CSS总体思路:
1.从普遍到特殊的,考虑以后的通用性:
eg: 整体.x-panel-tc
然后是弹窗中一样的版块,可以定义不同的性质
.x-window .x-panel-tc
2.比较复杂的判别:
兄弟节点+父类节点
.x-panel-body.x-panel-body-noheader.x-panel-body-noborder.x-border-layout-ct div:nth-child(1).x-panel.x-form-label-left.x-border-panel .x-panel-tl + .x-panel-bwrap .x-panel-mr{
background:white;
}
叫".x-panel-body",又叫“.x-panel-body-noheader”,还叫“.x-panel-body-noborder”,还叫“.x-border-layout-ct” 的class节点 下的
div:nth-child(1).x-panel.x-form-label-left.x-border-panel
第一个class叫做“ .x-panel.x-form-label-left.x-border-panel ” 的div
后面的兄弟“.x-panel-bwrap”
下的.x-panel-mr
注意:
1.兄弟节点:+ 前后有空格
2.孩子节点:div:nth-child(1) :号前后没有空格 (XXX下面第一个标签为div的孩子)
3.calc(100% - 1px) -号前后有空格
4.子代选择器:只对儿子辈起用。 A > B
后代选择器:所有相应子节点都有效。A B
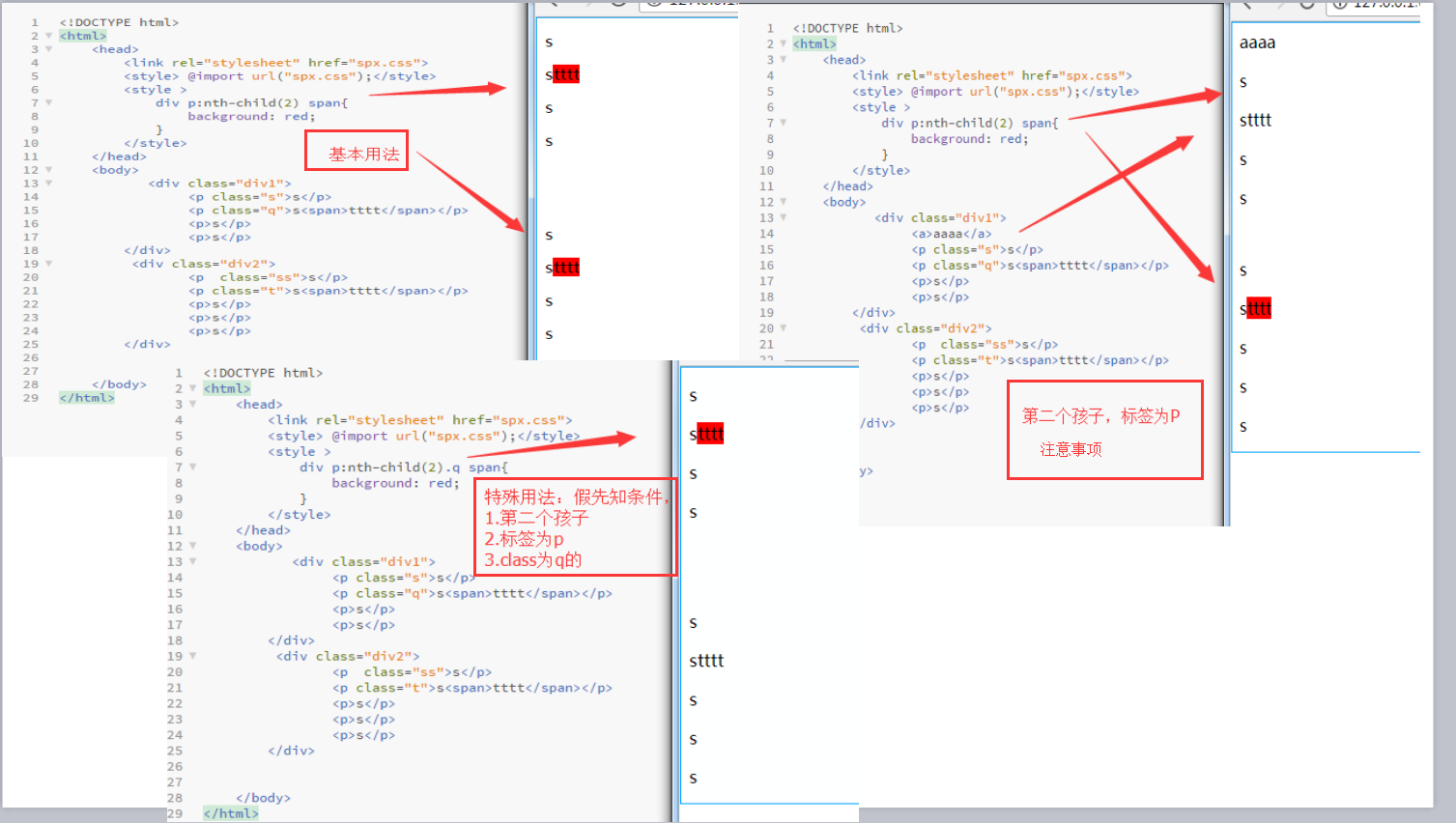
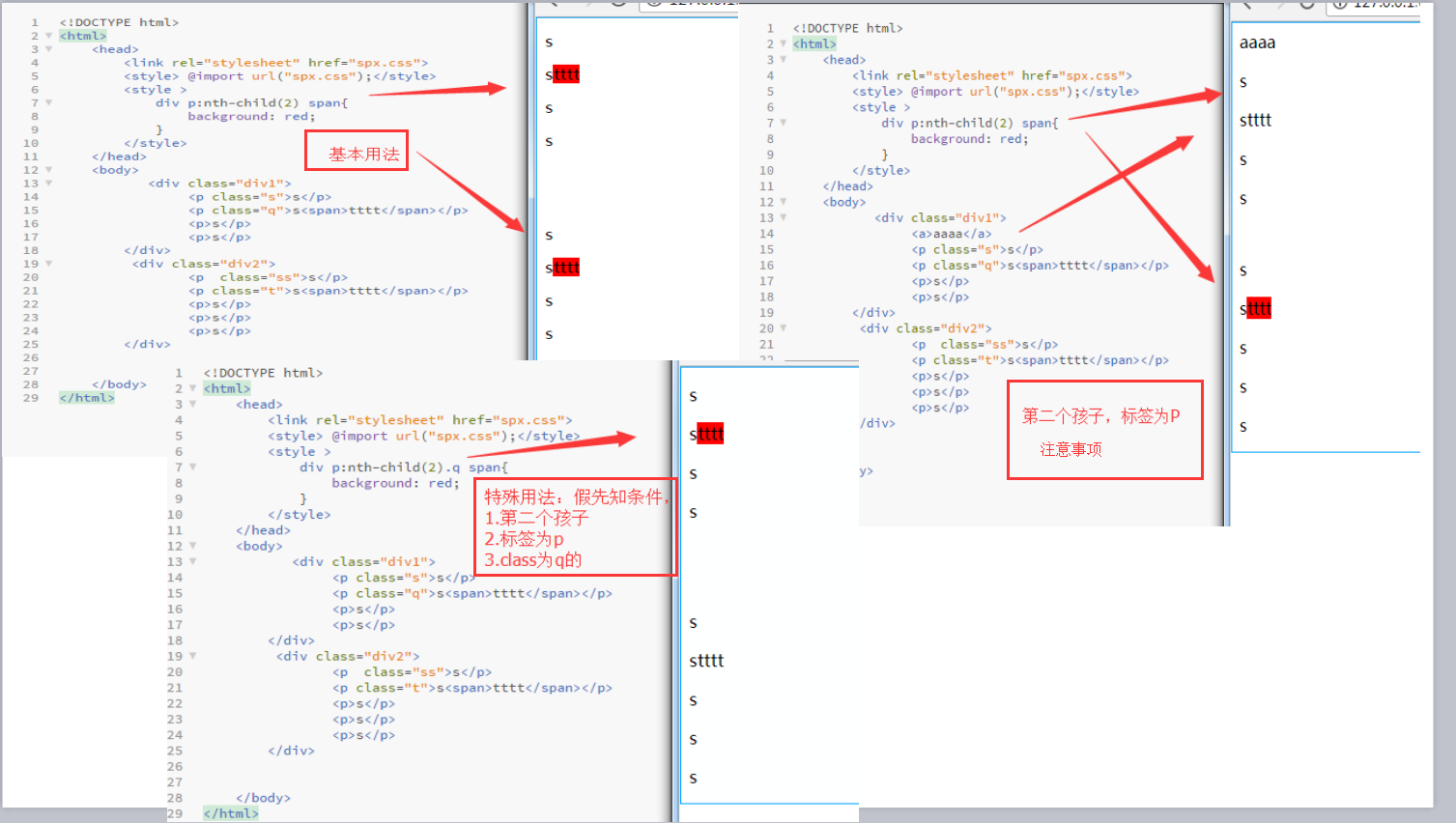
图例: