1、Javascript概述(知道)
a.一种基于对象和事件驱动的脚本语言
b.作用: 给页面添加动态效果
c.历史: 原名叫做livescript.W3c组织开发的标准叫ECMAscipt.
d.特点:
1). 弱势语言
2). 由浏览器直接解析执行。(函数不能直接执行)
3). 是一个解释性语言
4). 交互性(它可以做的就是信息的动态交互)
5). 安全性(不允许直接访问本地硬盘)
6). 跨平台性(只要是可以解释Js的浏览器都可以执行,和平台无关
e . javascript和java的一些区别:
1). javascript是一个解释性语言,java是编译解释性语言
2). javascript是一个弱势语言,Java是一个强势语言
3). 在页面上引入的方式不同 javascript代表用<script>引入,Java代码<%>
4). JS是基于对象,Java是面向对象。
2、JavaScript语言组成(了解)
EcMAScript + BOM + DOM
ECMAScript: 规定了一些语法,变量,for循环等等结构
BOM: Browser object Model 浏览器对象模型
DOM: Document object Model 文档对象模型
3、JavaScript和html代码的结合方式
3.1、第1种方式 使用script标签嵌入js代码
使用:需要在html文件中嵌入JavaScript代码时,需要在html文件中使用script标签完成。
<html>
<head>
<title>html和js结合的方式</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- 方式一: 使用script标签引入,在标签内书写内容 -->
<script type="text/javascript">
alert("决不后退,敢于亮剑");
</script>
</head>
<body>
</body>
</html>
3.2、第2种方式 外部引入js文件
使用:我们可以建立一个外部文件保存js代码,然后在需要的html页面引入这个js代码
<html>
<head>
<title>html和js结合的方式</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- 方式二: 引入外部的js文件
注意: 外部引入方式,给script添加src属性,不要在script标签内书写任何内容,因为不起作用
-->
<script type="text/javascript" src="01.js"> 此处不要书写内容,不起作用</script>
</head>
<body>
</body>
</html>
外部文件:01.js
alert("决不后退,敢于亮剑 222");
注意:
1.css是用<style>标签与html标签结合,js是使用<script>标签与html结合
2.Js中使用alert演示效果,作用是在浏览器页面上弹出窗口
4.EcMAScript(js基本语法)
JavaScript是一门编程语言:
任何一门语言都具备如下的特点:
1、注释
2、关键字、标识符
3、常量、变量、运算符
4、语句、判断、循环、switch
5、函数 方法
6、数组
我们学习JS和Java的不同之处。
4.1.JS中的注释
java中的注释:// 、/** */、 /* */
js中的注释有2种:
单行注释:
// 注释内容
多行注释:
/* 注释内容 */ 注意:多行中不能嵌套多行注释,但可以嵌套单行注释
4.2.关键字、标识符
关键字:被JS赋予了特定含义的单词或者字母的组合。
如:var if switch do while for continue break 等,与java类似
标识符:开发者根据自己的需求定义的一个符号。
标识符的书写要求与java相同;
4.3.常量及数据类型
Java中的数据类型:
基本类型(8种):
整数:byte short int long
小数:float double
字符:char
布尔:boolean
引用类型:
字符串,数组,Object等
JS中的数据类型:
原始类型(5种):相当于java中的基本类型
number: 一切数值类型,包括整数和小数
string: 字符串类型,包括字符和字符串,在js中使用单引号或者双引号引用起来的全部都是字符串
boolean: 布尔类型
null: 一般人为来赋值为null. 对象数据类型的占位符.
undefined(未定义) null的衍生值.当我们创建一个变量,并且没有初始化时,通常是系统自动赋值为undefined
对象类型:(之后说),相当于java中的引用类型
Js中的常量:
数值:整数和小数
字符串:在js中使用单引号或者双引号引用起来的全部都是字符串
布尔:true false ;在js中零,null、undefined等可以理解成false,所有非零、非null、非undefined值都可以理解成true。
null:null
undefined:undefined
实际上,0 null undefined NaN 空字符串 ;这5种为false,其余的都是true;后2种不常见而已,所以老师没说;
在JS中也有二进制、八进制、十进制、十六进制。运算规则和Java一致。
4.4.变量
Java中定义变量:
数据类型 变量名 ; 数据类型 变量名 = 初始值;
JS中定义变量:
var 变量名; var 变量名 = 初始值;
区别:
1.在java中,用来存储不同类型常量的变量用不同的数据类型定义,但在js中,用来存储任何类型常量的变量都用var定义,
总之,在js中定义任何类型的变量都只能用var;
2.在java中,一旦定义了数据类型,存储的数据只能是此类型的常量值,但在js中,用var定义变量,在没有初始化值之前,
变量的数据类型是undefined类型的,且此变量可以保存任何类型的数据。
判断变量的类型的方式:
1. 采用typeof函数判断 : typeof(a) == "string"
2. 采用instanceof运算符: a instanceof String
案例:
<html>
<head>
<title>model.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
//number类型
var a = 0;
alert(typeof(a));
var b = 3.14;
alert(typeof(b));
//string类型(单双引号都可,字符也是字符串类型)
var c = "hello";
alert(typeof(c));
var d = 'world';
alert(typeof(d));
var e = "w";
alert(typeof(e));
var f = 'd';
alert(typeof(f));
//boolean类型
var g = true;
alert(typeof(g));
//null类型
var h = null;
alert(typeof(h));(此处显示object类型,原本是javascript中的一个bug.后来将该bug保留了.)
//undefined类型
var i = undefined;
alert(typeof(i));
var j;
alert(typeof(j));(未初始化值则为undefined类型)
//object类型
var k = new object();
alert(typeof(k));(没效果???)
//声明变量时,也可以不加var => 加var声明,作用范围在代码块中.不加var声明,作用范围为全局
function fun(){
m = 10;
var n = 20;
}
alert(m);//可以访问
alert(n);//不可以访问
</script>
</head>
<body>
</body>
</html>
4.5.运算符
4.5.1、算术运算
+ - * / % ++ --
1、由于js中的小数和整数都是number类型,不存在类似整数除以整数还是整数的结论。
2、字符串和其他的数据使用+号运算,会连接成一个更长的字符串。
3、如果字符串和和非+号算数运算符的进行运算,
如果字符串可以转成number数据,就会把字符串转成number数据进行运算。
如果字符串无法转成numbe 进行运算,就得到NaN结果,表示当前是一个非数字结果。
NaN : not a number
<script type="text/javascript">
// 在js中 不区分小数和整数, 因此不存在除法取整的问题
// 在java中结果为4000,但在js中结果为4321;
// alert(4321/1000*1000);
// 字符串和数值进行 + , 会得到一个更长的字符串
// alert("12" + 34); //1234
// 如果字符串和数值参与非加法运算, 会把字符串转成数值在才运算
// 如果转数值成功, 正常运算
// 如果转数值不成功, 会得到 NaN, 表示 not a number, 表示不是一个数值型
var a = "12" - 6; //6
var a = "abc" - 6; //NaN
alert(a)
var c = "1234";
alert(typeof c); //sring
c = -c;
alert(typeof c); //number
//js是弱类型=>js中的类型会根据需要自动变化.
//上面的例子中因为+是数学运算符.所以需要c是数字类型.js就会自动将c转换为number类型.
</script>
4.5..2、赋值运算
+= -= *= /= %= 和Java运算一致
4.5.3、比较运算
> >= < <= != == ===(绝对等 恒等)
1、关系运算的结果是一个 boolean值。
2、字符串 == number,会先把字符串转成 number 类型再参与运算。
3、=== 要求运算比较的两侧不仅数值相同,数据类型也要相同。
<script type="text/javascript">
//如果字符串和数值 判断是否相等, 浏览器会字符串转成数值,再参与比较
alert("12"==12);//true
// === 不仅要求内容一致,还要求类型一致
//alert("12"===12);//false
alert(12===12);//true
alert(null == undefined); // true(undefined是null的衍生值)
alert(NaN == NaN); // false 凡是NaN参与判断运算符,除了!= 其他全是false,NaN不等于任何值(包括自身)
</script>
4.5.4、逻辑运算(重点)
Java中的逻辑运算符号:
& && | || ^ !
表达式1 && 表达式2
JS中的逻辑运算符号:
&& || !
如何理解javascript的false 和 true?
false (理解):0 null undefined
true (理解):非0 非null 非undefined
注意:NaN 空字符也是false;
Java与js的区别:
java的两侧必须都是布尔值,js的两侧可以为非布尔值;
注意:js中其实最终还是布尔值,0,null,undefined,NaN,空字符串都看作是false,其余的都看作是true;
而且,只是看作布尔类型,其真实数据类型并不会改变;
&&:左侧为true,则结果为右侧,无论右侧为boolean值还是字符
左侧为false,则结果为左侧,无论左侧为boolean值还是字符
||:左侧为true,则结果为左侧,无论右侧为boolean值还是字符
左侧为false,则结果为右侧,无论左侧为boolean值还是字符
!: 非true则false,非false则true
注意:!0 为 true 这种类型也可以存在;
<head>
<title>逻辑运算</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
//alert( 8 < 7 && 3 < 4 );//false
//alert( -2 && 6+6 );//12
//alert( -2 && 3 < 4 );//true
//alert(0 && 12); // 0
//alert(0 && 3 < 4); // 0
//alert(3 < 4 && 0); // 0
//alert(3 > 4 && 1); // false
//alert( "" && 1<2 ); // 空
//alert( NaN && 1<2 ); // NaN
//alert( -1 || 4 +9 ); // -1
//alert(0 || 23); // 23
//alert(0 || null); // null
//alert(!0); // true
//alert(!null); // true
//alert(!10); // false
//alert(0 ? "aaa" : "bbb"); // bbb
var a ="abc";
if(a && 3>2){
alert("正确");
}
alert(typeof(a));//string
if(""){
alert("你好");
}else{
alert("你不好");
}
if(NaN){
alert("你好");
}else{
alert("你不好");
}
</script>
</head>
4.5.5、位运算
位运算:二进制数位运算。
& | ^ ~ << >> >>>
语法与java相同
4.5.6、三元运算
格式:表达式1 ? 表达式2 : 表达式3
如果 表达式1 为true,就把表达式2 作为三元运算的结果,
如果 表达式1 为false,就把表达式3作为三元运算的结果
语法与java相同
4.5、语句
Js语法与java相同
if switch for whild do while
JS中的语句:
判断、分支、循环结构。
4.5.1、判断结构:
第一种:
if( 判断的条件表达式 )
{
判断成立后执行的语句;
}
第二种:
if( 判断的条件表达式 )
{
判断成立后执行的语句;
}
else // 判断不成立之后反面剩余的所有条件都会执行else
{
判断不成立后执行的代码;
}
第三种:
if(判断的条件表达式)
{
判断成立后执行的语句;
}
else if(判断的条件表达式)
{
判断成立后执行的语句;
}
else if(判断的条件表达式)
{
判断成立后执行的语句;
}
。。。。。
else{
判断不成立后执行的代码;
}
4.5.2、switch分支结构
格式:
switch( 表达式 ){ // 表达式必须可以计算出一个确定的结果
case 常量1:
语句;
break;
case 常量2:
语句;
break;
case 常量3:
语句;
break;
。。。。
default:
语句;
break;
}
4.5.3、while和do-while
while格式:
while( 循环条件 )
{
循环体;
}
do-while循环
格式:
do
{
循环体;
}while( 循环条件 );
4.5.4、for循环
格式:
for( 表达式1 ; 表达式2 ; 表达式3 ){
循环体;
}
表达式1:一般是循环的初始语句。
表达式2:必须循环的判断表达式
表达式3:一般是循环变量的更新语句
4.5.5、循环嵌套
含义:循环中嵌套着其他的循环
循环嵌套的执行顺序:
外循环执行一次,内循环要从头到尾执行一遍;
内循环没有执行完时,表示外循环的循环体没有结束,是不能进入下次外循环。
只有内循环彻底执行完,才代表外循环一次结束。
知识点:
js中有个已经创建好的document对象,里面有个write方法,可以直接把数据写到html页面上
例如:document.write("<hr/>");
需求:循环嵌套完成九九乘法表,并将其打印到页面上
// 需求:循环嵌套完成九九乘法表,并将其打印到页面上
// for(var i=1;i<=9;i++) {
// for(var j=1;j<=i;j++) {
//在js中有一个对象叫document,这个对象js帮我创建好了,直接使用即可
//document.write(str) 就可以将字符串 打印到浏览器中
// document.write(i +" * "+ j +" = "+ (i*j) + " ");
// }
// document.write("<br/>");
// }
document.write("<table cellpadding='10px'>");
for(var i=1;i<=9;i++) {
document.write("<tr>");
for(var j=1;j<=i;j++) {
// 在js中有一个对象叫document,这个对象js帮我创建好了,直接使用即可
// document.write(str) 就可以将字符串 打印到浏览器中
document.write("<td>");
document.write(i +" * "+ j +" = "+ (i*j));
document.write("</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
4.5.6、语句控制
在JS中也有break 和 continue 关键字。
4.5、JS中的消息框




警告框:

确认框:

提示框:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>消息框</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function fun1(){
// 确认框:confirm(“文本”)
var flag = confirm("您确认要删除吗?");
if(flag) {
// true 要删除
//警告框:alert(“文本”)
alert("立刻删除");
} else {
// false 误操作 取消删除
alert("取消删除");
}
}
fun1();
// 需求:模拟加法运算
//提示框:prompt(“文本” , ”默认值”)
var a = prompt("请输入a",”嘿嘿”);
alert(a);
注意:
提示框出现后,用户可以输出一个值,点击确认或者取消才可以继续操作;
提示框中的默认值为我们写的”默认值”,如果不写默认值,则 提示框中的默认值为undefined;
点击确认,返回值为提示框中的值,点击取消,返回值为null;
</script>
</head>
<body>
<table>
<tr>
<td>商品名</td>
<td>价格</td>
<td>操作</td>
</tr>
<tr>
<td>奔驰 S60</td>
<td>237万</td>
<td><a href="javascipt:void(0)" onclick="_delItem()">删除</a></td>
</tr>
<tr>
<td>宝马 X5</td>
<td>80万</td>
<td><a href="javascipt:void(0)" onclick="_delItem()">删除</a></td>
</tr>
</table>
</body>
</html>
4.6、函数(★★★★★)
函数:可以独立封装一段代码,当需要使用被封装的功能时,可以去调用这个函数。
Java中方法的定义格式:
public String login(String username, String password) {
方法体;
return str;
}
方法修饰符 返回值类型 方法名( 形参类型 变量名 , 形参类型 变量名 ......){
方法体;
}
4.6.1、第一种定义函数的格式(掌握)
格式:
function 函数名( 参数列表 )
{
函数体;
}
函数的细节:
1 函数只有被调用后才会被执行
2 如果函数需要返回值,直接使用return返回即可, 不需要考虑返回值类型
3 函数中没有重载的概念,如果出现重载,后面的函数会把前面的覆盖掉
4 如果函数需要传递参数,不需要指定参数的类型,直接使用变量名即可
5 如果函数需要传递参数,但是使用函数不传递参数仍然可以调用, 但是参数值为undefined
6 如果函数不需要传递参数,但是我就给他传递,不会报错
7 既然可以给无参数的函数传递参数, 可以使用arguments对象取得参数的值
8 给特别长的函数起个别名
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>函数1</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
//细节1:函数只有被调用才会被执行
function demo1(){
alert("demo1");
}
//demo1();
//细节2:如果函数有返回值,即函数体中有return,定义函数时不需要定义返回值类型,
function demo2(){
return "hello";
}
//demo2();
//细节3:定义函数的参数列表时,不需要指定参数的数据类型;
function demo3(x,y){
return x+y;
}
//alert(demo3(3,4));
//细节4:js中没有方法重载的概念,方法名相同时,后面的方法会覆盖掉前面的方法;
//demo4();
function demo4(){
alert("无参数的demo4");
}
function demo4(x,y){
alert("有参数的demo4(x,y)");
}
//demo4();
//细节5:定义的函数是有参数的,调用函数时可以不传递参数,参数默认undefined类型;
function demo5(x,y){
alert(x+","+y);
}
//demo5();
//细节6:定义的函数是无参数的,调用函数时可以传递参数,不报错且调用成功;
function demo6(){
alert("demo6");
}
//demo6(1,2,3);
//细节7:获取传递的参数: js提供了一个arguments(实际上是一个数组)对象,可以通过它获取传递的参数;
function demo7(){
//获取实际参数的个数
alert(arguments.length); //4
//遍历实际参数
for(var i=0; i<arguments.length; i++){
alert(arguments[i]);
}
}
//demo7(1,2,3,4);
//细节8:对于比较复杂的函数名,我们可以另起别名来使用此函数
//注意格式
function aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa(x){
alert("函数名超长,记不住");
}
//aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa();
var $ = aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa;
$("那就起别名吧");
</script>
</head>
<body>
</body>
</html>
4.6.2、第二种定义函数的格式(掌握)
匿名对象
格式:
var 变量名 = function(参数列表){
函数体
}
function后面没有定义函数名,但定义了一个变量接收该函数,使用匿名函数时直接调用变量名(参数列表)即可;
需求: 引入window对象的页面加载事件对应的函数
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>函数2</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
var a = function(x,y){
alert(x+","+y);
}
a(1,2); //1,2
function a(x,y){
alert(x+"+"+y);
}
a(3,4);
//------------------------------------
//window对象:是由浏览器创建的,该对象上有一个事件,onload事件
//作用:当整个页面加载完成之后执行;
//效果:1,3,4,2
alert(1);
//window.onload返回的是一个变量,相当于var 变量名
window.onload = function(){
alert(2);
}
alert(3);
</script>
</head>
<body>
</body>
<script type="text/javascript">
alert(4);
</script>
</html>
4.6.3、第三种定义函数的格式(认识即可)
var 变量名 = new Function(“参数列表” , “函数体”);
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>函数3</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
var a = new Function("x","y","return x+y;");
alert(a(1,2));
//相当于
function a2(x,y){
return x-y;
}
alert(a2(1,2));
</script>
</head>
<body>
</body>
</html>
4.7、数组☆☆☆☆☆
Java中的数组:可以保存多种类型相同的数据。在Java中数组的长度是固定的,类型也固定的。
JS中的数组:可以保存不同类型的数据,同时长度不固定。可以把其理解成Java中的ArrayList。
4.7..1、数组第一种定义方式
自定义数组:
Java数组的定义方式:
数据类型[] 数组名 = new 数据类型[ 数组长度 ];
数据类型[] 数组名 = {1,2,3,4,5};
JS中的数组定义方式:
var 数组名 = [具体的值];
注意:java用{ },js用[ ];
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>数组1:自定义数组</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
//js与java的区别1:
//java中存储的数据必须是同一种类型的,js可以存储任意类型的数据
//js与java的区别2:
//java定义元素用{},js用[];
var arr = ["aaa",123,null,true,undefined,0];
//js与java的区别3:
//java中数组的长度是固定的,js中数组的长度是可变的;
arr[15] = "666";//java会报索引越界异常,js则没问题
</script>
</head>
<body>
</body>
</html>
4.7.2、数组第二种定义方式
Array对象数组:
Js中的对象类型相当于java中的引用类型,此处相当于API中的类;
在JS中有个Array对象,使用这个对象可以直接创建一个数组。
注意:
1、创建无参数数组,数组长度默认长度为0。
2、创建多个参数的数组,这些参数都是数组的元素。
3、创建一个参数的数组,这个参数只能是正整数类型的,这个正整数就是数组的长度;
Array对象中还有很多方法,想了解自己查文档
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>数组2:Array对象数组</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
//1.创建无参数组,数组长度默认为0;
var arr1 = new Array();
//alert(arr1.length); //0
//2.创建多个参数的数组,这些参数都是数组中的元素
var arr2 = new Array(1,"hello",true);
//alert(arr2.length); //3
//3.创建一个参数的数组,这个参数只能是正整数类型的,这个正整数就是数组的长度;
var arr3 = new Array(5);
alert(arr3.length); //5
var arr4 = new Array(5.1);//报错
alert(arr4.length);
</script>
</head>
<body>
</body>
</html>
4.8、JS中的对象
对象为对象类型,即java中的引用类型,可以理解为API中的类;
介绍js中一些常用的对象:
4.8.1、Function:函数对象,已介绍
4.8.2、Array:数组对象,已介绍
4.8.3、包装对象
<head>
<title>05-三个包装对象.html</title>
//三个包装对象
//java中8大基本数据类型都有对应的包装类
//js中5个原始类型,有3个包装类. => Number String Boolean
对应的原始类型 => number string boolean
(null和undefined没有包装类)
注意:首字母大小写不同,代表着原始类型与包装类型
//------------------------------------------------------------------
//java中有自动拆装箱机制来方便基本数据类型的转换,以及包装方法的调用.
//js中有伪对象的概念.原始类型可以直接调用对应包装类型的属性或函数.
//-------------------------------------------------------------------
// String
//1.创建String包装类对象,构造参数可以为任何类型的数据.
//也就是说构造方法具有强制数据类型转换的功能.=> Number String Boolean 的构造都具有强制数据类型转换的功能
var str = new String("hello");
//2.属性:length
alert(str.length);
alert("world".length);
//3.方法
// 一:没有用的 => 帮助生成Html标签的方法
alert(str.anchor("haha"));
// 二:有用的 => 与java一样
var str2 = new String("hello world");
//charAt
//indexof
//lastindexof
//substring
//toLowerCase/toUpperCase
// 三:有用的 => 与正则结合使用的
//split
//replace
//match
//search
</script>
Instanceof运算符
<head>
<title>06-Instanceof运算符.html</title>
//Instanceof 与java中一样, 用于判断变量是否属于指定类型
var str = new String("abc");
alert(str instanceof String); //true
alert("abc" instanceof String); //false
注意:Str是包装类型String,"abc"是原始类型string,是伪对象,可以调用String的方法,但并不代表它就是包装对象;
</script>
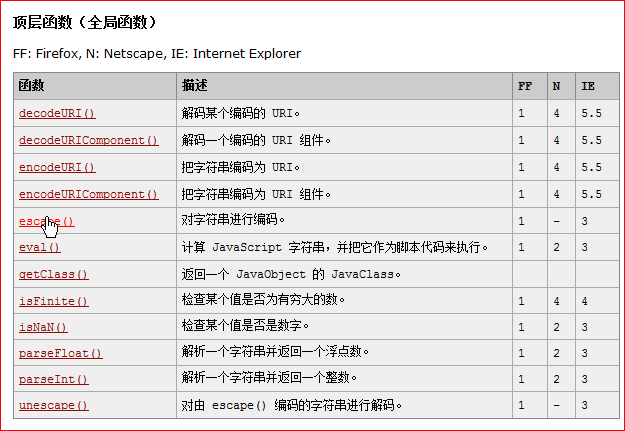
4.8.4、Global对象


在JS中有上述的函数,可以直接在js代码中使用,不需要通过任何对象来调用。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>model.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
// 1、 对含有中文参数的URL进行编码和解码
var url = "http://www.baidu.com?username=张三&address=上海市";
// 对url进行编码
var encodeUrl = encodeURI(url);
document.write("编码后: "+encodeUrl + "<br/>");
// 对编码后url进行解码
var decodeUrl = decodeURI(encodeUrl);
document.write("解码后: "+decodeUrl + "<br/>");
// 2、 使用eval将字符串转成js代码执行 ajax
eval("alert('aaa')");
</script>
</head>
<body>
</body>
</html>
<head>
<title>07-Global对象.html</title>
全局对象:此类为工具类,调用其函数时,可以不用创建对象,甚至不用对象名引用,可直接写方法名来调用方法
//1)编码和解码方法:针对Url中的中文
// encodeURI/decodeURI 将Url中的中文编码成相应的数字符号;将相应的数字符号解码成Ur中的中文
例如: 汤姆=>%E6%B1%A4%E5%A7%86 或 %E6%B1%A4%E5%A7%86=>汤姆
注意:浏览器使用的码表是ISO8859-1(欧洲码表),不能识别中文
//2)编码和解码方法:不但包括Url中的中文,也包括字符,如& : /
// encodeURIComponent/decodeURIComponent转换的范围更大,包括url中的字符. & : /
</script>
</head>
<!DOCTYPE html>
<html>
<head>
<title>08-Global对象02.html</title>
// 3)parseInt 转换成整数 从左到右依次转换.转换到遇到不能转换的字符为止
// 4)parseFloat 转换成浮点数 只能转数字,别的都没法转
需求:将字符串(全是数字)转成数字类型:
var str = "123";
方式一: var num1 = parseInt(str);
方式二: var num2 = +str;
方式三: var num3 = new Number(str);(包装类的创建方法具有强制转换的功能)
alert(typeof num); //三个都是string
//-----------------------------------------------------------
需求:将字符串(不全是数字)转成数字类型
var str2 = "123a";
方式:alert(parseInt(str2));//123
注意:这种时候只有paseInt 一种方式,遇到不是数字的字符就停止;
alert(+str2); //NaN
var str3 = "a123";
alert(parseInt(str3)); //NaN
//------------------------------------------------------------
需求:将字符串(小数)转成数字类型
var str4= "3.14";
alert(parseFloat(str4)); //3.14
alert(parseInt(str4)); //3
</script>
<!DOCTYPE html>
<html>
<head>
<title>09-Global对象03.html</title>
// 5)isNaN() 判断一个值是否是NaN类型,是number则false,否则为true;
var num = NaN;
if(isNaN(num)){
alert("是NaN");
}else{
alert("不是NaN");
}
注意:判断是否为NaN类型,不可以用运算符 == ,因为NaN不等于任何数值,包括NaN,
所以只能使用isNaN() 函数;
//-------------------------------------------------
// 6)eval() 解析字符串
alert(eval("1+1")); //2
alert(“1+1”); //1+1
alert(eval("new String('abc')")); // abc
alert("new String('abc')"); //new String('abc')
</script>
4.8.5、Date对象
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Date对象</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
//1.new Date() 获取当前时间
var d = new Date();
document.write(d + "<br/>");//Sun Sep 25 22:03:02 UTC+0800 2016
//2.getFullYear() 获取年
document.write(d.getFullYear() + "<br/>");//2016
//3.getMonth() 获取月 注意:实际月份=获取月份+1
document.write(d.getMonth()+1 + "<br/>");//9
//4.getDate() 获取日
document.write(d.getDate() + "<br/>");//25
//5.getHours() 获取时
document.write(d.getHours() + "<br/>");//22
//6.getMinutes() 获取分
document.write(d.getMinutes() + "<br/>");//6
//7.getSeconds() 获取秒
document.write(d.getSeconds() + "<br/>");//1
//8.getTime() 获取毫秒值.
document.write(d.getSeconds() + "<br/>");//19
//9.toLocaleString() 获取本地的时间格式字符串.
document.write(d.toLocaleString() + "<br/>");//2016年9月25日 22:09:18
</script>
</head>
<body>
</body>
</html>
需求:需要打印当前的时间;yyyy-MM-dd hh:mm:ss(家庭作业)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Date对象</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
//需求:需要打印当前的时间;yyyy-MM-dd hh:mm:ss(家庭作业)
var d = new Date();
document.write(d.getFullYear()+"-"+ d.getMonth()+1 + "-" + d.getDate() +
" " + d.getHours() + ":" + d.getMinutes() + ":" +d.getSeconds());
</script>
</head>
<body>
</body>
</html>
4.8.6、RegExp对象
正则对象,正则表达式的书写规则和Java也一致:
正则规则:
. 当前可以是任意字符
? 表示零次或一次
* 表示零次或多次
+ 表示一次或多次
() 对某个存在的正则进行分组 组的使用 \组号 $组号
{} 当前的规则可以出现的次数
{m} 正好 m次 {m,} 最少m次 {m,n} 最少m次 最多n
[] 当前位置上可以是中括号中某个字符
[abc] [^abc]
\\d 当前位置上可以数字
\\w 当前位置上可以是字母 数字 下划线
\b 单词边界
^ 行开始
$ 行结尾
需求:给定字符串,判断是否符合4~12位的字母 数字 下划线的的组合。
<script type="text/javascript">
//2、给定字符串,判断是否符合4~12位的字母 数字 下划线的的组合。
/*
// 方式一: 使用正则对象来校验
var str = "admin";
// 创建正则对象
var reg = new RegExp("^\\w{4,12}$");
var result = reg.test(str);
//alert(result);
// 判断处理
if(result) {
alert("合法");
} else {
alert("不合法");
}
*/
// 方式二: 使用stringobject.match(正则表达式)
var str = "liuyan";
// 使用match方法: 如果格式正确 返回源字符串, 如果不满足返回null
// 把 0 null undefined 理解成 false
// 把 非0 非null 非undefined 理解成 true
if(str.match("^\\w{4,12}$")) {
// true 格式正确
alert("格式正确");
} else {
// false 格式不正确
alert("格式不正确");
}
</script>
4.9、JS中的自定义对象
1、js中的函数就是对象,对象就是函数。
2、给对象定义默认的构造方法。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>自定义对象</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript">
// 在js中函数就是对象,对象就是函数
// 需求: 创建一个person对象
function person(username, password){
this.username = username;
this.password = password;
this.setUsername = function(uname){
this.username = uname;
}
this.getUsername = function(){
return this.username;
}
}
var p = new person("柳岩","666");
// alert("前: " + p.username + ":::" + p.password);
// 修改用户名
//p.username = "马蓉";
// alert("后: " + p.username + ":::" + p.password);
// 通过get方法获取用户名
alert("前:" + p.getUsername());
p.setUsername("虎哥");
alert("后:" + p.getUsername());
</script>
</head>
<body>
</body>
</html>