CSS3中使用了很多的属性选择器,通过这些属性选择器,可以根据我们自己的设计来定义元素的样式,制作精美的网页。
CSS3属性选择器
下面是CSS3的属性选择器的语法,及使用。
元素名字[元素类型=“类型名字”]:选择器名字{
属性:值;
属性:值;
}
在元素类型匹配时,就可以使用类似正则的匹配方法。
[att=val] 指定特定名字的元素
[att*=val] 匹配val*的元素,
[att^=val] 匹配val开头的元素,比如id为val1、val432432都可以。
[att$=val] 匹配val结尾的元素,比如id为1213val、fdajlval等等。
伪元素选择器
通常,CSS中会有一些已经定义好的元素选择器,我们通过
选择器:伪元素{属性名:值}
来定义。
常用的伪选择器有:
1 first-line 伪元素选择器:某个元素的第一行
2 first-letter:某元素的首字母
3 after:某元素之后插入内容,如
<p>:before{
content:123
}
4 before:某元素之前插入内容
常用选择器
root:整个DOM的元素定点,也就是html
not:排除特定的元素
empty:比如一个列表空的那个元素
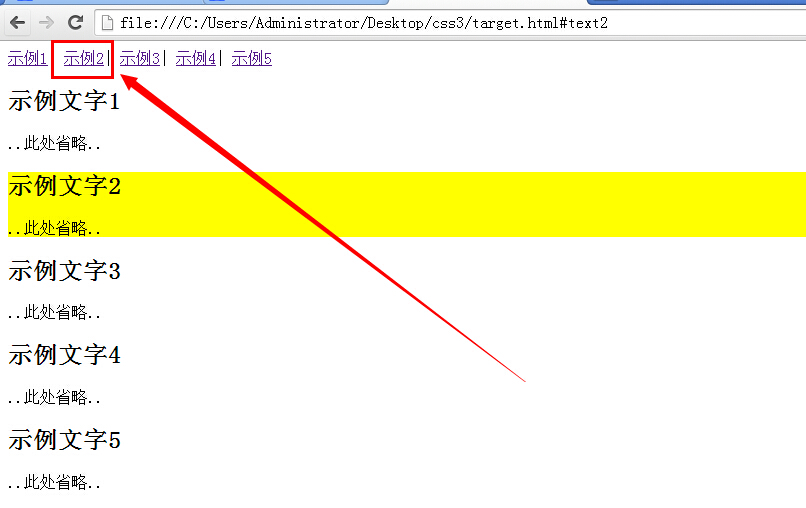
target:链接指定的目标
<html> <head> <style type="text/css"> :target{ background-color:yellow; } </style> </head> <body> <p id="menu"> <a href="#text1">示例1</a>| <a href="#text2">示例2</a>| <a href="#text3">示例3</a>| <a href="#text4">示例4</a>| <a href="#text5">示例5</a> </p> <div id="text1"> <h2>示例文字1</h2> <p>..此处省略..</p> </div> <div id="text2"> <h2>示例文字2</h2> <p>..此处省略..</p> </div> <div id="text3"> <h2>示例文字3</h2> <p>..此处省略..</p> </div> <div id="text4"> <h2>示例文字4</h2> <p>..此处省略..</p> </div> <div id="text5"> <h2>示例文字5</h2> <p>..此处省略..</p> </div> </body> </html>
点击图片就可以看到效果

first-child:选择第一个子元素
last-child:选择最后一个子元素
nth-child:选择第n个子元素,这个还可以根据奇偶来制定,比如:
<子元素>:nth-child(even){ ... } <子元素>:nth-child(odd){ ... }//也可以通过在括号内使用2n+1来,指定奇偶
nth-last-child:选择倒数第n个子元素
only-child:单个子元素时,指定样式
元素状态选择器
hover:当鼠标浮在元素上方时,触发
active:当鼠标按下,还没有离开时,触发。因为chrome不支持,所以没有进行测试。
focus:编辑焦点时,触发
enabled:可以使用时,触发
disabled:不可以使用时,触发
read-only:只读时,触发
read-write:可读可写时,触发
checked:被勾选触发
selection:选择时,触发
<html> <head> <style type="text/css"> p::selection{ background:red; color:#FFF; } input[type="text"]::selection{ background:gray; color:#FFF; } td::selection{ background:green; color:#FFF; } </style> </head> <body> <p>hello!xingoo</p> <hr/> <input type="text" value="hello!xingoo" /> <hr/> <table border="1" cellspacing="0" cellpadding="0" > <tr> <td> hello! </td> <td> xingoo! </td> </tr> <tr> <td> 123! </td> <td> 456! </td> </tr> </table> </body> </html>

default:比如多选框,页面刷新时,默认选择触发
indeterminate:比如多选框,都没选时的样式
<html> <head> <script> function radio_onchange() { var radio = document.getElementById("radio1"); var text = document.getElementById("text1"); console.log(text.disabled); if(radio.checked){ console.log("checked"); text.disabled = ""; }else{ console.log("unchecked"); text.value = ""; text.disabled = "disabled"; } } </script> <style type="text/css"> input[type="text"]:enabled{ background-color:yellow; } input[type="text"]:disabled{ background-color:purple; } input[type="text"]:hover{ background-color:skyblue; } input[type="text"]:focus{ background-color:red; } input[type="text"]:read-only{ background-color:gray; } input[type="checkbox"]:checked{ outline:2px solid blue; } input[type="checkbox"]:indeterminate{ outline:2px solid red; } </style> </head> <body> <form> <input type="radio" id="radio1" name="radio" onchange="radio_onchange();">可用</radio> <input type="radio" id="radio2" name="radio" onchange="radio_onchange();">不可用</radio><br/> <input type=text id="text1" disabled /> <p> 姓名:<input type="text" name="name" /><br/> Email:<input type="text" name="email" value="http://www.cnblogs.com/xing901022/" readonly="readonly" /> </p> 兴趣:<input type="checkbox">阅读</input> <input type="checkbox">电影</input> <input type="checkbox">游戏</input> <input type="checkbox">上网</input> <br/> </form> </body> </html>
invalid:不符合元素范围的
valid:符合元素范围校验的
<html> <head> <style type="text/css"> input[type="text"]:invalid{ background-color:red; } input[type="text"]:valid{ background-color:white; } </style> </head> <body> <form> <p>必须输入文字:<input type="text" required /></p> </form> </body> </html>
不合法时

合法时

required:支持这个属性,并且定义了required的
optional:支持requried属性,但是没有定义的
<html> <head> <style type="text/css"> input[type="text"]:required{ border-color:red; border-width:3px; } input[type="text"]:optional{ border-color:blue; border-width:3px; } </style> </head> <body> <form> 姓名:<input type="text" required placeholder="必须输入" /><br/> 年龄:<input type="text" /> </form> </body> </html>

in-range:在范围内的
out-of-range:超出范围的
<html> <head> <style type="text/css"> input[type="number"]:in-range{ background-color:white; } input[type="number"]:out-of-range{ background-color:red; } </style> </head> <body> test number 1-100<input type=number min=0 max=100> </body> </html>
正常范围时

超出范围时