一,本例中使用amaze的select框架,配合angular显示json数据
框架官网链接:http://amazeui.org/javascript/selected
由于页面的异步刷新导致select配置完成后不再接收angular的数据,导致数据无法显示,这里解决使用setTimeout延迟select框架的配置
完成angular数据的植入
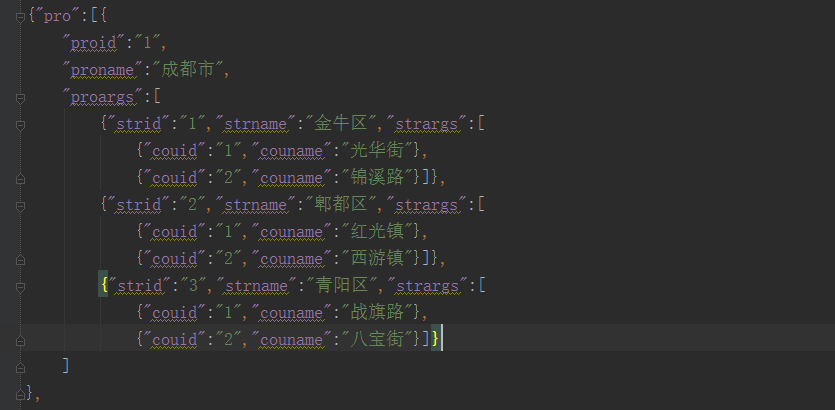
1,使用的json数据:

2,具体实现代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <!--引入amaze下拉选框需要的资源--> <script type="text/javascript" src="../../public/javascript/chosen/chosen.jquery.min.js"></script> <link type="text/css" rel="stylesheet" href="../../public/javascript/chosen/chosen.min.css" /> <script src="../../public/angular-1.6.5/angular.js"></script> <script type="text/javascript" src="../../public/javascript/jquery-1.11.1.min.js"></script> </head> <script language="JavaScript"> var app = angular.module('shop', []); app.controller('shopCrl', function($scope,$http) { //$scope.pron=[{id:1,name:'成都市'},{id:2,name:'彭州市'},{id:3,name:'德阳市'}]; var coun; var strn; //使用angular http方法接收数据 $http({ method: 'GET', url: '../../public/site.json' }).then(function successCallback(response) { //初始化选择框 $scope.pron = response.data.pro; strn = response.data.pro; $scope.selectedItems=$scope.pron[0].proname; $scope.strn=strn[0].proargs; $scope.selectedItemsStr=$scope.strn[0].strname; $scope.coun=$scope.strn[0].strargs; coun=strn[0].proargs; }, function errorCallback(response) { }); $scope.getpro=function(){ } //选择州级 $scope.chapro=function(selectedItems){ strn.forEach(function(val,i,strn){ //遍历数据查找与表相等的数组 if(selectedItems==strn[i].proname){ $scope.strn = strn[i].proargs; //改变ng-model的值 $scope.selectedItemsStr=$scope.strn[0].strname; coun=strn[i].proargs } }) }; //选择市级 $scope.chastr=function(selectedItemsStr){ coun.forEach(function(val,i,coun){ if(selectedItemsStr==coun[i].strname){ $scope.coun = coun[i].strargs; } }) }; }); </script> <body ng-app="shop"> <div ng-controller="shopCrl"> <div class="frmInputBox frmInputBoxNoTextLimit"> <div class="selectionGroup"> <div class="dropDown" style="120px;"> <!--<select data-placeholder="所在州" class="chosen-select-no-single" ng-click="getpro()" tabindex="9" ng-model="selectedItems" ng-change="chapro(selectedItems)">--> <select data-placeholder="所在州" id="pro" class="" ng-click="getpro()" tabindex="9" ng-model="selectedItems" ng-change="chapro(selectedItems)"> <option value=""></option> <option ng-repeat="item in pron">{{item.proname}}</option> </select> </div> </div> <div class="selectionGroup"> <div class="dropDown" style="120px;"> <select ng-model="selectedItemsStr" id="str" style="height: 37px; 118px" ng-change="chastr(selectedItemsStr)" tabindex="9"> <option ng-repeat="item in strn" >{{item.strname}}</option> </select> </div> </div> <div class="selectionGroup"> <div class="dropDown" style="120px;"> <select style="height: 37px; 118px" id="cou" tabindex="9"> <option ng-repeat="item in coun" value="{{item.couid}}">{{item.couname}}</option> </select> </div> </div> </div> </div> </body> <script type="text/javascript"> //配置选择框,使用setTimeout延迟加载框架配置,让angular的数据先一步进入 setTimeout(function() { $("#pro").addClass("chosen-select-no-single"); $("#str").addClass("chosen-select-no-single"); $("#cou").addClass("chosen-select-no-single"); /* .chosen-select-no-single' : {disable_search_threshold:10} option小于10项隐藏搜索框。 .chosen-select-deselect':{allow_single_deselect:true} 设置为 true 时非必选的单选框会显示清除选中项图标 .chosen-select-no-results': {no_results_text:'Oops, nothing found!'} 没有搜索到结果的时候显示的内容 */ var config = { '.chosen-select': {}, '.chosen-select-deselect': {allow_single_deselect: true}, '.chosen-select-no-single': {disable_search_threshold: 10}, '.chosen-select-no-results': {no_results_text: 'Oops, nothing found!'}, '.chosen-select-width': { "100%"} } for (var selector in config) { $(selector).chosen(config[selector]); } $('.chosen-select').chosen(); },10); </script> </html>