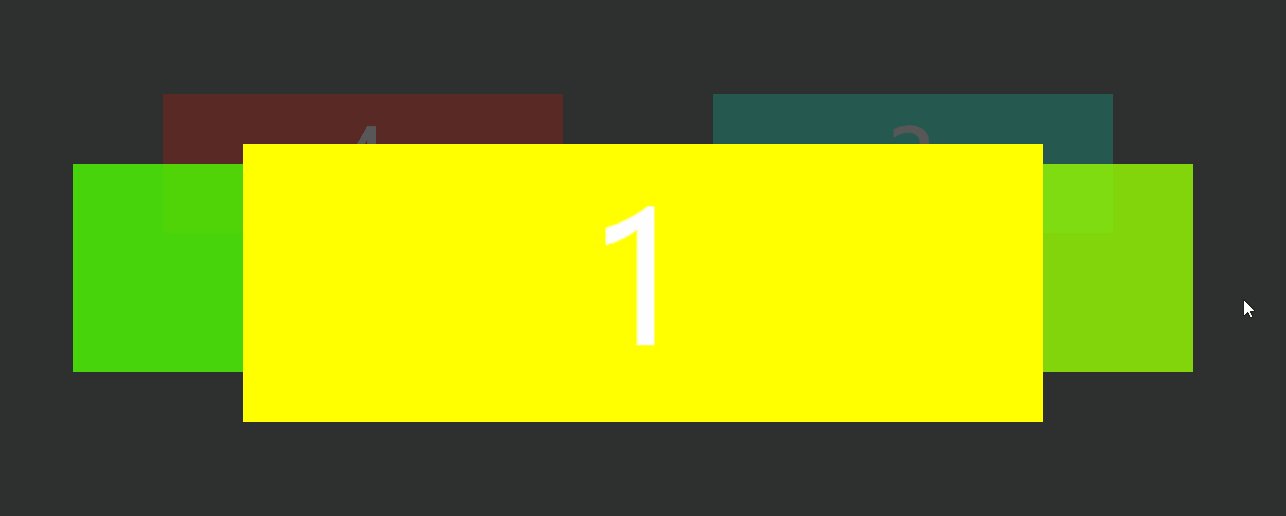
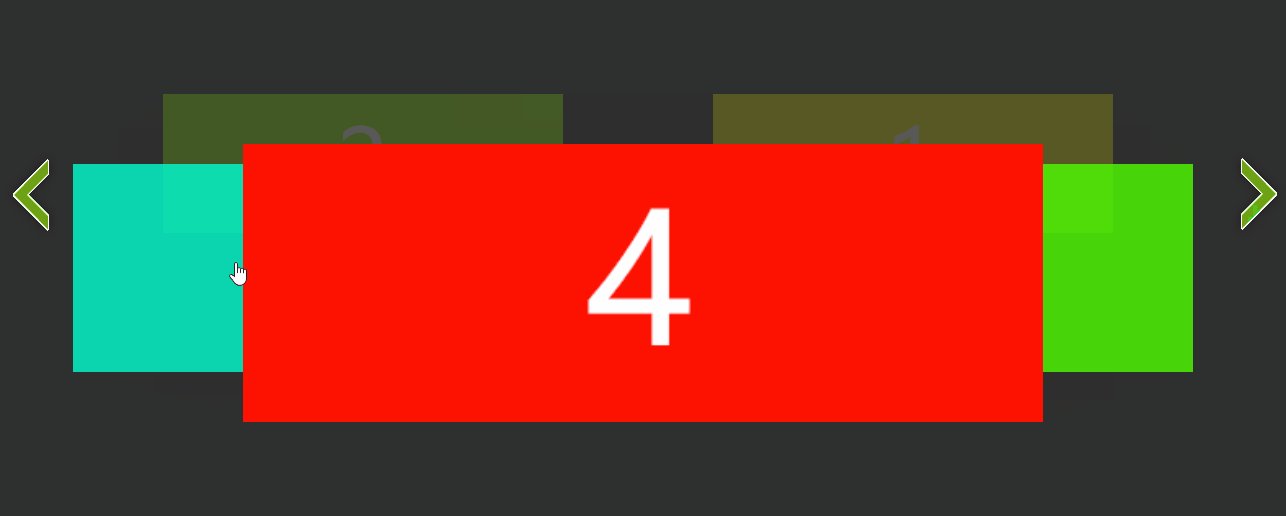
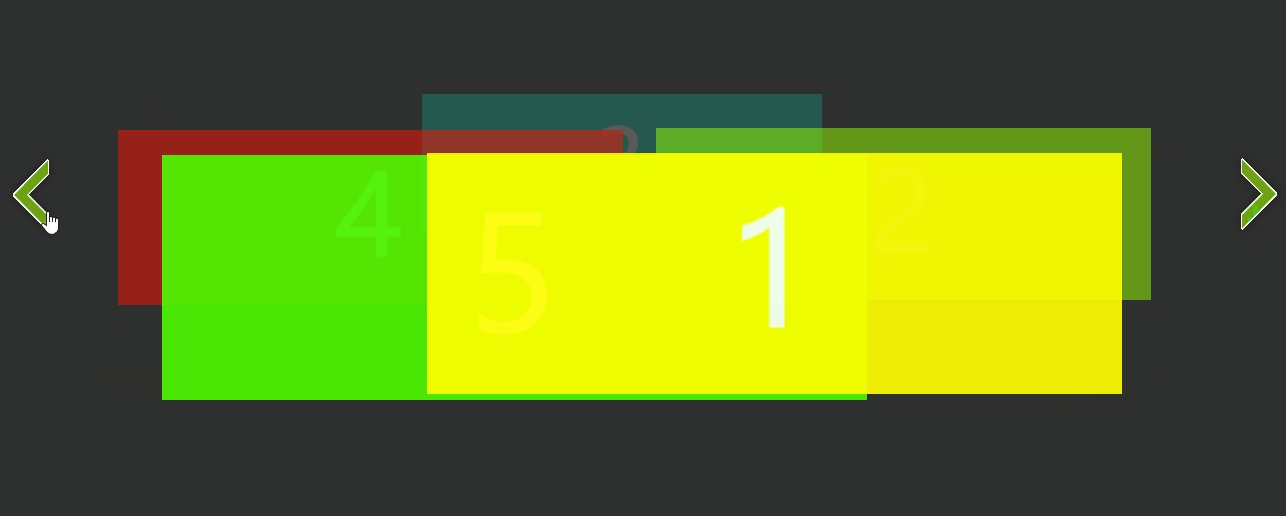
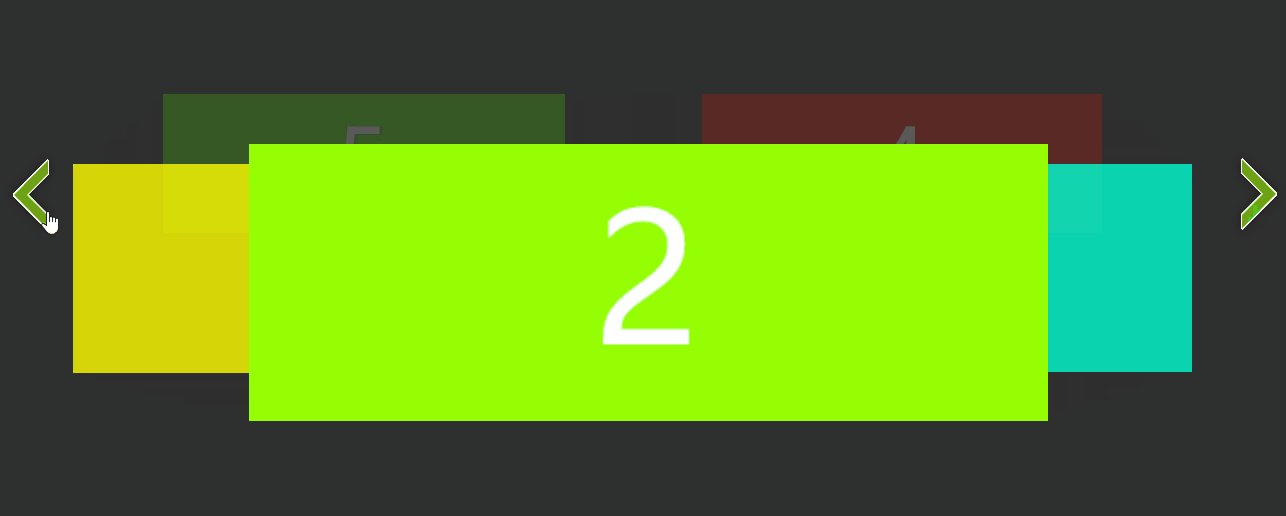
实现效果:

实现原理:
- 技术栈:
javascript+jQuery+html+css
- 实现步骤:
// 0. 获取元素
// 1. 鼠标放置到轮播图上,显示两侧的控制按钮,移开后隐藏
// 2. 为两侧控制按钮绑定事件(调用同一个方法,只有一个参数,true为正向旋转,false为反向旋转)
实现代码:
<!DOCTYPE html>
<html>
<head>
<title>旋转木马效果轮播图</title>
<meta charset="utf-8">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body{
font: 12px/1.5 "微软雅黑";
background-color: #2f2f2f;
}
a{
text-decoration: none;
outline: none;
cursor: pointer;
}
.warp{
1000px;
margin: 10px auto;
border: 1px solid red;
}
.slide{
height: 200px;
margin: 150px auto;
position: relative;
}
.slide li{
position: absolute;
left: 200px;
top: 0;
}
.slide li img{
100%;
border: 0;
vertical-align: top;
}
ul{
list-style: none;
}
.arrow{
opacity: 0;
}
.prev, .next{
76px;
height: 112px;
position: absolute;
top: 50%;
margin-top: -56px;
background: url('images/prev.png') no-repeat;
z-index: 999;
}
.next{
right: 0;
background-image: url('./images/next.png');
}
</style>
</head>
<body>
<div class="wrap" id="wrap">
<div class="slide" id="slide">
<ul>
<!-- 五张图片 -->
<li><a href="#"><img src="./images/01.jpg"></a></li>
<li><a href="#"><img src="./images/02.jpg"></a></li>
<li><a href="#"><img src="./images/03.jpg"></a></li>
<li><a href="#"><img src="./images/04.jpg"></a></li>
<li><a href="#"><img src="./images/05.jpg"></a></li>
</ul>
<!-- 左右切换按钮 -->
<div class="arrow" id="arrow">
<a href="javascript:;" class="prev"></a>
<a href="javascript:;" class="next"></a>
</div>
</div>
</div>
<!-- 引入jQuery -->
<script src="jquery1.0.0.1.js"></script>
<script type="text/javascript">
window.onload = function(){
var arr = [
{ // 1
400,
top:0,
left:170,
opacity:20,
zIndex:2
},
{ // 2
600,
top:70,
left:80,
opacity:80,
zIndex:3
},
{ // 3
800,
top:50,
left:250,
opacity:100,
zIndex:4
},
{ // 4
600,
top:70,
left:600,
opacity:80,
zIndex:3
},
{ //5
400,
top:0,
left:720,
opacity:20,
zIndex:2
}
];
// 0. 获取元素
var slide = document.getElementById("slide");
var liArr = slide.getElementsByTagName("li");
var arrow = slide.children[1];
var arrowChildren = arrow.children;
// 设置一个开闭变量,点击以后修改这个值
var flag = true;
// 1. 鼠标放置到轮播图上,显示两侧的控制按钮,移开后隐藏
slide.onmouseenter = function(){
animate(arrow,{"opacity":100});
}
slide.onmouseleave = function(){
animate(arrow, {"opacity":0});
}
move();
// 3. 为两侧控制按钮绑定事件(调用同一个方法,只有一个参数,true为正向旋转,false为反向旋转)
arrowChildren[0].onclick = function(){
if(flag){
flag = false;
move(true);
}
}
arrowChildren[1].onclick = function(){
if(flag){
flag = false;
move(false);
}
}
// 书写slider移动函数
function move(bool){
// 判断,如果等于undefined,那么不执行这两个if语句
if(bool === true || bool === false){
if(bool){
// 将最后一个添加到第一个位置
arr.unshift(arr.pop());
}
else{
// 将第一个添加到最后一个位置
arr.push(arr.shift());
}
}
// 再次为页面的所有li赋值属性,利用缓动框架
for(var i=0; i<liArr.length; i++){
animate(liArr[i], arr[i], function(){
flag = true;
});
}
}
}
</script>
</body>
</html>