JavaScript
1.简介
JavaScript简介:
JS是运行在浏览器端的一门脚本语言,一开始主要用来做浏览器验证,但现在功能已经不止于此。
所谓脚本语言就是指,代码不需要编译,直接运行,并且读入一行运行一行
JavaScript目前应用非常广泛,例如:浏览器端的验证,Ajax,客户端等,甚至也有服务器端的JavaScript--node.js
2.编写位置
(1)网页内部
<script type="text/javascript">
alert("这是啥");
</script>
(2)外部的.js文件
JavaScript一般单独写在一个.js文件中,通过以下方法来引用
<script type="text/javascript" src="script.js"></script>
(3)基本语法
①注释
单行注释 //
多行注释 /**/
②变量
Ⅰ声明:JS是一门弱类型语言,声明变量时不需要指定变量的类型,只需要使用var关键字
例如:var a;
Ⅱ赋值:
JS是一门动态类型的语言,可以给一个变量赋任意类型的值,同时在使用过程中可以任意修改变量
变量的类型
a=123;
a="hello";
Ⅲ声明和赋值同时进行
var b=123;
var c="hello";
var d=true;
③函数
在JS中函数也是一个对象,也可以将一个函数的引用赋值给一个变量
1)声明函数使用function关键字
第一种方式:
var sum=function(a,b){
return a+b;
};
第二种方式:
function sum2(a,b,c){
return a+b+c;
};
sum2(2,3,4);
2)函数的调用:
-函数的引用+();
-sum(123,234)
-sum2(123,"abc",true)
调用函数不会检查参数类型和个数,所以在js中不存在重载这回事
例如:

④对象
Ⅰ对象的创建
(1)var obj=new Object();
(2)var obj ={}
Ⅱ动态的为对象添加属性
对象.属性名=属性值
例:obj.name="张三";
obj.age=16;
obj.fun=function(){
alert("hello");
};
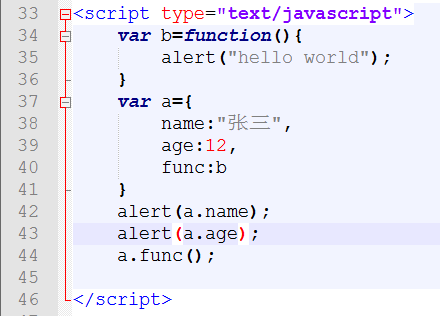
Ⅲ在创建对象时,直接添加属性

注意:键值对之间使用 “ :”隔开。
3.事件
(1)用户操作网页或者浏览器所发生的交互行为称为事件。比如:点击按钮,最小化窗口,修改文本框内容等。
(2)JS为我们定义许多浏览器中的事件。比如:单击、双击、移动 等。
(3)我们可以通过为事件设置一个响应函数来对事件进行响应。可以通过两种方式为元素绑定响应函数:
1)直接通过标签的属性来设置,这种方式是结构与行为耦合,不推荐使用
<button onclick="alert('hello')">按钮</button>
-这种方式叫做结构与行为耦合,不推荐使用这种方式
2)在<script>标签来设置
<button id="btn">按钮</button>
<script>
//获取到按钮的对象
var btn =document.getElementById("btn");
//为btn绑定一个单击响应函数
btn.onclick=function(){
alert("hello");
}
</script>
3)几种鼠标事件
//鼠标单击事件
<button id="btn" onclick="alert('你点我干嘛')">点我</button>

鼠标单击按钮事件触发

//鼠标双击事件
<button id="btn" ondblclick="alert('你点我干嘛')">点我</button>
//鼠标移到按钮上事件触发
<button id="btn" onmouseover="alert('鼠标移动上来了!')">点我</button>
//鼠标从按钮上移走事件触发
<button id="btn" onmouseout="alert('鼠标移走!')">点我</button>
4.加载方式
(1)浏览器加载网页代码时是由上到下依次加载的。
(2)如果我们在浏览器还尚未加载网页中的元素,那么将无法确定,控制台将会报错。
解决该问题有两种方式:
1)将JS代码编写到body标签的下边。但是我们习惯上将JS、CSS等代码都编写在head标签中,
这种形式不符合使用规则
2)将js代码编写到window.onload=function(){}中,推荐使用方式
注意:编写js时,上来就把window.onload=function(){}写上

程序是一行一行执行的,如果var btn=document.getElementById("btn1");代码之前没有写window.onload=function(){}
那么在执行的时候是找不到body里面的id="btn1",因此window.onload=function(){}作用就是加载完整个页面之后再执行里面的内容。
但是如果将javascript写在body里面,之前已经加载完了id="btn1",所以var btn=document.getElementById("btn1");再运行就没有问题了。
注意:<button>标签只能写在body里面。
5.DOM编程
DOM全称:Document Object Model
DOM编程是JavaScript中非常重要的一部分内容 。
DOM主要是通过JavaScript来控制网页中的各种元素,从而达到使网页可以和用户进行动态交互的作用。
DOM的操作主要分为四部分:增、删、改、查。
(1)document对象:
document是一个文档节点,代表整个文档,所有节点都是它的后代节点。
document也是window的对象的属性,可以直接使用。
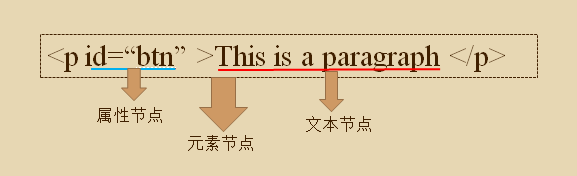
(2)节点类型:
① 元素节点:HTML文档中的HTML标签
②文本节点:元素的属性
③ 属性节点:HTML标签中的文本内容

(3)节点属性

(4)元素节点的属性:
1.获取元素对象.属性名
例:element.value
element.id
element.className
2.设置元素对象.属性名=新的值
例:element.value="hello"
element.id="id01"
element.className="newClass"
其它属性:
innerHTML:元素节点通过该属性获取和设置标签内部的html代码
nodeValue:文本节点可以通过nodeValue属性获取和设置文本节点的内容
(5)***DOM查询
通过document对象查询:
document.getElementById()
-通过id属性获取一个元素节点对象
document.getElementsByTagName()
-通过标签名获取一组元素节点对象
document.getElementByName()
-通过name属性获取一组元素节点对象,一般用来获取表单项
通过具体的元素对象查询:
element.getElementsByTagName
-查找当前元素节点内指定标签名的子节点
element.childNodes
-查找当前节点的所有子节点
element.firstChild
-查找当前节点的第一个子节点
element.lastChild
-查找当前节点的最后一个子节点
element.parentNode
-查找当前节点的父节点
element.previousSibling
-查找当前节点的前一个兄弟节点
element.nextSibling
-查找当前节点的后一个兄弟节点
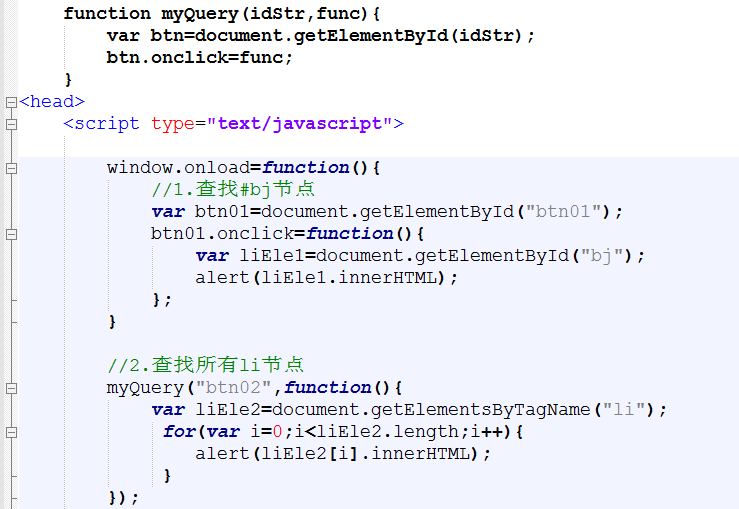
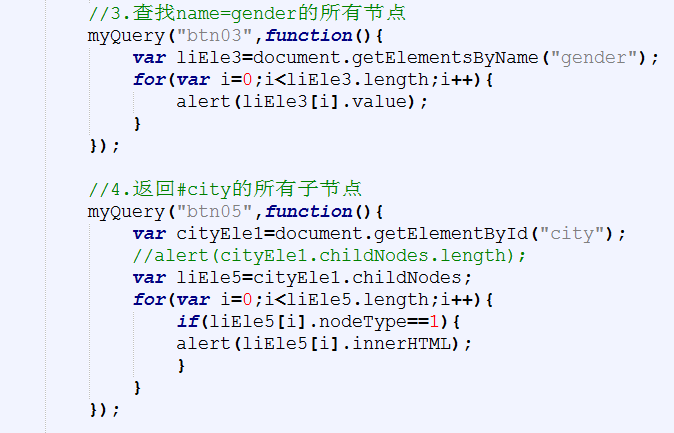
例:





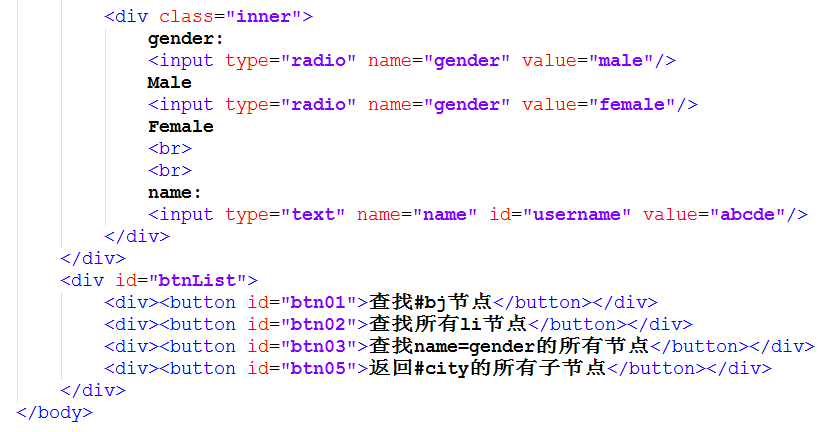
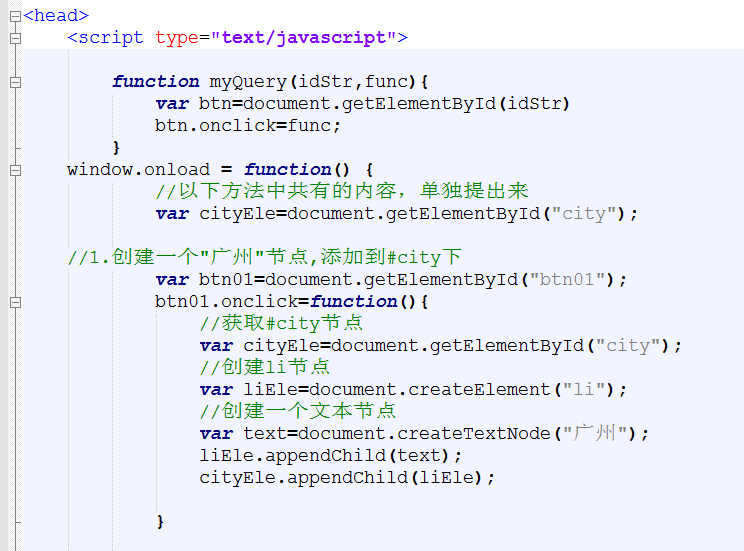
注意:1.function myQuery(idStr,func){
var btn=document.getElementById(idStr);
btn.onclick=func;
}
这段代码为4个查询中共有的内容,所以封装成一个方法,下面直接调用就可以了,避免写重复代码,起到了简化代码的作用。
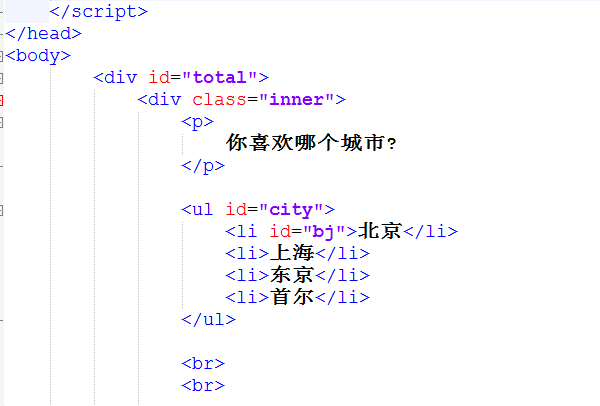
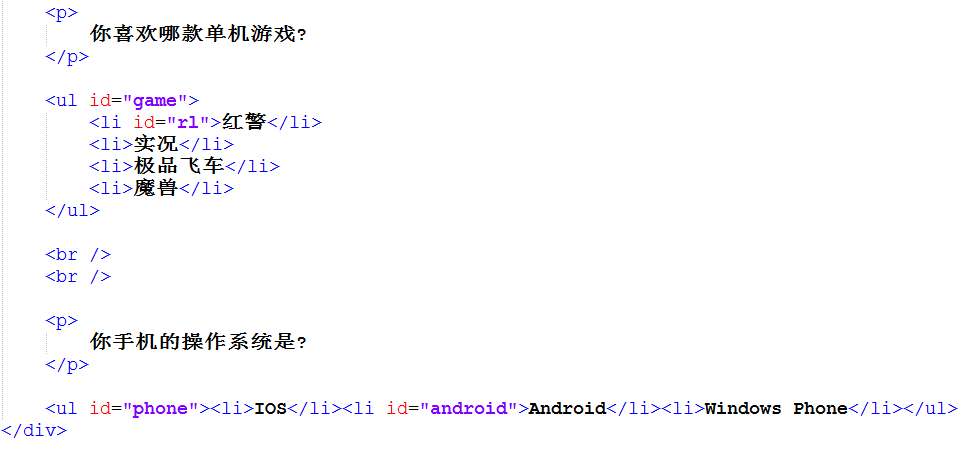
2.在查询 “#city的所有子节点” 的时候,其实只有四个--北京,上海,东京,首尔;但是在用火狐浏览器和谷歌浏览器运行时会把
节点与节点之间的空格也当作了一个节点,所有此时应该根据元素节点的属性,用if语句判断一下if(liEle5[i].nodeType==1){} ,当nodeType==1时才是元素节点。
(6)***DOM增删改
①创建元素节点
document.createElement(标签名)
②添加子节点
父节点.appendChild(子节点)
③插入节点
父节点.insertBefore(新节点,旧节点)
④替换节点
父节点.replaceChild(新节点,旧节点)
⑤删除节点
父节点.removeChild(子节点)
子节点.parentNode.removeChild(子节点) *****
⑥读写元素内部HTML代码
读取
元素.innerHTML
设置
元素.innerHTML = 新值



需要注意点:在设置元素节点时有以下两种方式:
1.document.getElementById("bj").innerHTML = "天津";
2.document.getElementById("bj").firstChild.nodeValue="天津";
请参照以上(4)元素节点的属性中其他属性部分。