官方文档:
https://simulatedgreg.gitbooks.io/electron-vue/content/cn/
github:
https://github.com/SimulatedGREG/electron-vue
安装和创建项目
# 安装 vue-cli 和 脚手架样板代码
npm install -g vue-cli
vue init simulatedgreg/electron-vue my-project
# 安装依赖并运行你的程序
cd my-project
yarn # 或者 npm install
yarn run dev # 或者 npm run dev
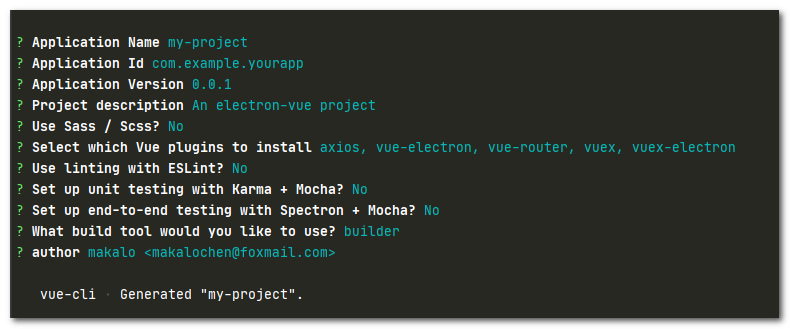
vue init simulatedgreg/electron-vue my-project选项

进入项目文件安装依赖
npm install
运行测试
npm run dev
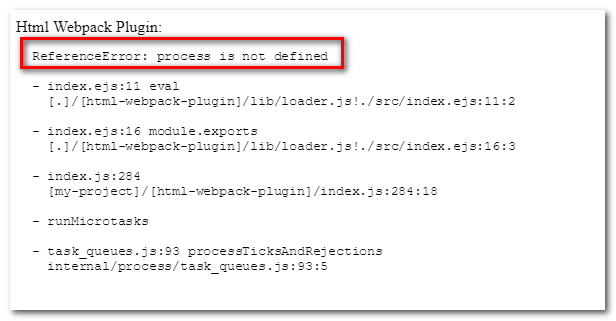
Electron-vue ReferenceError: process is not defined
错误如图

解决办法
https://github.com/SimulatedGREG/electron-vue/issues/871
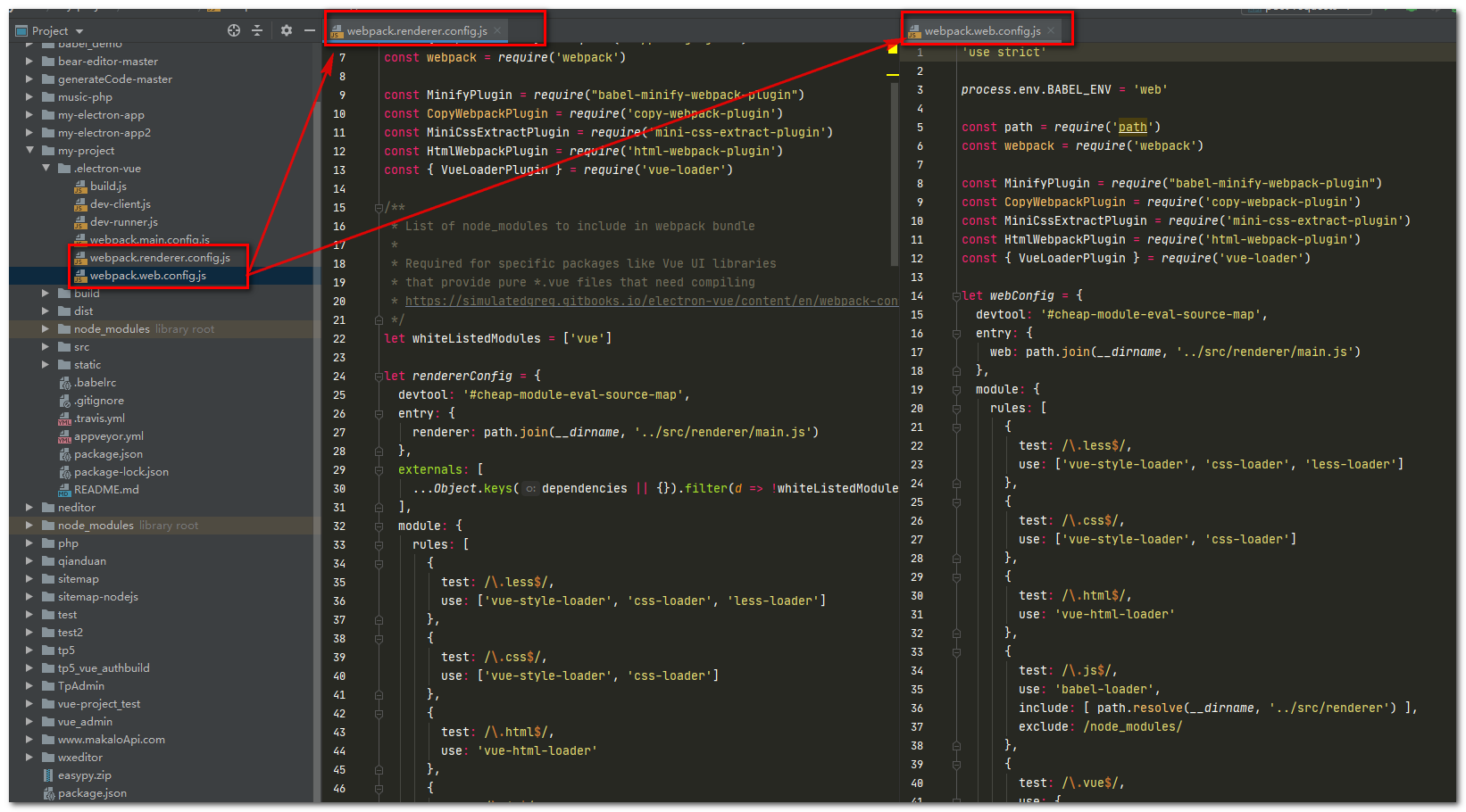
找到项目文件下 .electron-vue 文件夹,打开 webpack.renderer.config.js 和 webpack.web.config.js 两个脚本

找到 plugins 的位置,增加,注意两个文件都要增加
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},

重新执行
npm run dev

打包
在项目目录下执行
npm run build
如果慢的话设置一下淘宝镜像
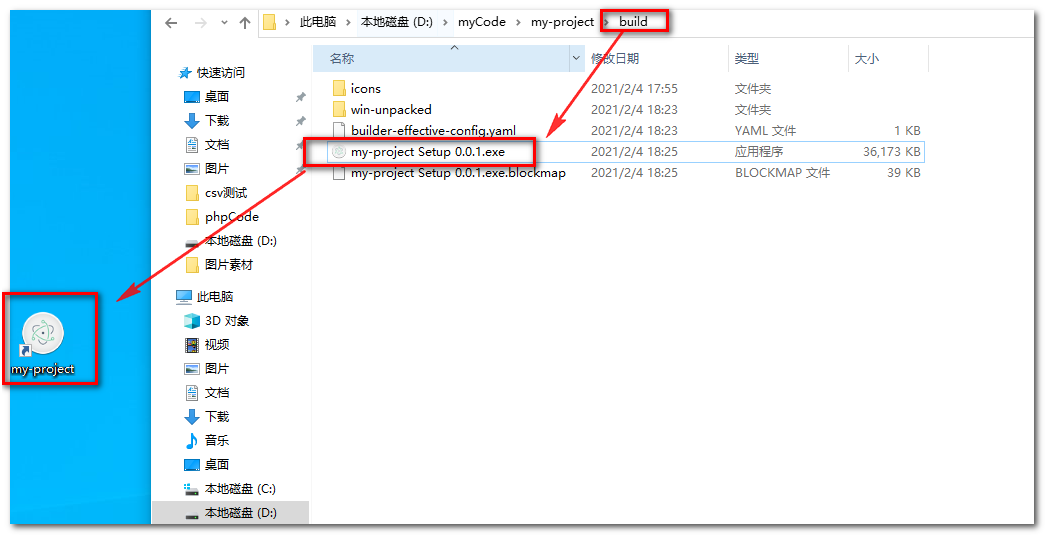
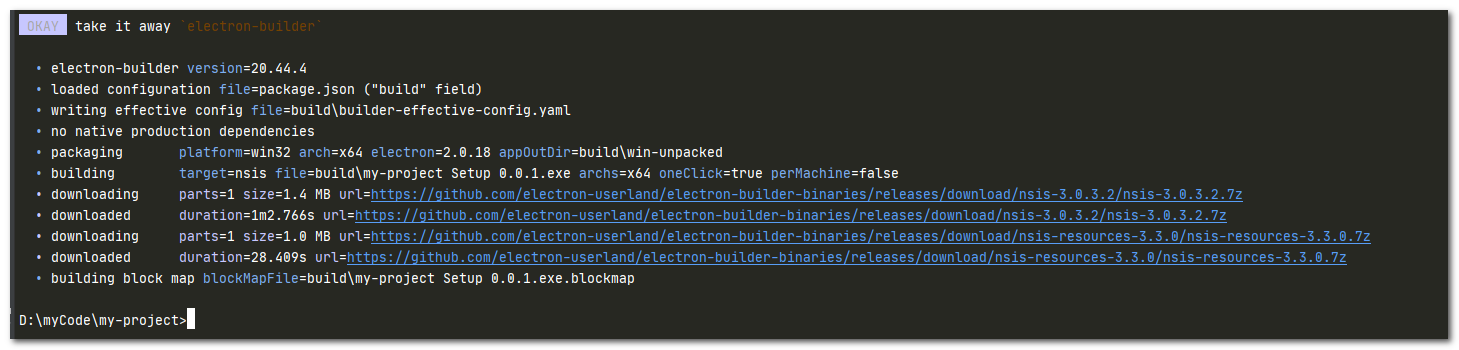
完成后如图

进入项目目录下的build,进行安装