扩展运算符(...)
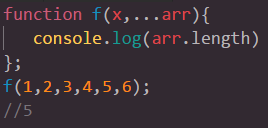
1.如果一个函数的参数个数不确定,可以用其代替

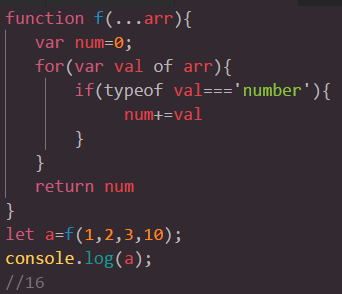
eg:求若干个数的和

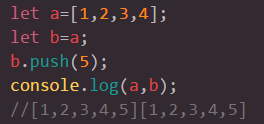
2.改数组的引用为复制一份内存

此刻数组a也发生了变化,因为数组b是a的一个引用

此刻相当于复制了一份a
3.合并数组

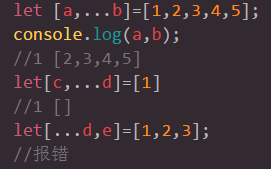
4.和解构赋值结合使用

注意:数组解构,扩展运算符必须放在最后,不然会报错
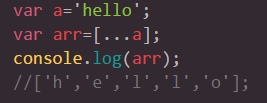
5.将字符串转换为数组

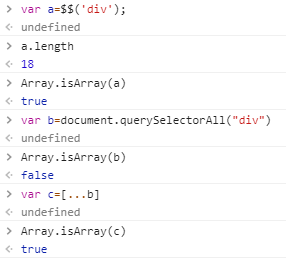
6.实现了 Iterator 接口的对象
document.querySelectAll()选择器获取的一组dom解构并非是数组,通过扩展运算符可以转换为真正的数组

我们发现浏览器自带的$$并不完全等于document.querySelectorAll();$$获取的是一个数组,但是document.querySelectorAll()获取的是一个iterator接口,通过扩展运算符转换为数组
rest可以看作是扩展运算符的一个逆运算,它是一个数组