arcgisJs之底图切换插件
底图切换插件在arcgis中有两种表现,如下:
1.两张底图切换

2.多张底图切换

一、两张地图切换
let basemapToggle = new BasemapToggle({ view: this.view, nextBasemap: customBasemap }) this.view.ui.add(basemapToggle, 'top-right')
二、多张地图切换
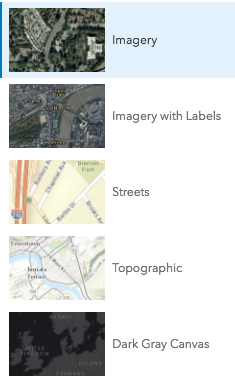
var basemapGallery = new BasemapGallery({ source: [ customBasemap, customBasemap1 ], view: this.view }) this.view.ui.add(basemapGallery, { position: 'top-right' })
注意:
1.切换插件上的图片显示不出来
原因:未给底图对象设置图片路径 (thumbnailUrl)
import Basemapthumbnail from '../../assets/map_images/Basemapthumbnail.png'
import Basemapthumbnail1 from '../../assets/map_images/Basemapthumbnail1.png'
let customBasemap = new Basemap({ baseLayers: [tdtylayer1, layerProvince, tdtylayer2], title: '影像地图', id: 'myBasemap', thumbnailUrl: Basemapthumbnail }) let customBasemap1 = new Basemap({ baseLayers: [tdtylayer, layerProvince, tdtylayer3], title: '矢量底图', id: 'myBasemap1', thumbnailUrl: Basemapthumbnail1 })
钻研不易,转载请注明出处。。。。。。