在开发的时候,我们在浏览器的开发人员工具中对某一元素的样式进行了修改,往往还要返回到代码编辑区进行修改。定位,修改,检查,这些操作很麻烦。
有没有一种方法,可以提高我们的生产力,将浏览器中的修改保存到代码编辑区域呢?
下面就用不到1分钟的时间,演示将浏览器开发人员工具设置为自动保存到代码编辑器。
按f12弹出开发人员工具,选择sources选项卡,在左侧是引入的文件。右键弹出“添加文件到工作区”,选择项目的根目录,添加到工作区。

添加完以后,找到index.html的页面,右键,选择映射到网络资源:

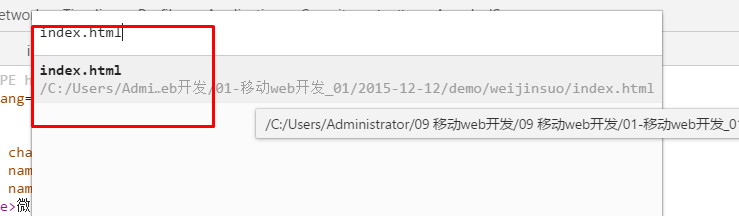
然后,开发人员工具会自动的帮你匹配:

单击选择就好。
然后,再在浏览器的开发人员工具中修改,就会自动保存到编辑器中啦~