环境如下:django 1.7.8 版本.
1.在POST表单的时候会出现这个错误提示.

禁止访问 (403) CSRF验证失败. 相应中断. Help Reason given for failure: CSRF token missing or incorrect. In general, this can occur when there is a genuine Cross Site Request Forgery, or when Django's CSRF mechanism has not been used correctly.
For POST forms, you need to ensure: Your browser is accepting cookies. The view function passes a request to the template's render method. In the template, there is a {% csrf_token %} template tag inside each POST form that targets an internal URL. If you are not using CsrfViewMiddleware, then you must use csrf_protect on any views that use the csrf_token template tag, as well
as those that accept the POST data. You're seeing the help section of this page because you have DEBUG = True in your Django settings file. Change that to False, and
only the initial error message will be displayed. You can customize this page using the CSRF_FAILURE_VIEW setting.
无耐.看上面的提示是防止CSRF.也就是安全方面的,防止跨站请求伪造.
根据上面的提示来.需要有{% csrf_token %},那就在from表单中添加下
添加后的html代码如下.
{% extends "base.html" %}
{% block title %}
hello
{% endblock %}
{% block content %}
<div class="container">
<form class="form-signin" action="/login_webmail/" method='post'>{% csrf_token %}
<h2 class="form-signin-heading">Please sign in</h2>
<label class="sr-only" for="inputUserName">Email address/UserName</label>
<input type="text" autofocus="" required="" placeholder="Email address/UserName" class="form-control" id="inputUserName" name="inputUserName">
<label class="sr-only" for="inputPassword">Password</label>
<input type="password" required="" placeholder="Password" class="form-control" id="inputPassword">
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button type="submit" class="btn btn-lg btn-primary btn-block">Sign in</button>
</form>
</div> <!-- /container -->
{% endblock %}
重点是from后面的{% csrf_token %}
根据官网的提示及百度.
views.py的代码更改如下,主要的是return render_to_response('index.html',context_instance=RequestContext(request))
后面的 **context_instance=RequestContext(request)**
from django.http import HttpResponse import datetime from django.shortcuts import render_to_response #post from django.template import RequestContext #post def webindex(request): return render_to_response('index.html',context_instance=RequestContext(request))
接收的views视图方法
def login_webmail(request): if 'inputUserName' in request.POST: message = request.POST['inputUserName'] else: message = "Not inputUserName" return render_to_response('test_post.html',{'test_post_name':message})
再测试.是否OK了.总结.只有两个步骤.
1.在from 表单中添加 {% csrf_token %}
2.在视图中添加 from django.template import RequestContext 导入项,并且在return 返回中添加context_instance=RequestContext(request)
然后就OK了.看来也是很简单的.新手可以参考.
---下面修改于2016-12-08好吧!要修改下上面的说法,好久以前的文章了,但还是要修改下,以免有再为此纠结的同学。
上面views的方法中,使用render_to_response的时候,仍可能会有问题的现象的话,使用下面的render则不会有问题,如:
return render(request,'test.html',{'uname':request.user,'error':error,'jc':jc})
其它的不用修改,仅将render_to_response修改为render,并且返回的值也相应的修改下,则就可以了。
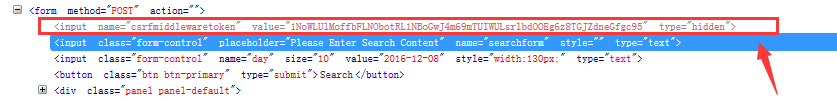
这样在from下面会有一个隐藏的input的标签:

个人总结下,注意settings中的引用,还有html文件表单后{% csrf_token %},及在views中使用render进行返回就可以了。如果再有问题,欢迎留言下面,小伙伴一起看一下。