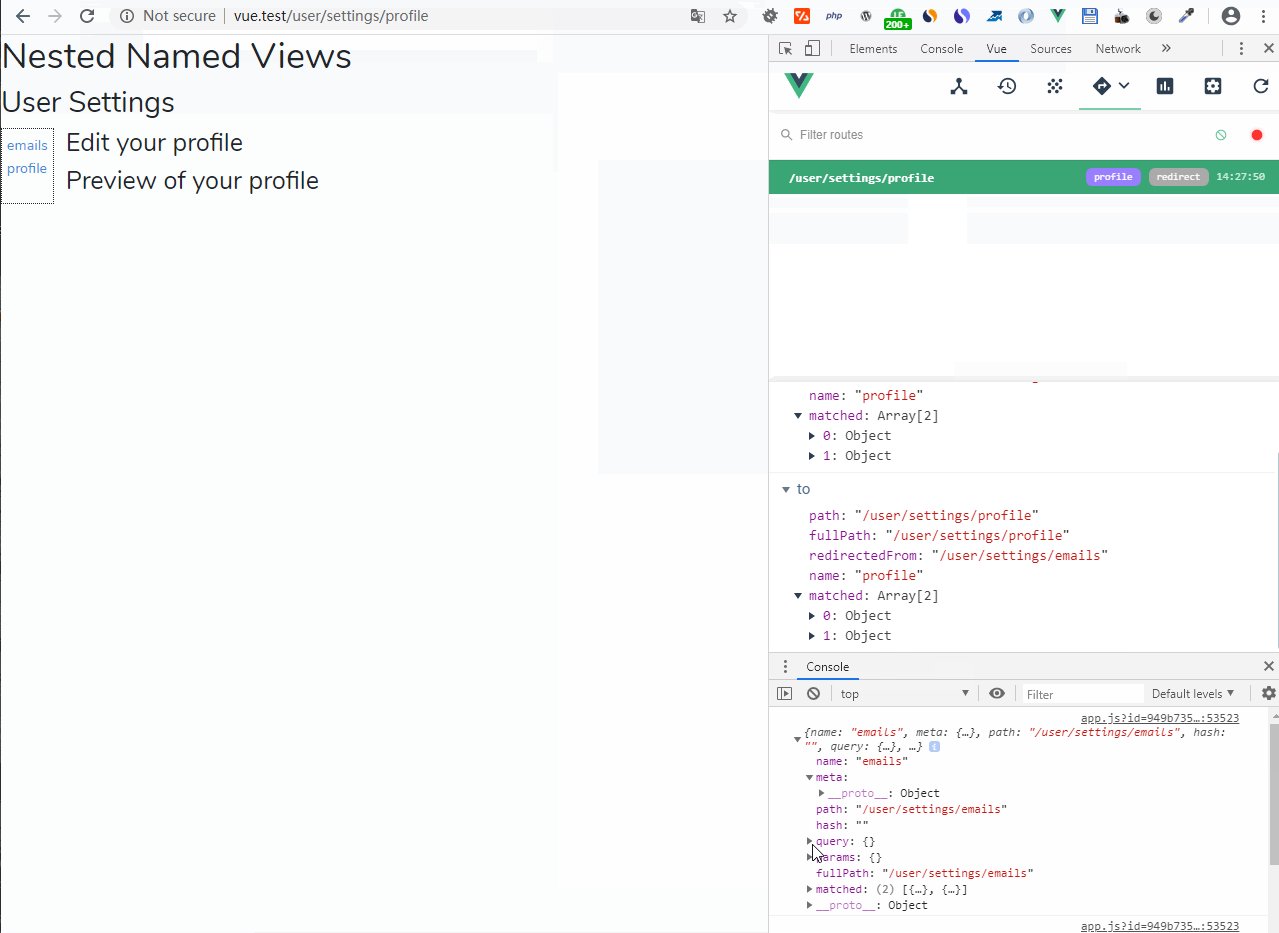
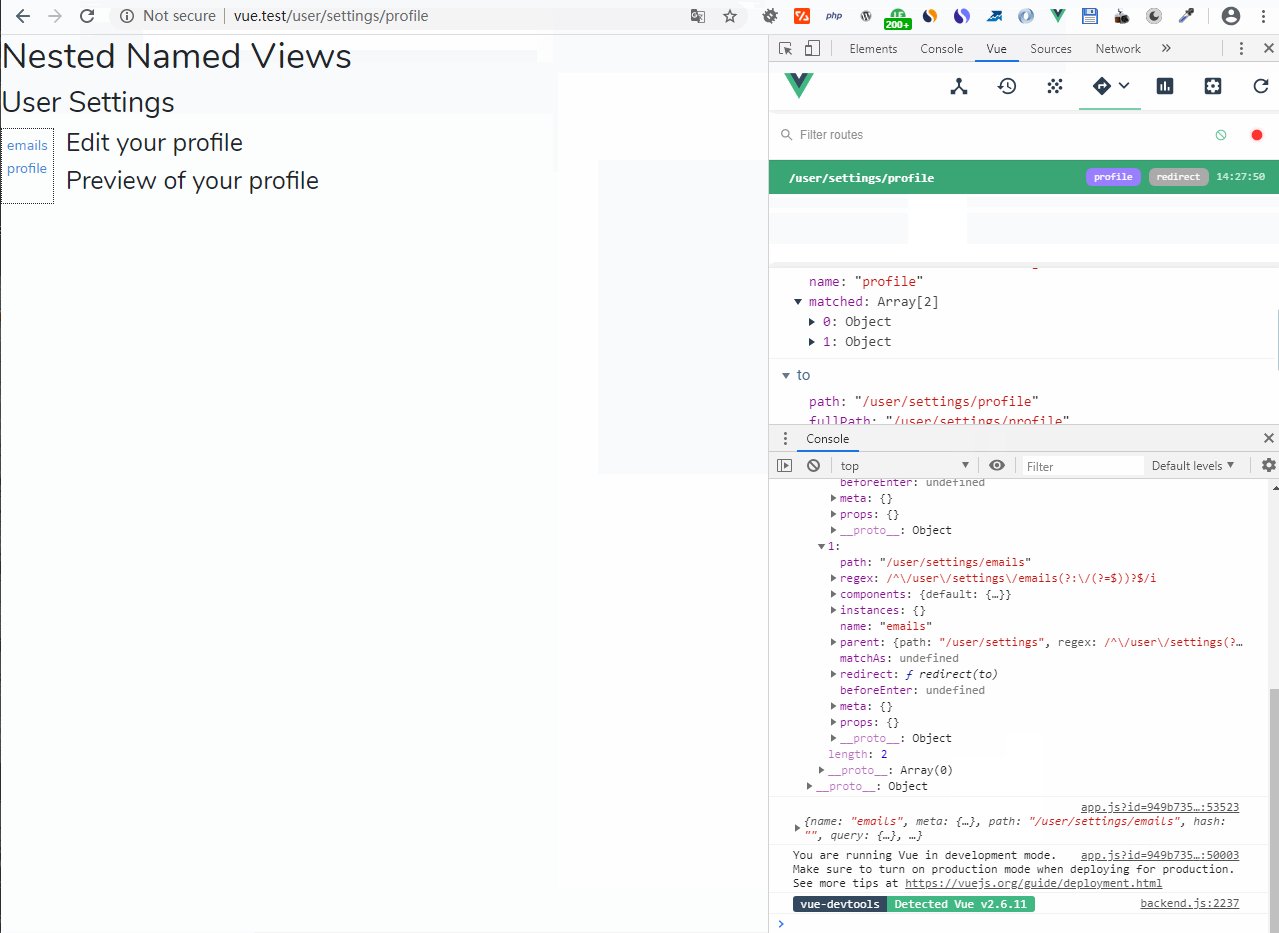
path: 'emails',
name: 'emails',
redirect: {name: 'profile'},
// redirect: function (to) {
// console.log(to);
// return {name: 'profile'};
// },
component: UserEmailsSubscriptions
},
{
path: 'profile',
name: 'profile',
//此路由對應包含了兩個Vue視圖組件
components: {
default: UserProfile,
helper: UserProfilePreview
}
}]
}
];
const router = new VueRouter({
mode: 'history',
routes,
});
export default router;