本文知识点(目录):
1、ajax的概念
2、使用ajax技术获取服务端的数据_实例
3、使用ajax技术检查用户名是否已存在_实例
4、使用ajax技术验证登录页面的用户名和密码_实例
1、ajax的概念
ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
ajax的全称是Asynchronous JavaScript and XML,即异步JavaScript+XML。它并不是新的编程语言。
1.2、XMLHttpRequest 对象
1 var xhr; 2 if(window.XMLHttpRequest){ 3 xhr = new XMLHttpRequest(); //IE7+,Firefox,Chrome,Opera,Safari... 4 }else{ 5 xhr = new ActiveXObject("Microsoft.XMLHTTP"); //IE6,IE5... 6 }

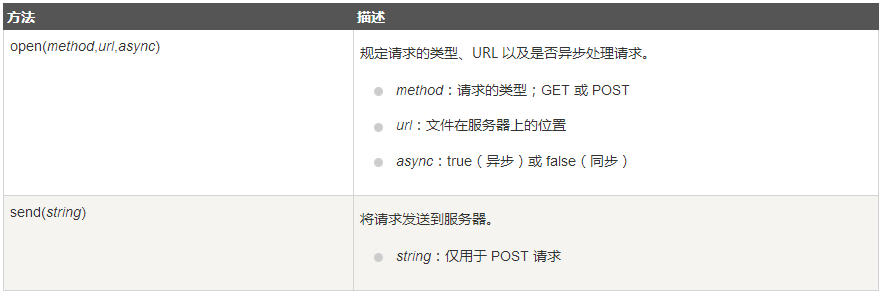
1.3、XMLHttpRequest 发送请求
1 request.open("GET","get.php",true); //方式1 2 request.send(); 3 4 request.open("POST","post.php",true); //方式2 5 request.send(); 6 7 request.open("POST","create.php",true); //方式3 8 request.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 9 request.send("name=jack&sex=male");
1.4、ajax的优点和缺点
优点:在不更新整个页面的前提下维护数据,web应用程序更为迅捷的回应用户动作。
缺点:
1.破坏了浏览器的后退功能。
解决方案:HTML5创建或使用一个隐藏的iframe来重现页面上的变更。
2.破坏加入收藏书签功能。
解决方案:
1.HTML5用URL片段标识符来保持追踪,允许用户回到指定的某个应用程序状态。
2.直接操作浏览历史,以字符串的形式存储网页状态,将网页加入网页书签、收藏夹时状态会被隐形保留。
除此之外,ajax还需要注意的一点是:网络延迟,即用户发出请求到服务器回应之间的间隔。
处理方式是用可视化组件告诉用户系统正在进行的后台操作和正在读取数据和内容。
2、使用ajax技术获取服务端的数据_实例
 获取服务器test.txt中的信息
获取服务器test.txt中的信息 
ajax.html 页面(ajax)
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>ajax.html</title> 5 6 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 7 <meta http-equiv="description" content="this is my page"> 8 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 9 10 <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> 11 12 </head> 13 14 <body> 15 <input type="button" value="获取服务端数据" onclick="getData()"> 16 </body> 17 <script> 18 //XMLHttpRequest:是js中唯一能够跟后台进行交互的对象 19 var xhr; 20 function getData(){ 21 //1.判断浏览器,根据浏览器对xmlhttpRequest的支持创建对象 22 if(window.XMLHttpRequest){ 23 xhr=new XMLHttpRequest(); 24 }else{ 25 //IE5 IE6 26 xhr=new ActiveXObject('Microsoft.XMLHTTP'); 27 } 28 //2.打开一个链接(提交方式,请求资源,是否异步请求) 29 xhr.open('get','test.txt',true); 30 //3.当请求状态发生变化时触发回调函数 31 xhr.onreadystatechange=callback;//callback:回调函数 32 //4.发送请求 33 xhr.send(); 34 } 35 36 function callback(){//回调函数 37 //判断请求状态是否完成 38 if(xhr.readyState==4){ 39 //判断响应是否成功 40 if(xhr.status==200){ 41 //获取服务端响应的数据 42 var msg=xhr.responseText; 43 alert(msg); 44 } 45 } 46 } 47 </script> 48 </html>
结果图

3、使用ajax技术检查用户名是否已存在_实例
frame.js 文件
1 function $(id){ 2 return document.getElementById(id); 3 } 4 5 function elesByName(name){ 6 return document.getElementsByName(name); 7 } 8 9 function elesByTag(name){ 10 return document.getElementsByTagName(name); 11 } 12 13 function createEle(name){ 14 return document.createElement(name); 15 } 16 17 //封装trim函数(去除空格) 18 String.prototype.trim=function(){ 19 return this.replace(/(^s*)|(s*$)/g,""); 20 };
CheckUnameServlet 类
1 package com.shore.a_servlets; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.http.HttpServlet; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 11 public class CheckUnameServlet extends HttpServlet { 12 13 public void doGet(HttpServletRequest request, HttpServletResponse response) 14 throws ServletException, IOException { 15 doPost(request, response); 16 } 17 18 public void doPost(HttpServletRequest request, HttpServletResponse response) 19 throws ServletException, IOException { 20 //假设数据库包含如下用户 21 String[] names = {"admin","softeem","users1","rose","jack"}; 22 //获取要检查的用户名 23 String name = request.getParameter("uname"); 24 System.out.println("进入后台:"+name); 25 //假设该用户不存在 26 boolean flag = false; 27 for(String s:names){ 28 if(s.equals(name)){ 29 flag = true; 30 break; 31 } 32 } 33 PrintWriter out=response.getWriter(); 34 if(flag){ 35 //账号不可用(数据库中已存在) 36 out.println("no"); 37 }else { 38 //可以注册 39 out.println("yes"); 40 } 41 out.flush();//刷新 42 out.close();//关闭资源 43 } 44 }
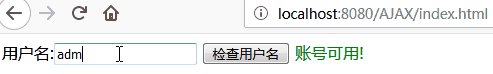
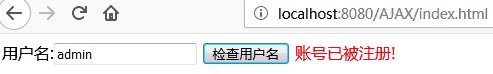
index.html 页面(ajax)
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>index.html</title> 5 6 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 7 <meta http-equiv="description" content="this is my page"> 8 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 9 10 <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> 11 <script type="text/javascript" src="js/frame.js"></script> 12 </head> 13 <body> 14 用户名:<input type="text" id="uname"/> 15 <input type="button" value="检查用户名" onclick="check()"> 16 <span id="msg"></span> 17 </body> 18 <script> 19 var xhr; 20 //1.判断浏览器 21 function getXhr(){ 22 if(window.XMLHttpRequest){ 23 xhr=new XMLHttpRequest(); 24 }else{ 25 xhr=new ActiveXObject("Microsoft.XMLHTTP"); 26 } 27 } 28 function check(){ 29 getXhr(); 30 //获取用户名 31 var name=$('uname').value; 32 //2.打开一个链接 33 xhr.open('get','CheckUnameServlet?uname='+name,true); 34 //3.当请求状态发生改变时触发回调函数 35 xhr.onreadystatechange=callback; 36 //4.发送 37 xhr.send(); 38 } 39 40 function callback(){ 41 //判断请求是否完成 42 if(xhr.readyState==4){ 43 //判断响应是否完成 44 if(xhr.status==200){ 45 //获取服务端相应数据 46 var data=xhr.responseText; 47 if(data.trim()=="yes"){ 48 $('msg').innerHTML="<font color='green'>账号可用!</font>"; 49 }else{ 50 $('msg').innerHTML="<font color='red'>账号已被注册!</font>"; 51 } 52 } 53 } 54 } 55 </script> 56 </html>
结果图

4、使用ajax技术验证登录页面的用户名和密码_实例
ServiceModel 实体类
1 package com.shore.util; 2 3 public class ServiceModel { 4 private int code; //状态码 5 private String msg;//提示信息 6 7 public ServiceModel() { 8 } 9 public ServiceModel(int code, String msg) { 10 super(); 11 this.code = code; 12 this.msg = msg; 13 } 14 public int getCode() { 15 return code; 16 } 17 public void setCode(int code) { 18 this.code = code; 19 } 20 public String getMsg() { 21 return msg; 22 } 23 public void setMsg(String msg) { 24 this.msg = msg; 25 } 26 }
LoginServlet 类
1 package com.shore.a_servlets; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.http.HttpServlet; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 11 import com.shore.util.ServiceModel; 12 13 public class LoginServlet extends HttpServlet { 14 15 public void doGet(HttpServletRequest request, HttpServletResponse response) 16 throws ServletException, IOException { 17 doPost(request, response); 18 } 19 20 public void doPost(HttpServletRequest request, HttpServletResponse response) 21 throws ServletException, IOException { 22 request.setCharacterEncoding("utf-8"); 23 response.setCharacterEncoding("utf-8"); 24 String uname=request.getParameter("uname"); 25 String upass=request.getParameter("upass"); 26 27 System.out.println(uname+"---"+upass); 28 PrintWriter out=response.getWriter(); 29 //创建业务模型对象 30 ServiceModel model=new ServiceModel(); 31 if("admin".equals(uname)){ 32 if("123456".equals(upass)){ 33 model.setCode(1); 34 model.setMsg("登录成功"); 35 }else{ 36 model.setCode(0); 37 model.setMsg("密码错误"); 38 } 39 }else{ 40 model.setCode(-1); 41 model.setMsg("账号不存在"); 42 } 43 //json数据格式 44 String msg="{'code':'"+model.getCode()+"','msg':'"+model.getMsg()+"'}"; 45 out.println(msg);//传到页面去 46 out.flush(); 47 out.close(); 48 } 49 }
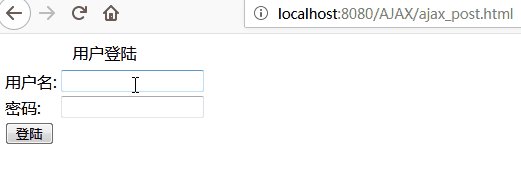
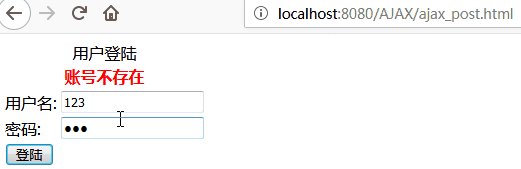
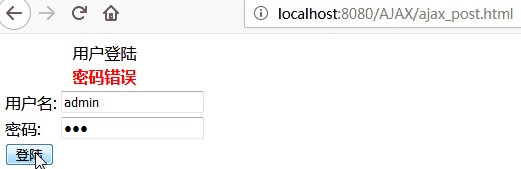
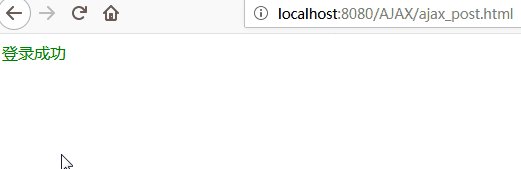
ajax_post.html 页面(ajax)
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>ajax_post.html</title> 5 6 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 7 <meta http-equiv="description" content="this is my page"> 8 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 9 10 <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> 11 <script type="text/javascript" src="js/frame.js"></script> 12 </head> 13 14 <body> 15 <div> 16 <table id="login_form"> 17 <caption>用户登陆</caption> 18 <tr> 19 <th colspan="2"><span id="msg"></span></th> 20 </tr> 21 <tr> 22 <td>用户名:</td> 23 <td><input type="text" id="uname"></td> 24 </tr> 25 <tr> 26 <td>密码:</td> 27 <td><input type="password" id="upass"></td> 28 </tr> 29 <tr> 30 <td> 31 <input type="button" value="登陆" onclick="login()"/> 32 </td> 33 </tr> 34 </table> 35 <span id="ok"></span> 36 </div></body> 37 <script> 38 var xhr; 39 function login(){ 40 var name = $("uname").value; 41 var pass = $("upass").value; 42 //拼接需要提交的数据 "uname=admin&upass=123456" 43 var query = "uname="+name+"&upass="+pass; 44 //对需要提交的数据进行转码(防止乱码) 45 query=encodeURI(query); 46 //1.判断浏览器 47 if(window.XMLHttpRequest){ 48 xhr = new XMLHttpRequest(); 49 }else{ 50 xhr = new ActiveXObject("Microsoft.XMLHTTP"); 51 } 52 //2.打开连接 53 xhr.open('post','LoginServlet',true); 54 //3.当请求状态发生改变时触发回调函数 55 xhr.onreadystatechange=handlerData; 56 //设置请求头信息(对于post) 57 xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); 58 //4.发送请求(参数为需要提交的数据) 59 xhr.send(query); 60 } 61 function handlerData(){ 62 if(xhr.readyState == 4 && xhr.status == 200){ 63 var data = xhr.responseText; 64 data = data.trim(); 65 //alert(data);//弹出框 66 //把json字符串转为javascript对象 67 data=eval("("+data+")"); 68 if(data.code==1){ 69 $("login_form").style.display="none"; 70 $("ok").innerHTML="<font color='green'>"+data.msg+"</font>"; 71 }else if(data.code==0){ 72 $("msg").innerHTML="<font color='red'>"+data.msg+"</font>"; 73 }else{ 74 $("msg").innerHTML="<font color='red'>"+data.msg+"</font>"; 75 } 76 } 77 } 78 </script> 79 </html>
结果图

Java基础101 Struts2下的 jquery+ajax+struts 技术实现异步刷新功能
ajax技术 更详细的内容:https://www.cnblogs.com/dulmcat/p/5812062.html
|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/10708447.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |