微信小程序制作轮播图时遇到的问题,主要是对前端的不熟悉造成的.开始的问题是我想把轮播图做成圆角的,结果一直特别丑...直接放出解决之后的方案:
wxml:
<view class='swiper'> <swiper indicator-dots="{{indicatorDots}}"autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{imgUrls}}"> <swiper-item> <image src="{{item}}" class="swiper-pic" mode='aspectFill' /> </swiper-item> </block> </swiper> </view>
.swiper{
margin-left: 5%;
margin-top: 1px;
margin-right: 5%;
border-radius: 20rpx 20rpx 20rpx 20rpx;
/* box-shadow: 1rpx 1rpx 1rpx 1rpx rgb(126, 53, 160); */万恶之源
}
.swiper-pic{
100%;
height: 100%;
overflow:show;
will-change: transform;
border-radius: 20rpx 20rpx 20rpx 20rpx;
}
//index.js //获取应用实例 const app = getApp() Page({ data: { userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo'), markers: [], imgUrls: [ // '../img/test.png', 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg', ], tips: { }, indicatorDots: true, autoplay: true, interval: 5000, duration: 1000 }, })
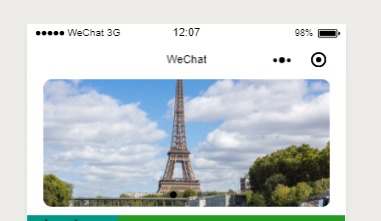
成果图: