一、为什么我们要使用compass呢
- Experience cleaner markup without presentational classes.
- It’s chock full of the web’s best reusable patterns.
- It makes creating sprites a breeze.
- Compass mixins make CSS3 easy.
- Create beautiful typographic rhythms.
- Download and create extensions with ease
上面为我们官网的解释,当然我英语不太好,但我知道最关键的一点是第四点,它的意思是操作起来用css3使用更加的轻松。
当然按照我的理解,它还有加上前缀,颜色助手,函数计算,变量使用等等的功能,它可以这么来理解,jQuery是javascript的库,那么compass就是sass的库。
二、compass的安装
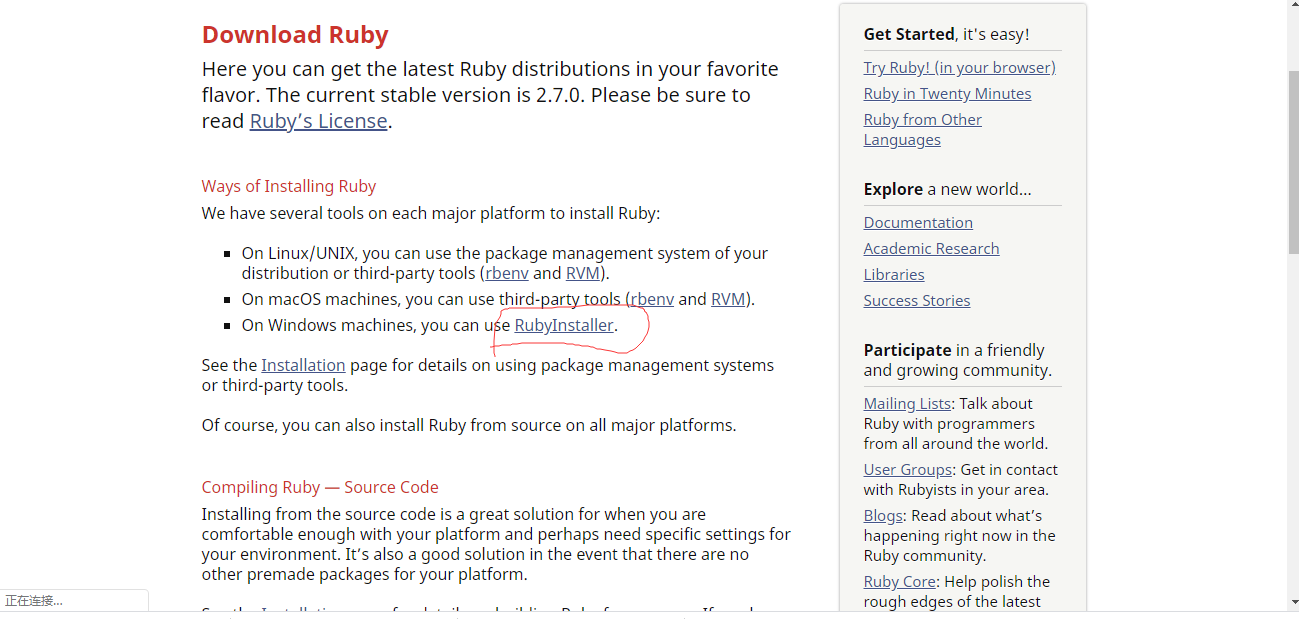
compass它是基于ruby来进行编写的,那么我们进入compass的官网一路过来,就会提示需要安装 RubyInstaller.

这个安装好之后,就可以使用cmd来进行安装compass了,输入下面指令即可安装成功
$ gem install compass
这里如果要来进行检验我们怎么操作呢?
直接输入 compass -v即可
当然也可以使用 compass version
当然我还是听说网上的伙伴们需要换成国内的源才可以安装成功,但是我是没有换源的,也是安装成功了,如果确实需要下面是换源方式
1、移除: gem sources --remove https://rubygems.org/
2、添加: gem sources --add http://sh0.gems.ruby-china.org/(国内的源)
安装成功后,我们要用到几个操作2、添加: gem sources --add http://sh0.gems.ruby-china.org/(国内的源)
1>创建compass的项目
指令为 : compass create(路径为空文件夹吧) 解释下为什么我们不安装sass,因为这个完全不需要了,compass就已经有这个了,就像我们使用jQuery一样的
2>将scss转化成css
指令为 : compass compile
上面是单个进行改变,才将对应的转化成css,如果想全部的话,在后面加一个
--force 3>编写scss时进行转化监听
指令为 : compass watch scss改变后css内容也跟着改变
4>输出格式,一个是我们的编译环境模式,另一个是生产模式,那么我们怎么来书写呢
在config.rb里面来进行配置编译代码如下(注意ruby里面的注释为#)
environment= :development(这个是环境模式,这里我们是可以改成生产模式的,也就是
:production) output_style =(environment == :development) ? expanded : compressed
以上就是我们compass的安装过程需要使用的
三、compass的认识
只是个人的认为css的内容是非常的复杂的,找一个类似于语言的的来写css的话是很好的,因此我最好选择还是sass,或者compass来,less和另外一个sty什么的,它们三者是非常类似的,大同小异,只需要学好一个就可以了。