1.先写后端
//根据视频id删除 @DeleteMapping("deleteAlyiVideo/{videoId}") public R deleteAlyiVideo(@PathVariable String videoId){ try { //初始化对象 DefaultAcsClient client = InitVodClient.initVodClient("LTAI4G6wT9rRbhacy6YBj9Lt","04jdcJDdAgEJWD0pqLyf4smnW0Xou7"); //创建删除视频request对象 DeleteVideoRequest request = new DeleteVideoRequest(); //向request设置视频id request.setVideoIds(videoId); //调用初始化对象的方法实现删除 client.getAcsResponse(request); return R.OK(); }catch(Exception e) { e.printStackTrace(); throw new onlineEduException(20001,"删除视频失败"); } }
2.前端js
//删除视频 deleteAliyunvod(id){ return request({ url: '/eduvod/video/deleteAlyiVideo/'+id, method: 'delete' }) }
3.前端方法
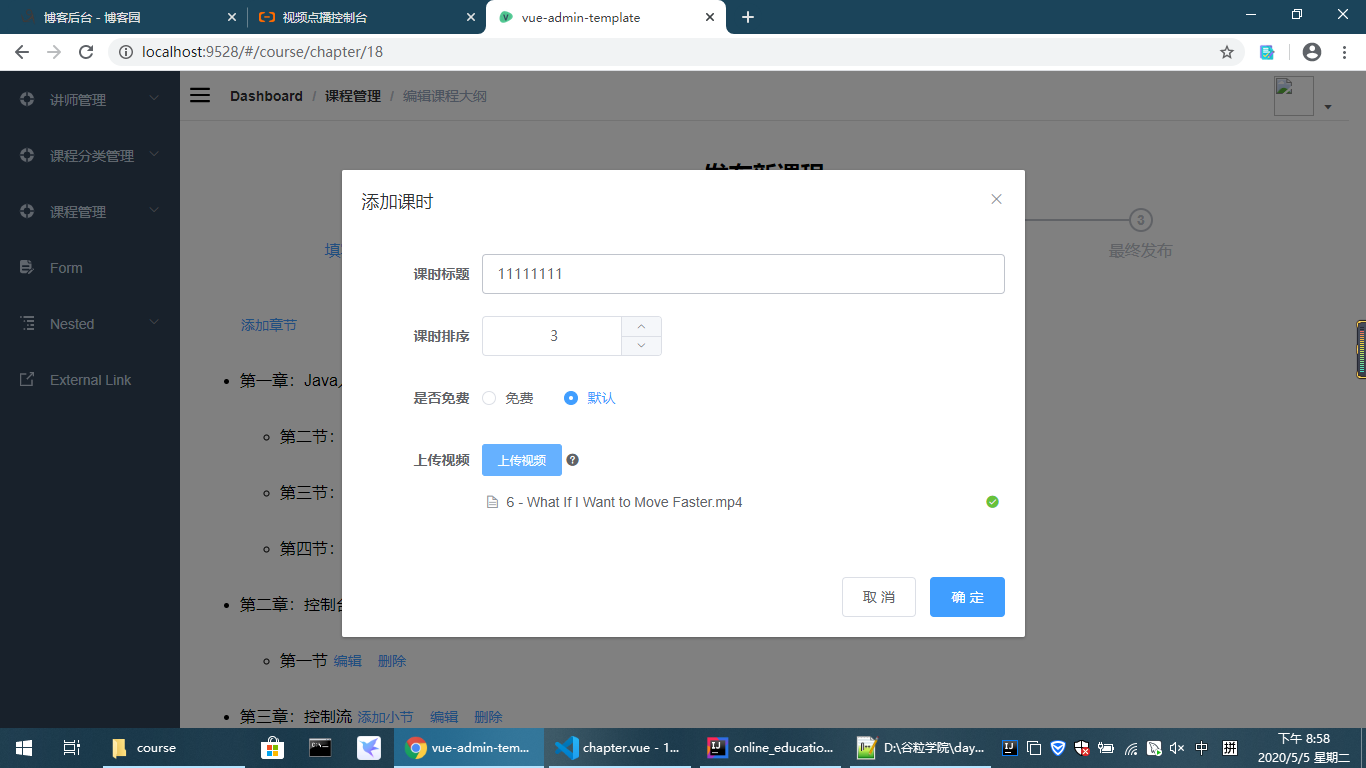
//点击确定的时候方法 handleVodRemove(){ //调用接口的删除视频的方法 video.deleteAliyunvod(this.video.videoSourceId) .then(response => { //提示信息 this.$message({ type: 'success', message: '删除视频成功!' }); //把文件列表清空 this.fileList = [] //把video视频id和视频名称值清空 //上传视频id赋值 this.video.videoSourceId = '' //上传视频名称赋值 this.video.videoOriginalName = '' }) }, //点击×的时候方法 beforeVodRemove(file,fileList){ return this.$confirm(`确定移除 ${ file.name }?`); },
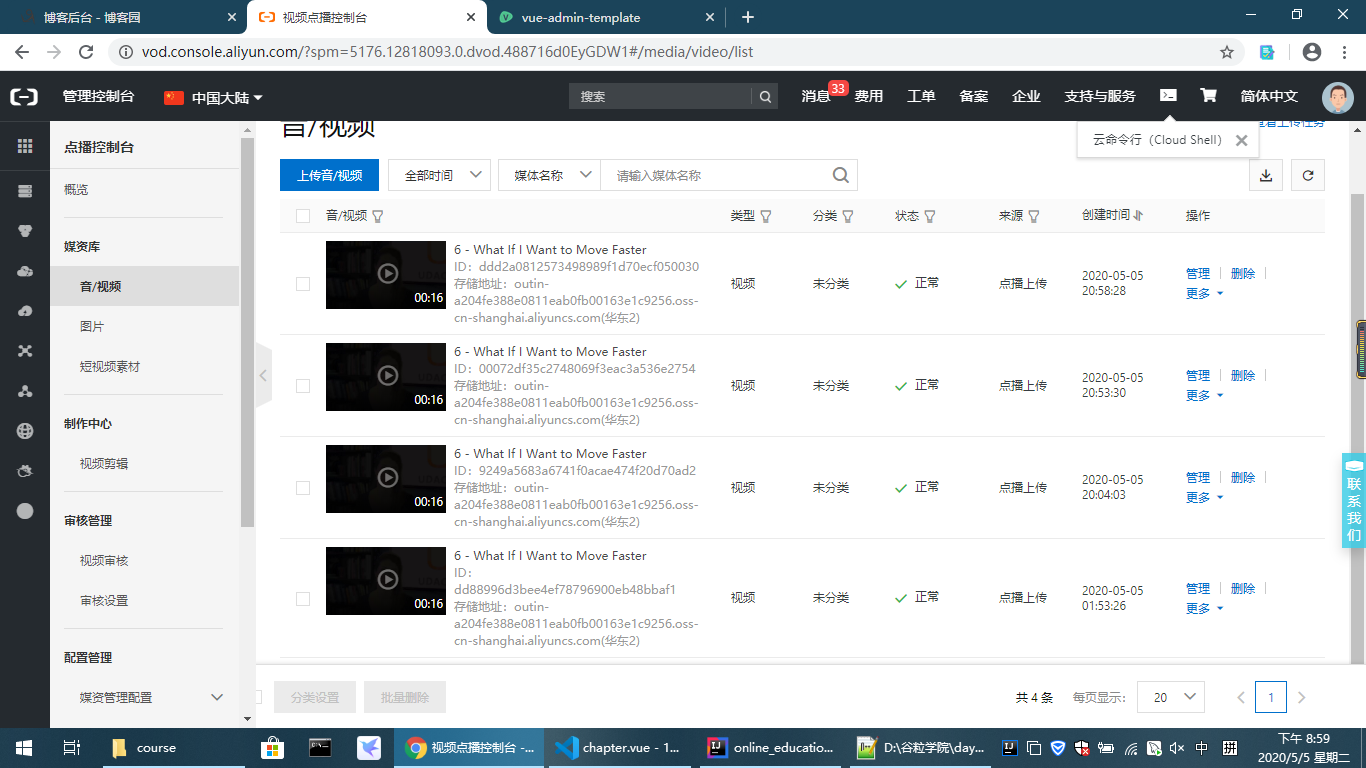
测试

可以看到视频插入成功(20:58)


此时20:58的视频就可以看到删除掉了