曾经使用flask_paginate(地址:https://blog.csdn.net/qq_42239520/article/details/80378095)进行分页,现在又想新的想法,怎么才能和其它大多数主流网站一样,通过点击加载更多,获取到更多的页面呢?
源码地址:https://github.com/1417766861/flask_vue
首先给大家看一下,我最近用flask-vue完成加载更多的效果吧,点击加载更多后,获取更多帖子:
让我们从头开始吧。
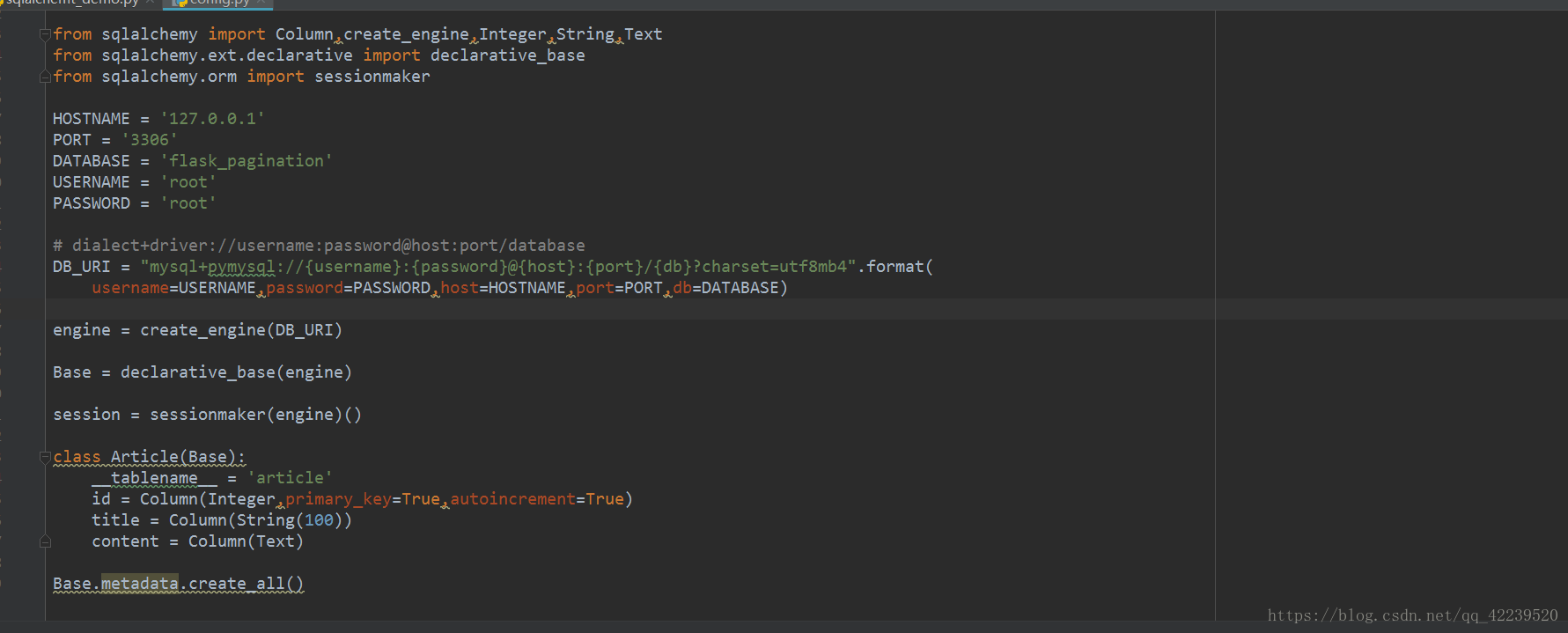
首先我新建了一个flask_vue数据库,其中建立了一个article表,代码如下:
和之前flask_paginate操作 一样,首先创建数据库,插入足够多的帖子,这里就不多写了,附代码
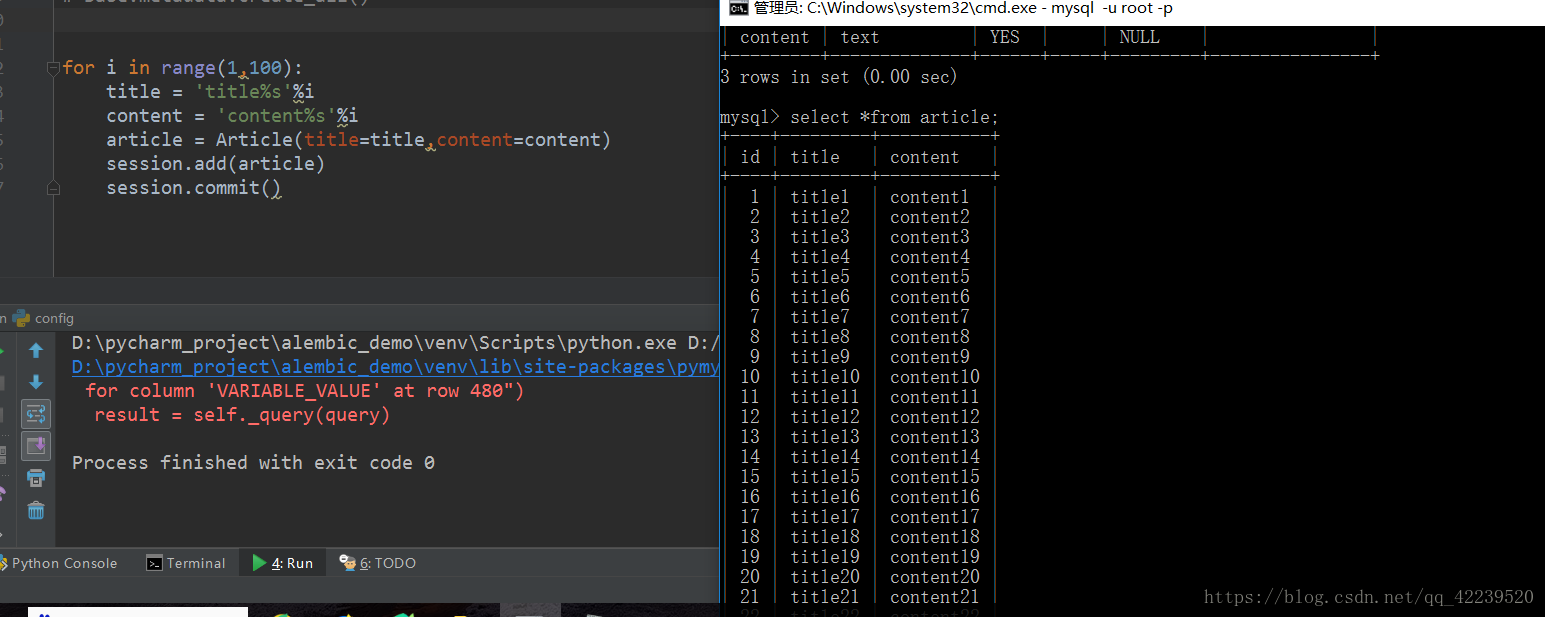
其次,添加足够多的数据
主程序代码:
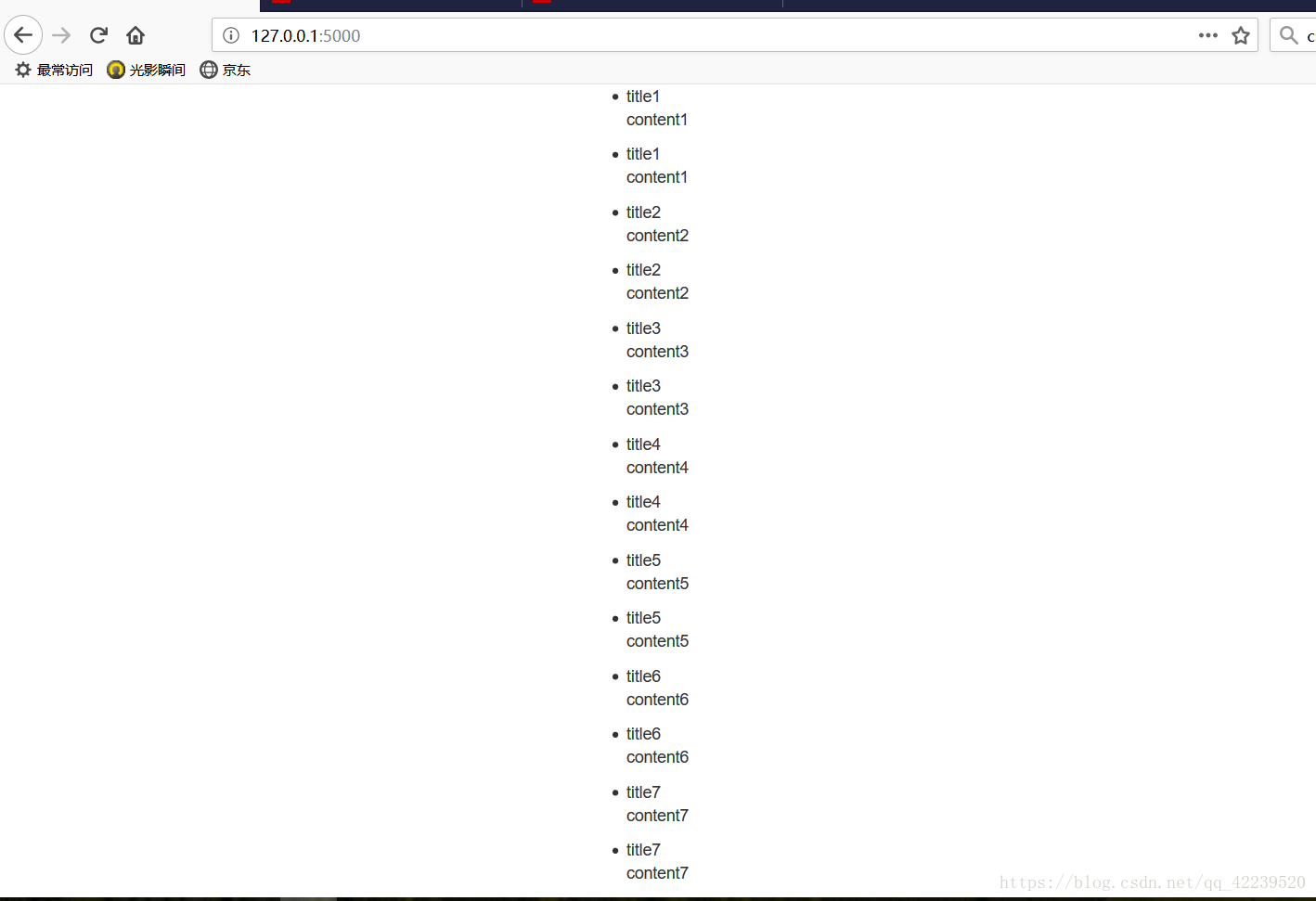
访问:
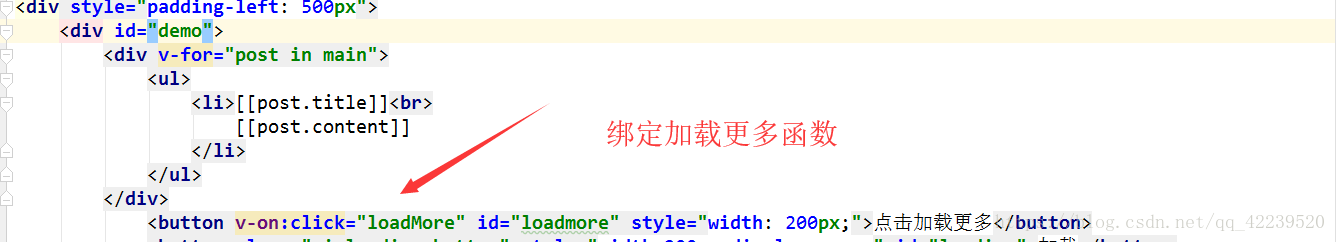
flask_vue想法,第一次进入主页,通过ajax请求,获取前面十条帖子,每当点击加载更多,获取新的10条,追加到旧帖子下面
这里有一个重点是:当我们第二次获取能内容的时候,就是执行loadmore函数的时候。
异步请求数据,当我们不加 async: false,点击两次加载更多才能追加新的数据
因为:但loadmore函数的ajax获取时,下面的for循环已经执行了,for循环的more_posts 为我定义的全局变量的值,此时为空
所以,async: false->当我ajax执行完,才执行后面的语句
效果:
源码地址:https://github.com/1417766861/flask_vue
个人网站演示演示地址:http://www.donghao.club/