表单
属性
- useToken:可选的,处理重复提交的问题。
案例一
- 注意:使用js提交表单的时候需要使用class,不要使用id,form标签中的id有特别的用途
<g:form resource="${this.product}" method="PUT" class="form-horizontal productForm">
$("#productBtn").click(function () {
var markupStr = $('#summernote').summernote('code');
$("#introduction").val(markupStr);
$(".productForm").submit();
});案例二
- 表单重复提交问题
// 在 form 标签上添加 useToken 属性。
<g:form useToken="true" action="show" class="form-horizontal">
// 在 Controller 里面如下处理。
withForm {
render "Somecode"
}.invalidToken{
render "请勿重新提交"
}疑问
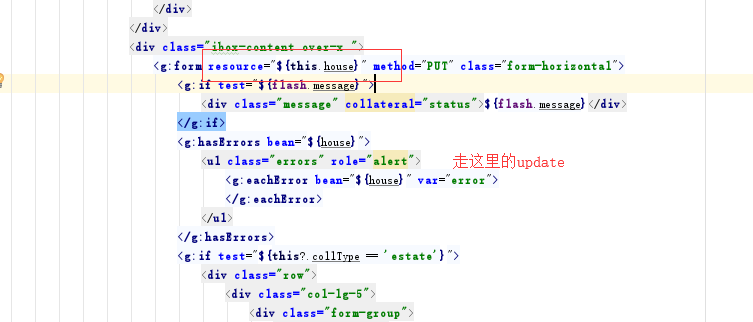
form 标签中的 resource 属性,表示提交到对应的 domain 的 Controller 中

按照约定,提交到house对应的estate类的update? form标签的resource都是到update action? 还是默认是Update? 其他方法需要使用action 指定。