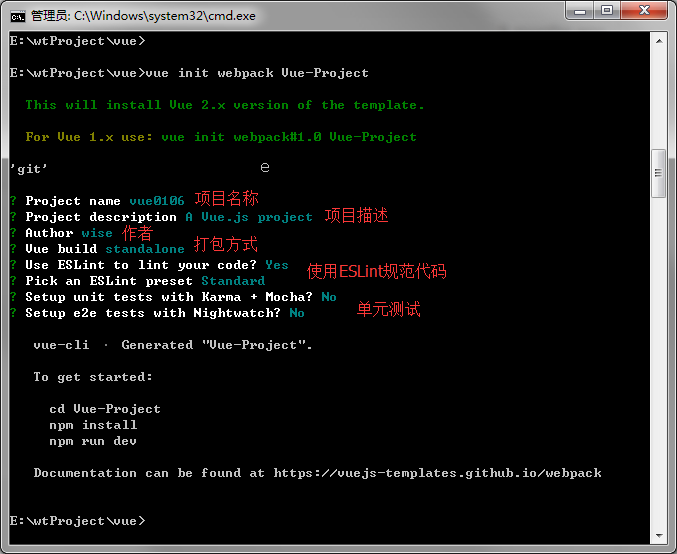
在添加百度富文本Umeditor时,提示了很多错误,比如()前后要有空格、关键字UM未定义,查询后发现是构建VUE脚手架时候出的问题:
应该按照以下规则创建

一、ESLint的作用是检查代码错误和统一代码风格的。
参考:1、http://blog.csdn.net/violetjack0808/article/details/72620859
2、https://github.com/standard/standard/blob/master/docs/RULES-zhcn.md
二、Karma+Macha是vue中的单元测试
断言
三、e2e test 是在 WEB 领域,功能测试亦称为端到端测试(End to End Test,简称 E2E 测试),以上是Nightwatch.js框架进行测试。测试因粒度不同又可以分为单元测试、接口测试、功能测试。E2E 测试的常用操作如下:
- 打开网页,跳转网页:打开 Github 的首页;
- 填写输入框,提交表单:键入搜索词,提交搜索表单;
- 元素单击等操作:单击搜索结果的第一项;
- 元素数量、属性检视:确认搜索结果展示了 10 条;
- 页面运行环境检视:确认页面的地址是正确的;
测试设置如果都为yes,可能导致很多错误和警告,无法运行。
参考:https://zhuanlan.zhihu.com/p/26034302