简单用法, 用jsTree的$('#tree').jstree(true).search(v);的方法进行搜索;
1, plugins 属性配置要加一个 search ;下面截图的是jstree官网的例子;

2、HTML部分
<input type="text" id="search_input" placeholder="请输入信息搜索" /> <!-- 数据列表 --> <div id="jstree_test" ></div>
3、JS部分
//输入框输入定时自动搜索 var to = false; $('#search_input').keyup(function () { if(to) { clearTimeout(to); } to = setTimeout(function () { $('#jstree_test').jstree(true).search($('#search_input').val()); }, 250); });
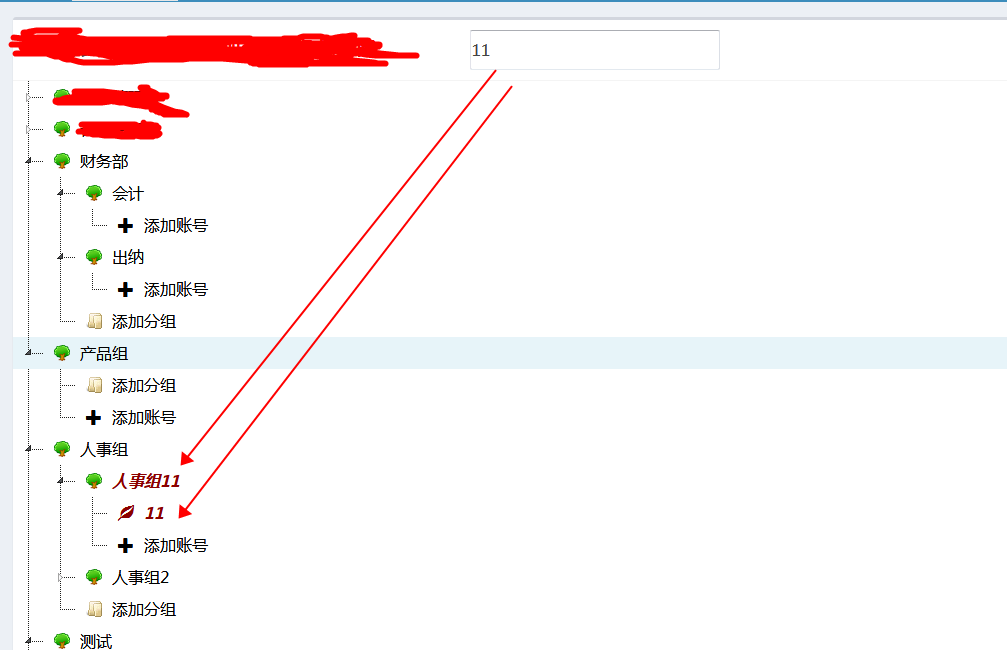
效果如下: